iOS SDK v3 Integration
Complete steps to integrate and get started with Smartech iOS SDK.
Introduction
Smartech provides an iOS SDK that enable app developers to track and engage their users and view valuable analytical insights on our powerful Smartech dashboard.
This guide will show you how to install the Smartech iOS SDK in your iOS project.
Note:
This SDK supports iOS version 10 and above.
Prerequisites
- A Mac system with a minimum version of Xcode 10 or above (Recommended to use the latest, you can download the latest Xcode from here).
- An active Apple developer account. If you don’t have one, you can enroll it from Apple Developer Program.
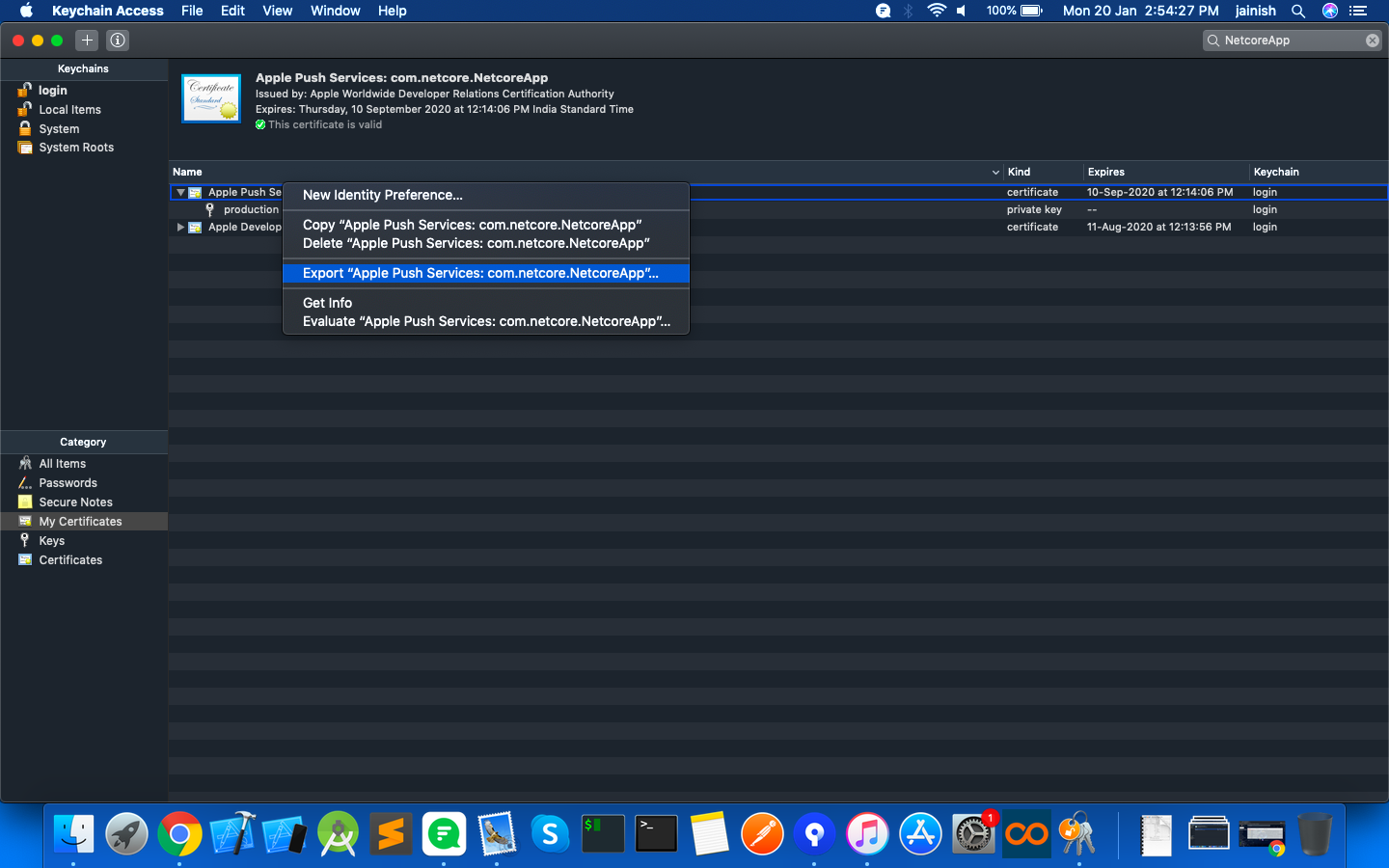
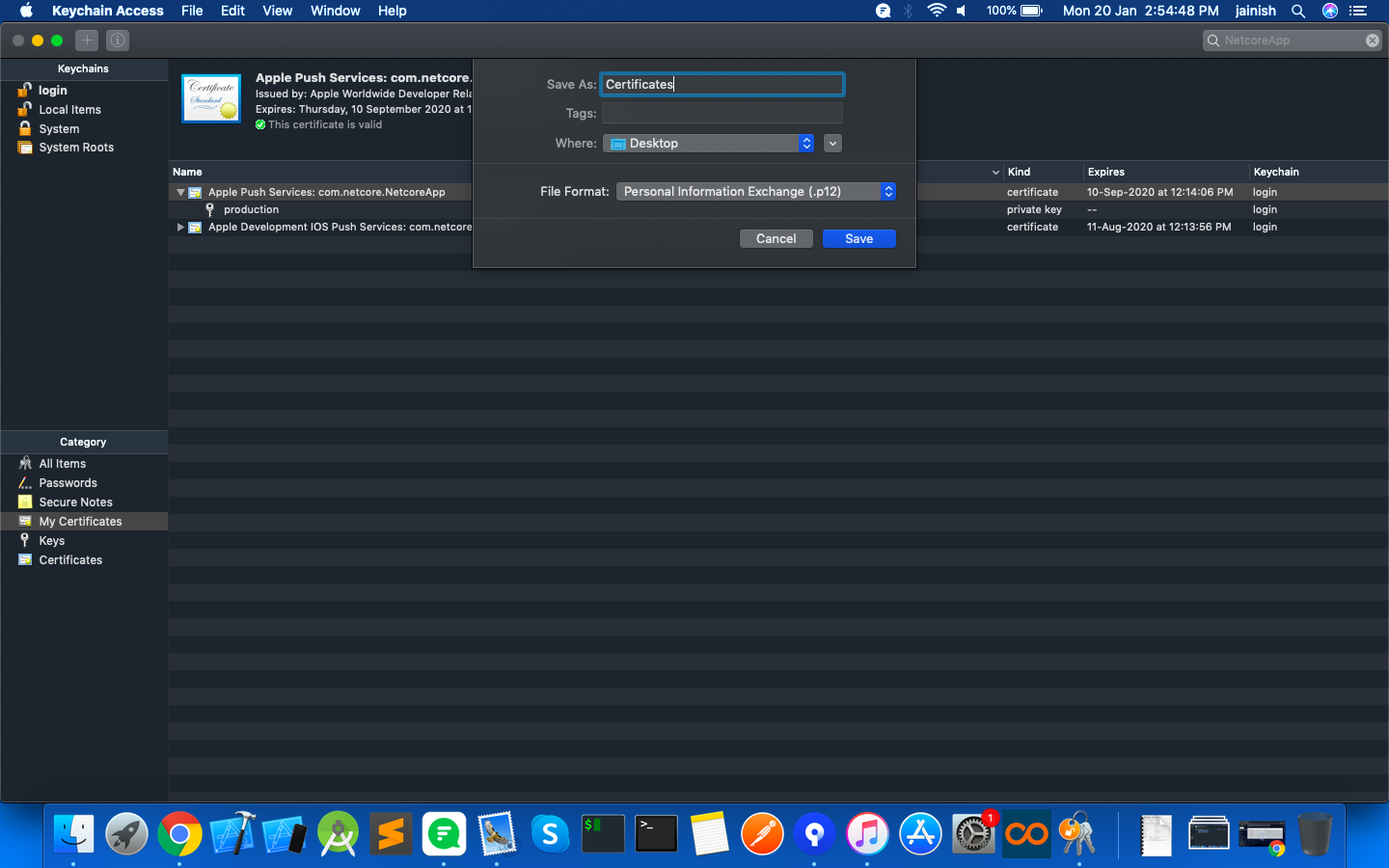
- A valid push notification certificate which has to be exported from Keychain Access app in mac to a ‘.p12’ file with a password. Follow the steps to create p12:
Important
There are two types of p12 one is for testing the app in the production environment and one is for testing the app in the sandbox environment.



