FCM Configuration
The steps you need to follow to register with Firebase Cloud Messenger are explained below:
Create a new project
To create a project, perform the following steps:
- Sign into Firebase console using your Gmail ID.

- Click Add Project, enter the project name , click on continue

- Click on Continue in Step 2

- In Step 3, select default account and click on Create Project

- Click on Continue

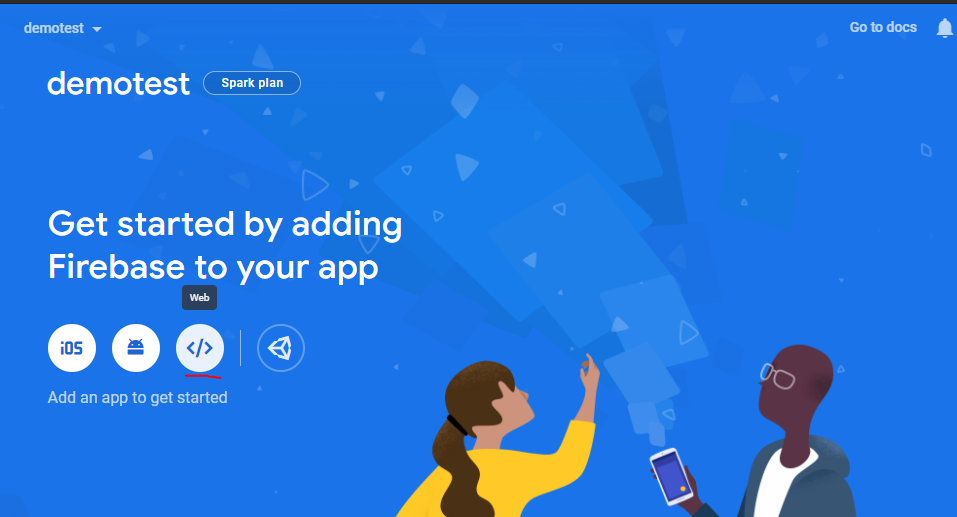
- Add Firebase to your web app & click on Web

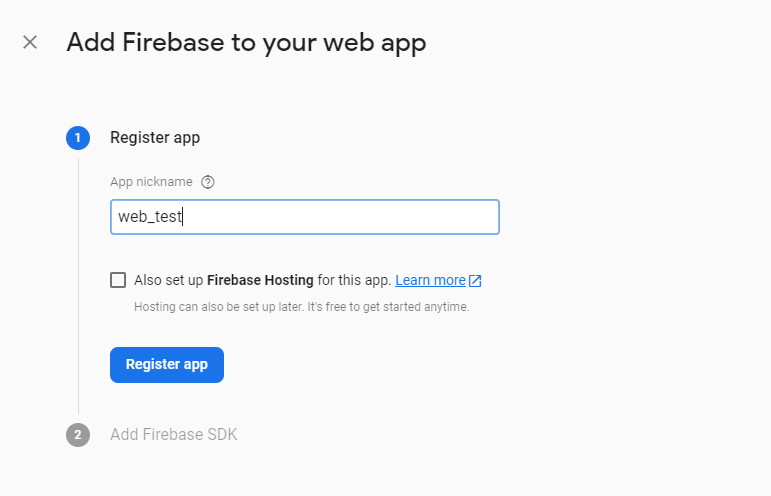
- Enter web app name ,click on Register app

