Shopify

Integration steps
The Shopify integration process is straightforward in Smartech. You can directly connect to your Shopify store and install the plugin from the Smartech panel.
To connect to the Shopify store, go to "Assets" -> "Websites" and select "Add Website". Refer to the below image.

On mouse hover of "Add Website", you will be able to see two options - Standard and Shopify.
Click on "Shopify" to proceed further.

You will need to provide website URL and Shopify store name. Refer to the below image.
You need to first "Save" your Shopify store name. Then you can connect to Shopify store by clicking on "Connect Shopify Store". Refer to the below image.
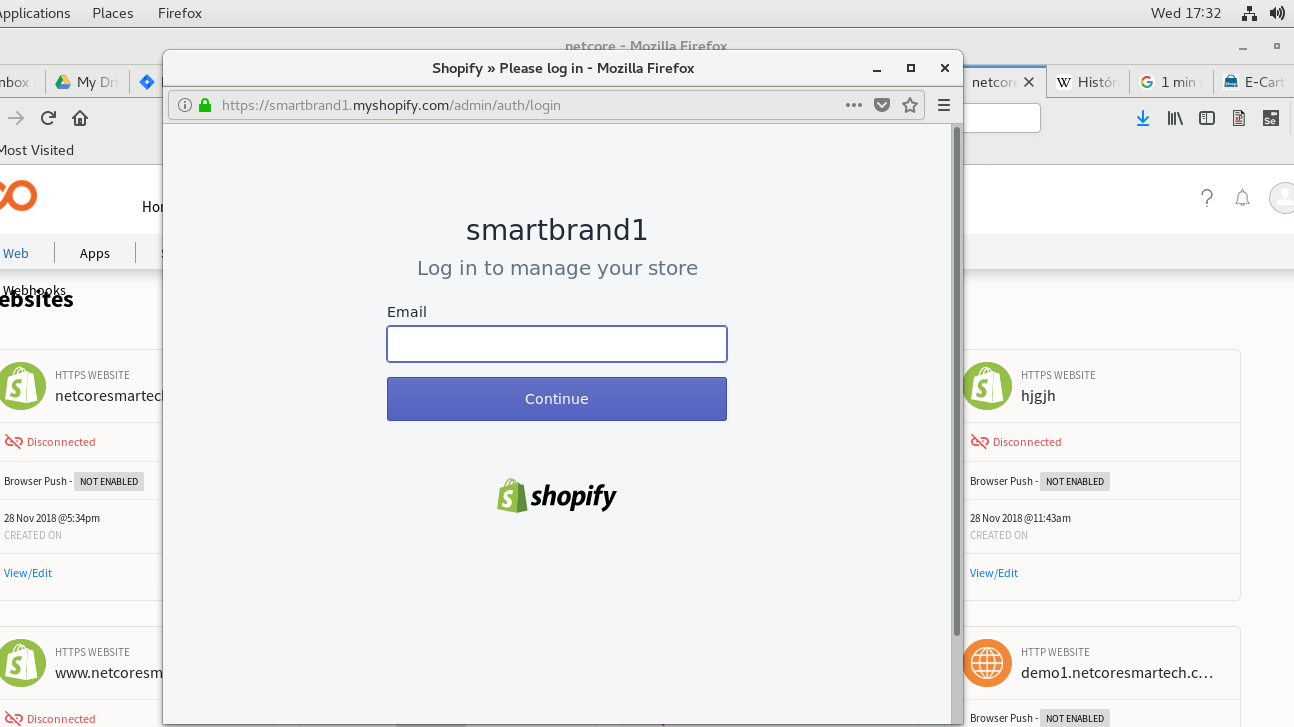
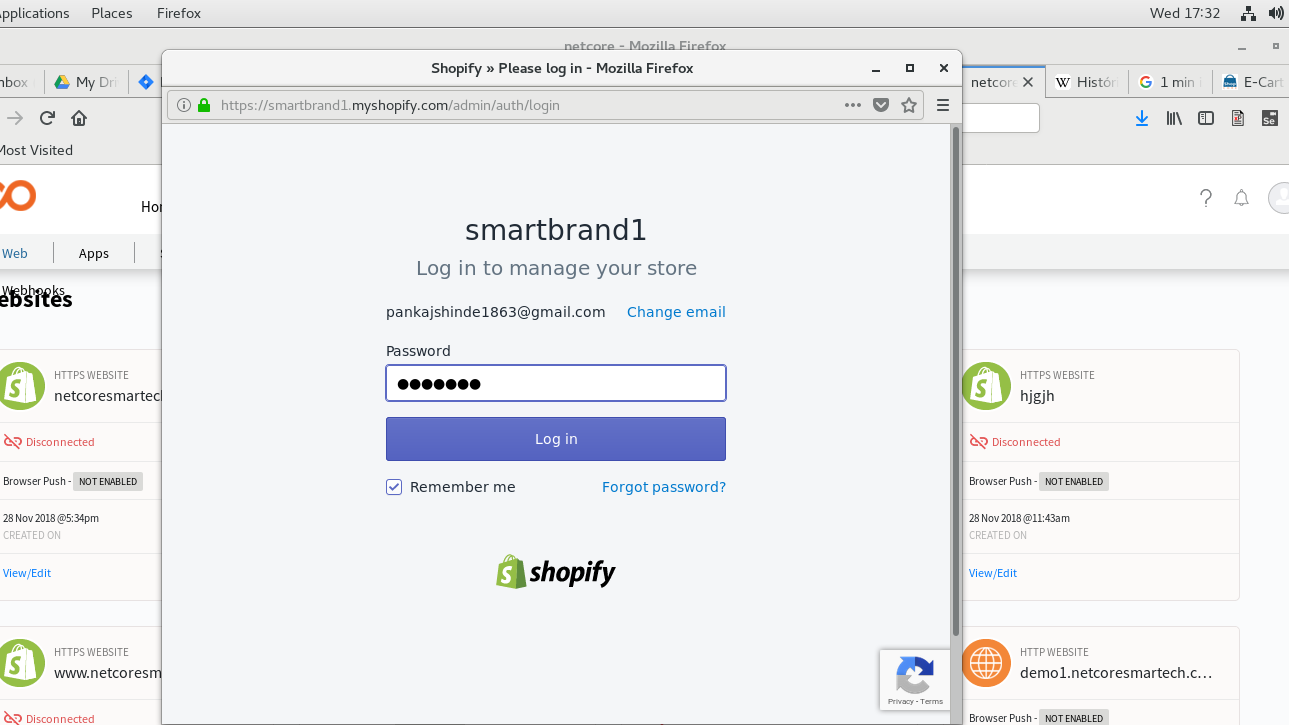
When you click on "Connect Shopify Store", a new pop-up window will open up asking you to provide your Shopify account login credentials. Refer to the below image.


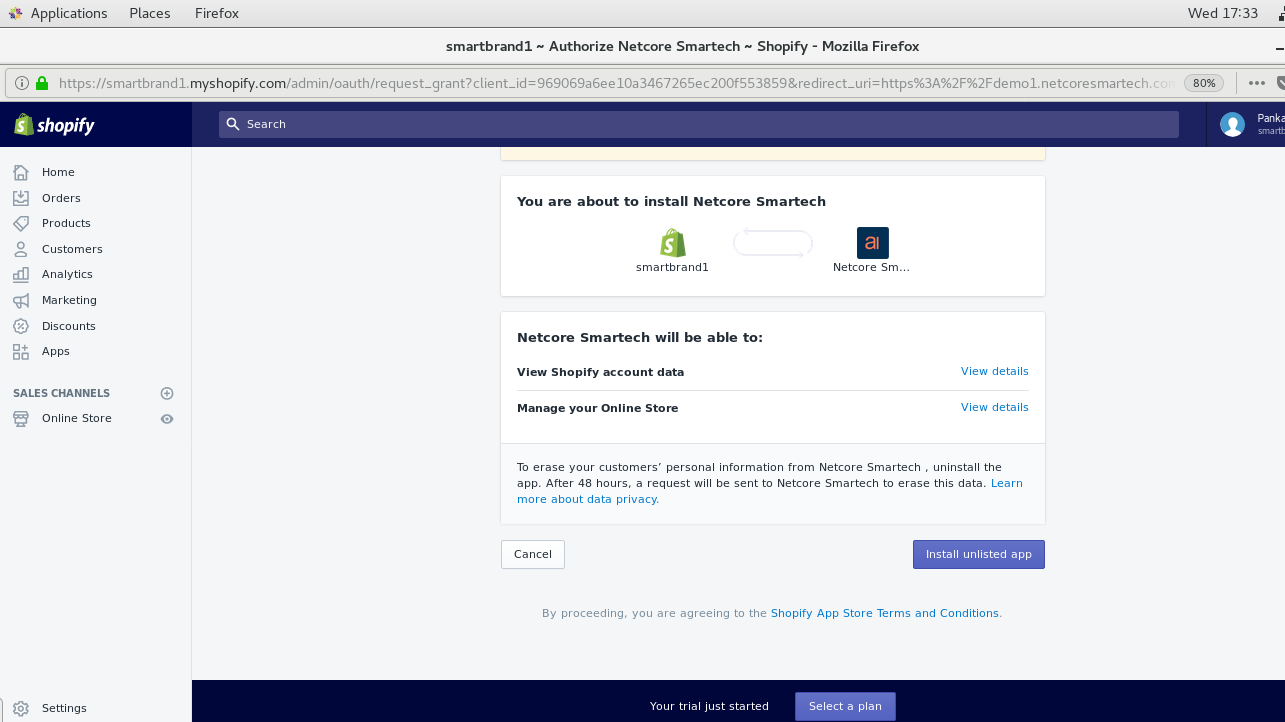
If your Shopify credentials are correct, you will be logged in to your Shopify account where you will be able to see the plugin details. Click on "Install unlisted app" to install the plugin. Refer to the below image.

After successful plugin installation, you will be able to see the status change from yellow exclamation to green tick on the Web assets landing page. Refer to the below image.
In case you want to temporarily stop the plugin usage, click on "Disconnect" besides the Shopify Store Name.
You can enable browser push notification feature by editing Shopify Store details. Fill the necessary details like fcm key, etc and then click on "Re-connect" to pass all the changes to Shopify store to activate browser push feature.
