
In order to add a create an email Template in the Smartech panel, please login to the Smartech.
Please make a note that we can upload Email templates in two simple ways, as follows:
Using HTML Template
This method only allows “.html” source code files to be uploaded.
Also ensure that the options marked * are mandatory, and cannot be skipped without the required action.
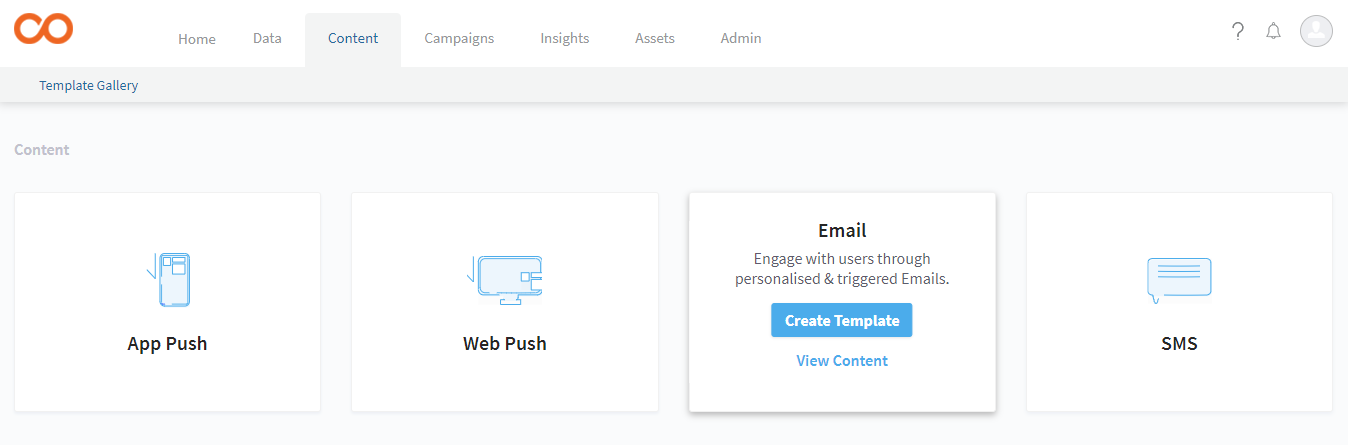
- Post you login to your Smartech panel, click on "Content."
- Under Content,you will be able to see multiple options like: Email, SMS, Push Notification, Browser Push Notification
- Click on "Email" and proceed to the next step of Template creation.
- Here, you will be able to see the default templates given in the Smartech panel, alongwith the templates which has been created previously in the panel (if any) under My Templates. Click on "Create New Template" to proceed further.
- Provide a unique name to the template according to its type under "Template Name" section, so as to identify it for further use.
- Select the required category from the drop down menu, or you can directly proceed with next point, in case you wish to keep it as Uncategorized.
- Select the option of “Upload file” under the option “Create Using”, as we are creating templates using HTML files.
- Choose the file in our computer accordingly, and click on “Save.”
- Click on “Choose File” to map the images to be used in the template accordingly, and click on “Submit.” The status of the images and files will then be changed from Unavailable to “Uploaded”.
- Click on Save and Preview, where you will be able to view the message template as per the upload. Here, we recommend you to verify your template using the option “Open in Advances Editor”, and click on the “Source” option present there, in order to check the HTML coding as well. Click on Save and your template will be created as per the category (if any) selected.
Please note that in case you feel any changes required in the HTML file, you can directly do the changes in the Source option, and click on Save.
Using Drag and Drop Editor
Please ensure that the options marked * are mandatory, and cannot be skipped without the required action.
- Post you login to your Smartech panel, click on "Content."
- Under Content, you will be able to see multiple options like: Email, SMS, Push Notification, Browser Push Notification
- Click on "Email" and proceed to the next step of Template creation.
- Here, you will be able to see the default templates given in the Smartech panel, alongwith the templates which has been created previously in the panel (if any) under My Templates. Click on "Create New Template" to proceed further.
- Provide a unique name to the template according to its type under "Template Name" section, so as to identify it for further use.
- Select the required category from the drop down menu, or you can directly proceed with next point, in case you wish to keep it as Uncategorized.
- Based on your design requirement, you can choose from the defined layout frames (1-Col, 2-Col or 3-Col) that serves as a good starting point. You just need to add contents and you are done. In case, you would like to create your template from scratch, choose “Blank” and click Save & Next.
- Select the Building Blocks according to your template design, including the no. of Columns and Text / Images from the given options. You can also use the option of “Spacer Images” in case you wish to add any free space between two contents. Lastly, you can also add any of your Social Media Links in the templates as required.
- Click on “Preview” to check how the template looks like in each device (Desktop, Tab or Mobile). The template can also be made responsive according to the device on which it is opened.
- Once you are done with your template, click on “Save & Exit” and your template is created using the Drag and Drop Editor.
Updated almost 7 years ago
Next