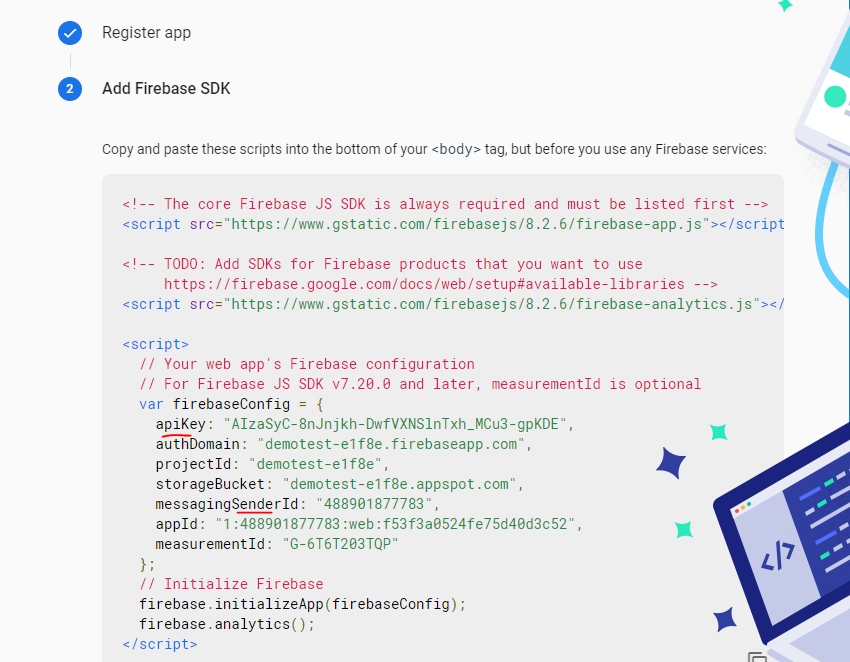
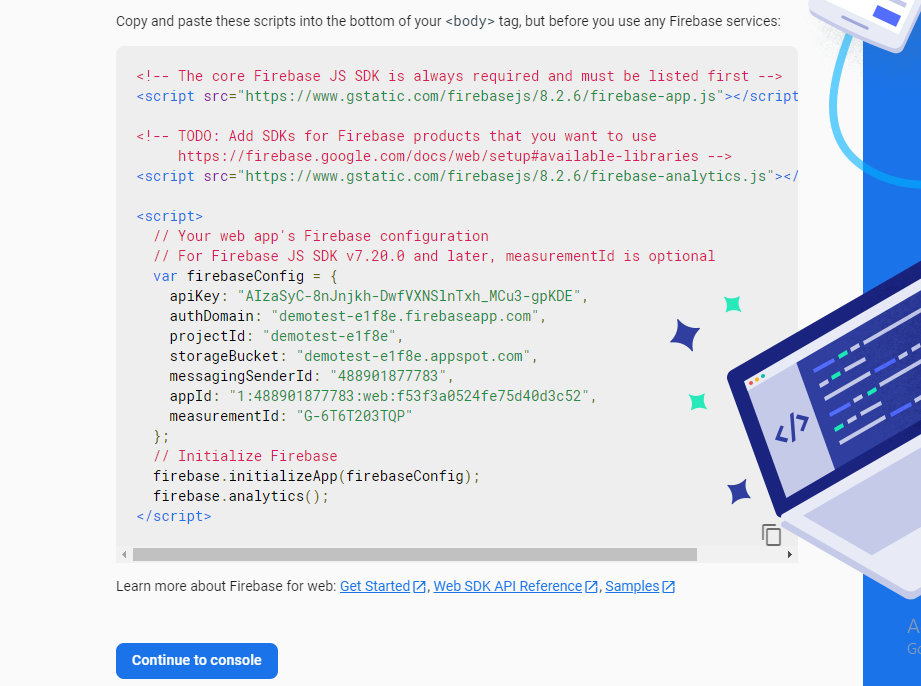
- In Step 2, you will get API key and sender id. Click on Continue to console


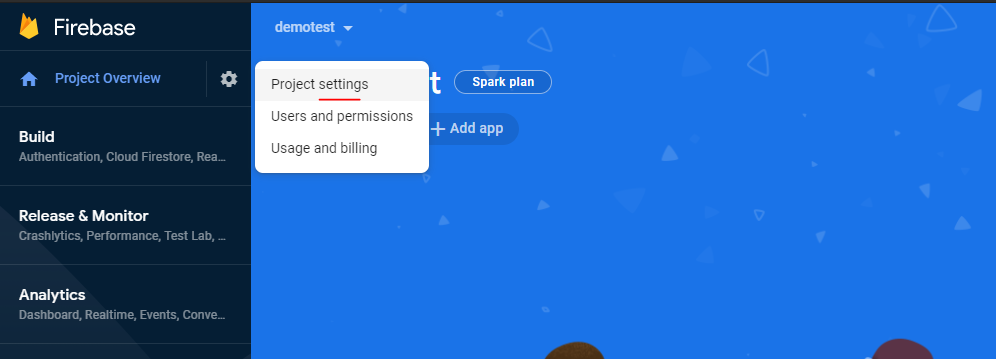
- Click on Project setting under Project Overview, to get the Auth key