What happens once you connect your Shopify Store with the Smartech:
-
System would first start syncing your historical information from the Shopify platform to Smartech in the following order:
1.1 - The first stage would start the sync process for Product Purchase Order Data - Last 60 days of data
1.2 - Second Stage it would sync your Cart Abandonment Data - All open Cart Abandonments
1.3 - The third Stage would sync your user contact information into Smartech - All Contacts -
Second it would auto-capture out of the box events that a Shopify website provide with detailed event information.
-
It would trigger an offline Cart Abandonment Activity every time user abandons their cart. This is a functionality provided by Shopify which creates a Cart Abandonment list every time a user Adds a Product but does not purchase within a few minutes.
Now whenever your Shopify store would do this, the same would be passed to Smartech as well in the form of offline activity.
| Event Name | Description | Parameters |
|---|---|---|
| Page Browse | Whenever the user is browsing a page, this event is fired. | 1. Page URL 2. PageTitle |
| Product View | Whenever the user views a Product on the Product Display Page | 1. Product Id - prid 2. Product Price 3. Product Name 4. Product Image 5. Product URL 6. Product Type 7. Currency 8. CompareatPrice 9. Brand |
| Product Search | Whenever the user searches a Product | 1. Key Word used 2. Products (Array of Product Id Displayed) |