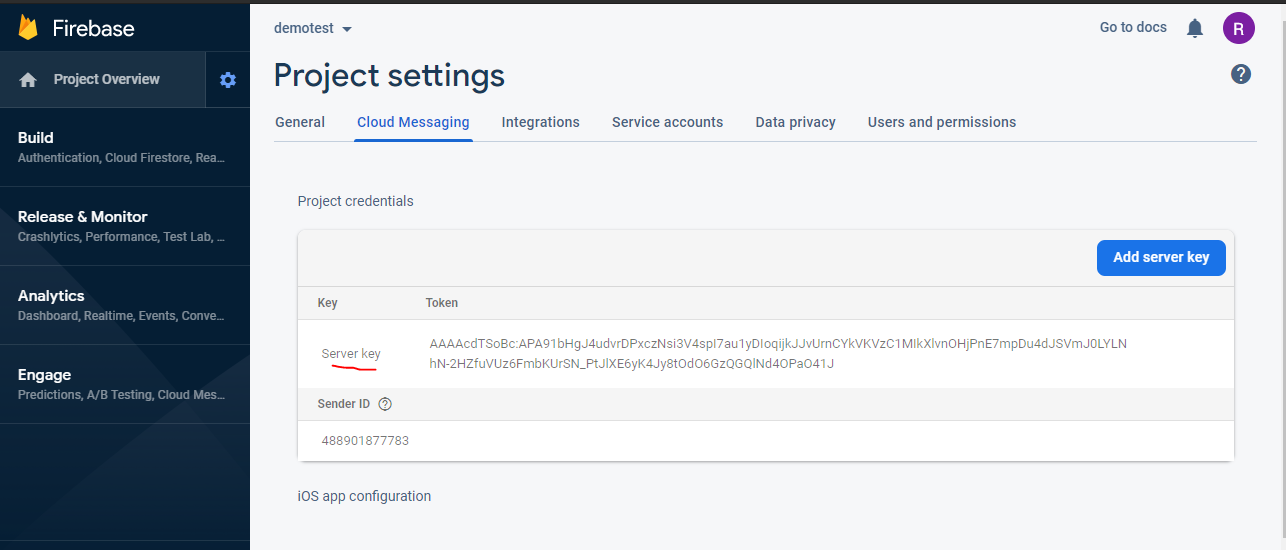
- Click Cloud Messaging to get your Server key [It is Authorization Key for Smartech] as highlighted in the screenshot below

- Once the above details are with you, you can go back to the Integration Guide or Smartech platform to continue with your Integration.
Once the above details are with you, you can go back Smartech Platform to continue with your Integration. Click here for following the steps of the same.
ADD sw.js File
Once FCM credentials have been added and saved, Smartech panel generates sw.js (Service worker JS) which needs to be added in the root directory of your website.
How to get Sw.js file:
To get the sw.js file, PFB, The path
Go to your Smartech Platform --> Assets --> Web --> Websites --> Get JavaScript SDK --> Download Zip
Once Zip file is downloaded, rename the file to sw.js and put the same in the Root directory of your website.
Once the above steps are complete, you are ready to go LIVE for Browser notification on Firefox and Chrome.
Validating sw.js Integration
Verifying Service Worker
Once you copy-paste the codes as shown in the previous step and also added the service worker file to your website root, follow these simple steps to verify the process of integration:
- Open your website in Chrome browser and open Developer Tools from the browser menu or by pressing keyboard shortcut key F12.
- A panel (Dev Tools) will appear in your browser window.
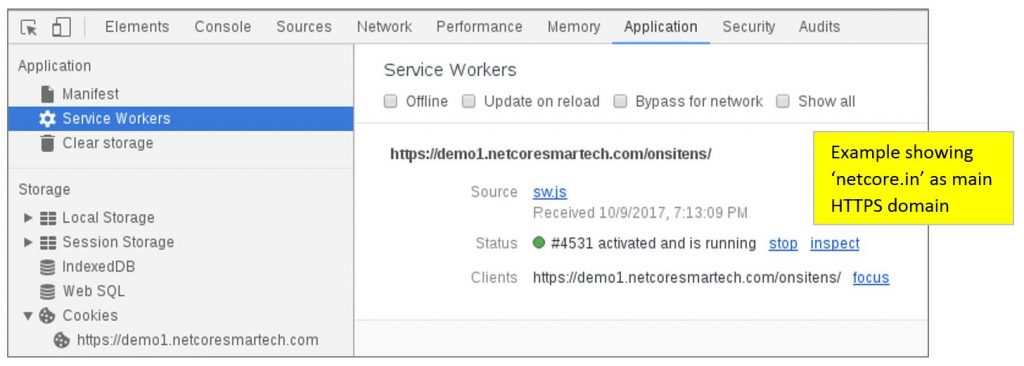
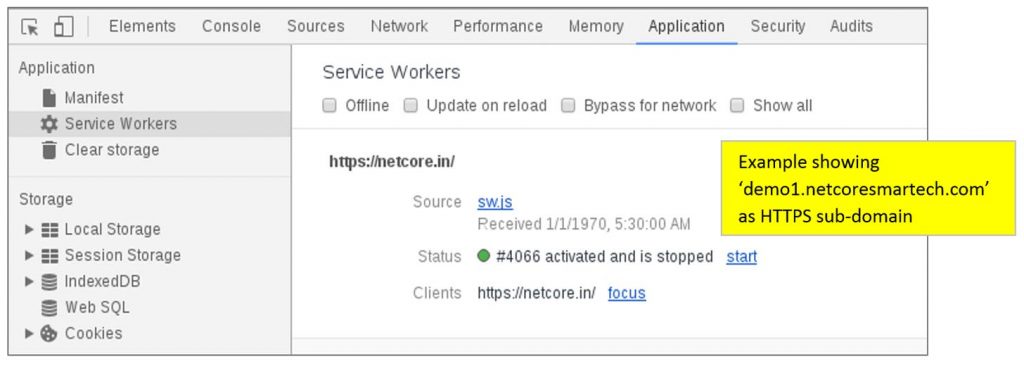
- Under this Dev Tools panel, switch to ‘Application’ tab and click on Service Worker from the list of Applications available on the left.
- Above step shows sw.js as a source here.