| Add To Cart | Whenever the user does a Add to Cart from the Product Display Page | 1. Product Id 2. Product Price 3. Product Name 4. Product Image 5. Product URL 6. Product Type 7. Currency 8. Product Quantity 9. Brand 10. Variant 11. Activity Date (TimeStamp) |
| Remove From Cart | Whenever the user Removes a Product from the Cart | 1. Product Id 2. Product Price 3. Product Name 4. Product Image 5. Product URL 6. Product Type 7. Currency 8. Product Quantity 9. Brand 10. Variant 11. Activity Date (TimeStamp) |
| Customer Register | Whenever a user signs up on the Website. This will also insert the user and it's details as one of your contacts. | 1. First Name 2. Last Name 3. Email Address |
| Checkout | Whenever the user does a Checkout event either by clicking on the Buy Now or from the Cart page | 1. Item count 2. Total price 3. Items[Array]: - Product Id - Name - Image - Price - Product URL - Product Type - Currency - Variant |
| Product Purchase | When a user successfully purchases a Product From your Website | 1. Item Count 2. Order Number 3. Amount 4. Shipping City 5. Shipping Region 6. Shipping Country 7. Shipping Cost 8. Payment Method 9. Shipping Address 10. Billing Address 11. Shipping Method 12. Discount 13. Items[Array]: - Product Id - Name - Image - Price - Product URL - Product Type - Currency - Variant - Compareatprice |
If you are capturing any additional information with the above listed Shopify events using a 3rd party plugin, please ensure they are dispatched using the standard Shopify method of Line items, if Yes, then our Plugin would auto-capture those as well.
Whenever any event is fired, along with the above event-specific parameters, the below-mentioned parameters will also be sent over to Smartech.
- Browser Info
- Visit(New or returning)
- Time spent on Page
- Time spent on Site
- URL
- Previous URL
- NPV(Total Page Views)
- Webpage Title
For validation of events being sent over to Smartech, head over to the Activity Dashboard(Insight > Dashboards & Reports > Activity Dashboard).
Custom Activity
In case you have other activities which you wish to track other than the predefined ones specified above, you can do the same with Auto Discovery .
Auto Discovery helps to track custom events without even requiring to configure those events over on Smartech.
Follow the steps mentioned below for configuring Auto Discovery over on your Shopify Store -
- Copy the following code snippet.
smartech('dispatch', '<activity name>', <value in JSON>);
//Example
smartech('dispatch', 'Product View', {
'productname': 'T-shirt',
'size': 'M,
'price': 999.10
});
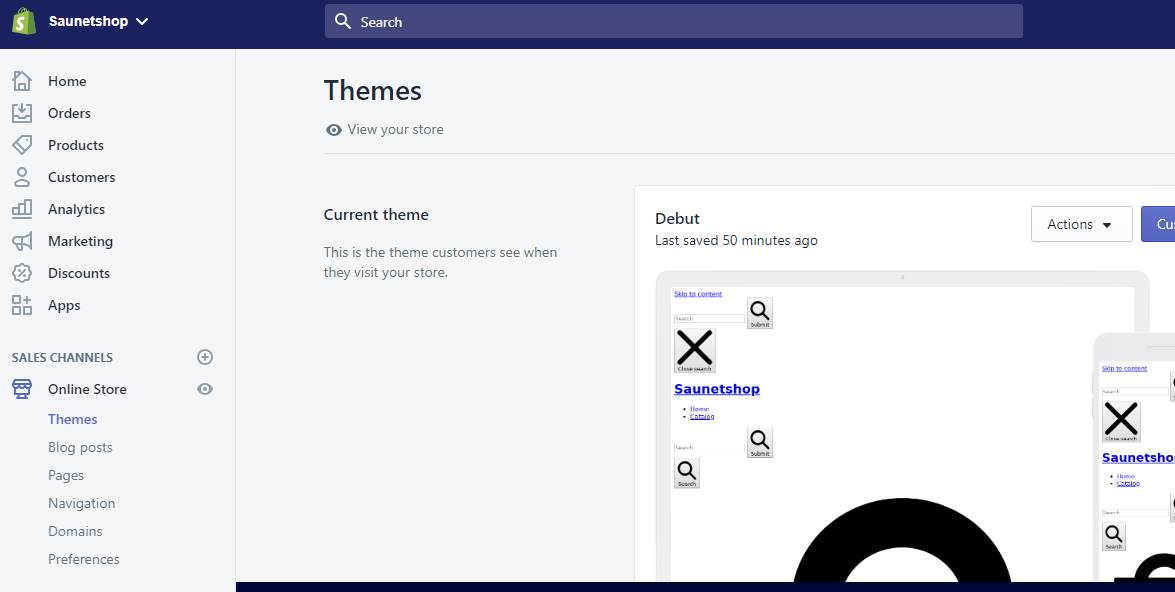
- Once code copied and configured according to the activity you wish to track(Refer to the Example stated above), head over to your 'myshopify store' and then click on Online Store under 'Sales Channel'.