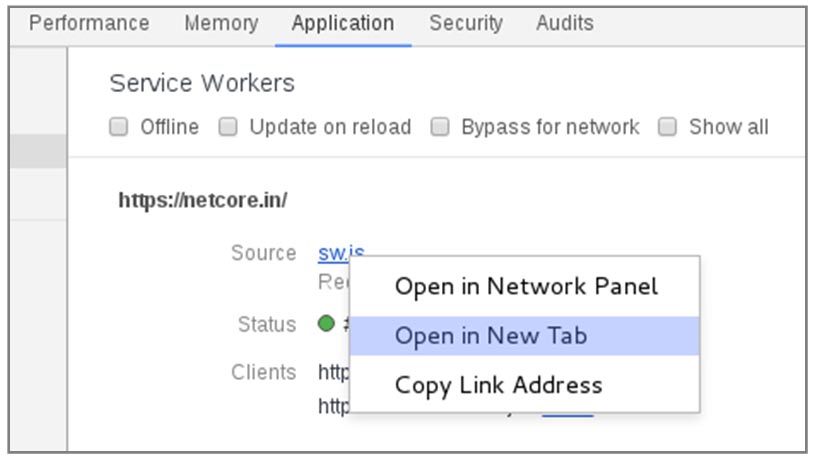
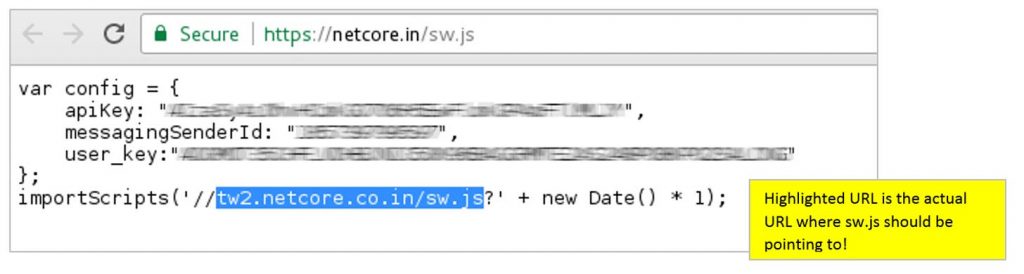
Right-click on sw.js and click on ‘Open in New Tab’. This will open the service worker file in a new tab showing the code with-in it.


Once done with the above steps, if you want, you can now head over to the Web Push Section, to get started with running Web Push Messages.
In case of any queries, please contact [email protected]
Updated over 4 years ago