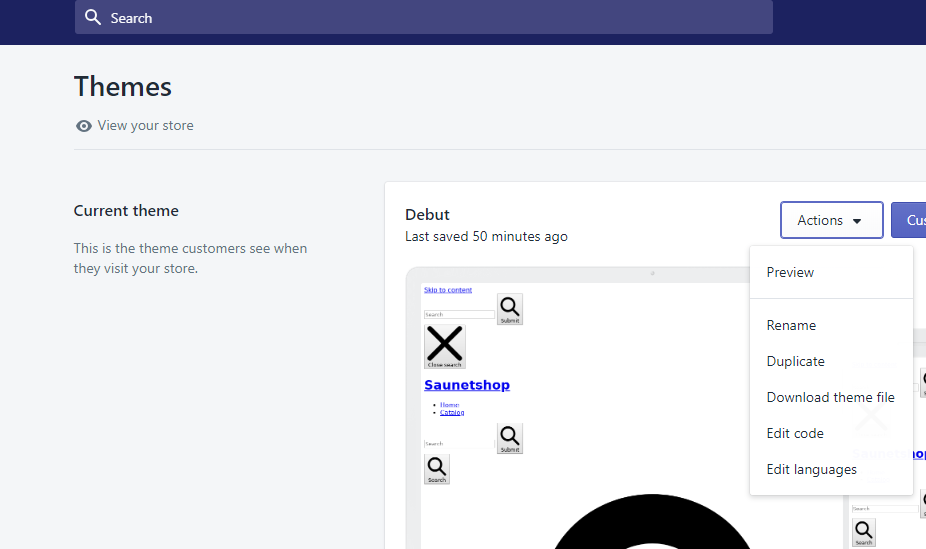
- Once on the page(As shown in the image above), click on 'Actions' on the right hand side and then select 'Edit Code'.

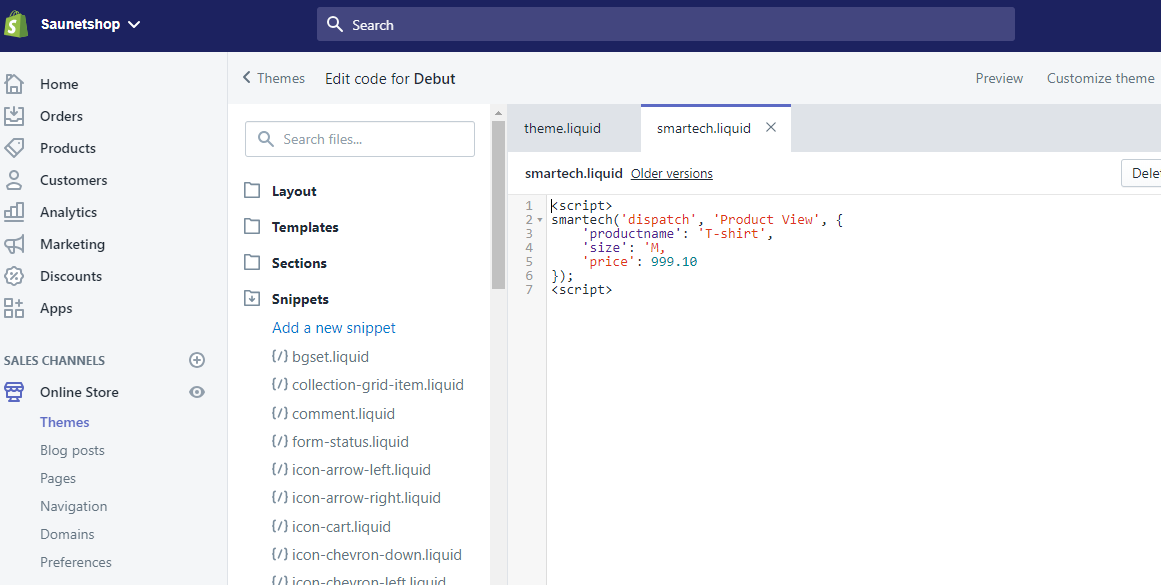
- Once on the 'Edit Code' page, you will be able to see folders with the name of Layouts, Templates, Sections, etc. (If not able to see 7 folders at one go, then minimize the expanded folders).
Click on Snippets Folder.

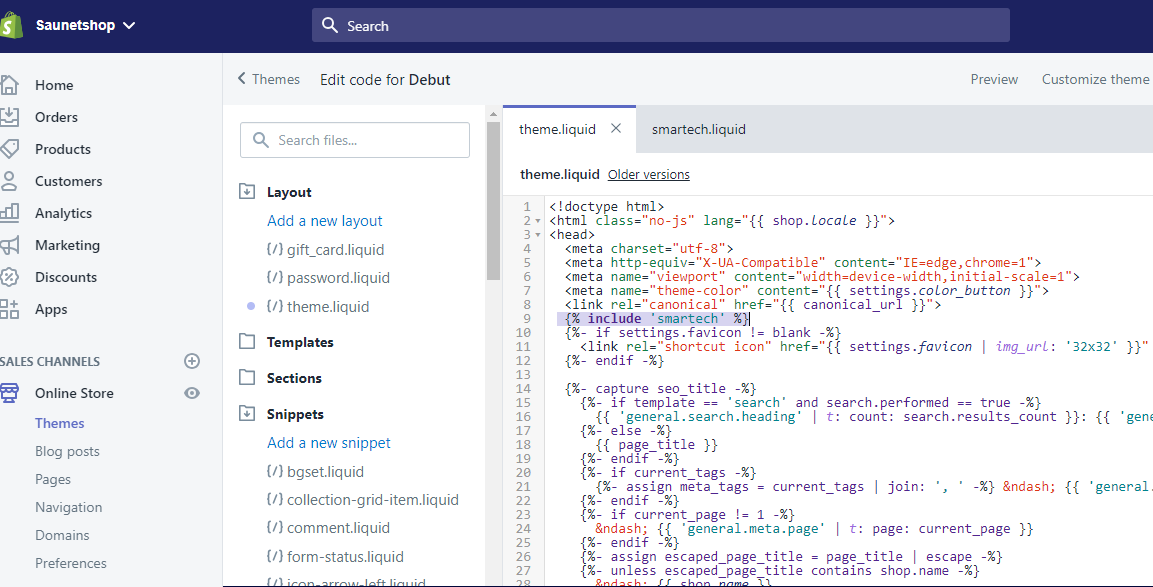
- Click on 'Snippets' folder and click on Add a new snippet(You can give any name to the snippet). Once the new snippet is added(As can be seen no the above image with 'smartech.liquid' name), paste the copied code(refer to point 1) over to the newly added snippet.
Note - Do add

- Now head over to the Layout folder and click on theme.liquid. Over there add the following text - {% include 'smartech' %}(Smartech is just for reference. Put the name you gave to the newly added snippet). Add the text to the ninth line of the code.
Once done click on save to enable tracking of the custom activity.
Guest Checkout
User Identification after Complete Guest Checkout process
- For Shopify Websites, customers can do checkout even if he/she is not logged in. This we consider as 'Guest Checkout.'
- For Guest checkout the user needs to enter his/her Email Id/Mobile Number and shipping details in order to do checkout as a Guest.
- In the above scenario, Smartech identifies the user with the help of their entered email id, thus turning the user into an identified user from an anonymomus one.
User Identification via API on Checkout Form completion
- Guest users can now be identified even before the checkout step.
- Whenever the a guest user fills the user details form before the checkout step, an API is called which communicates the user's primary key i.e. their email ID to the smartech panel.
- Hence, classifying the user as an identified user.
- Post this step all the user activities will be attributed to the corresponding identified user, even if the user abandons the cart after this.
Email ID in case of Shopify by default is considered as Primary Key.
Currently, this integration doesn't support m-sites.
Updated over 4 years ago