- An iOS device (iPhone, iPad, iPod Touch) to test the push notifications. In case of push notifications, there is no support in the Xcode simulator so it must be tested on a real device.
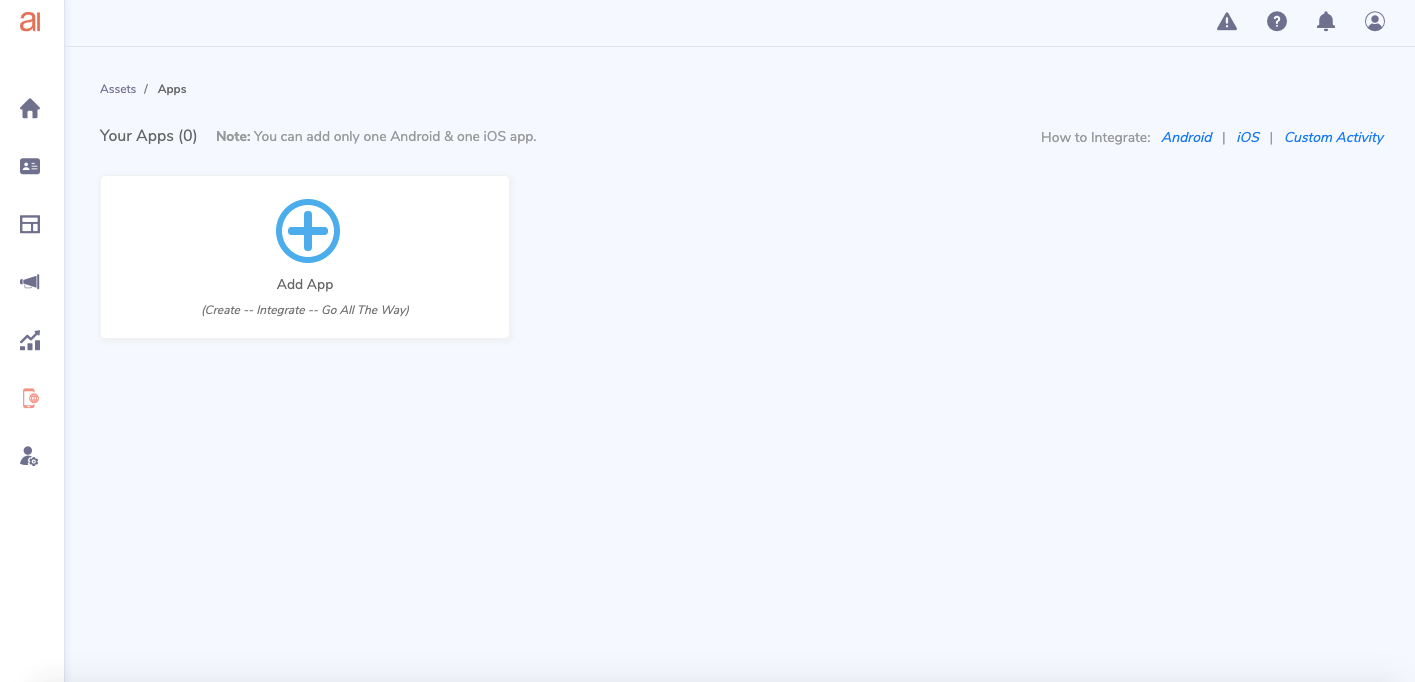
- A Smartech iOS App Id which can be obtained from your Smartech panel. You can perform the following steps to get the App Id from the panel:
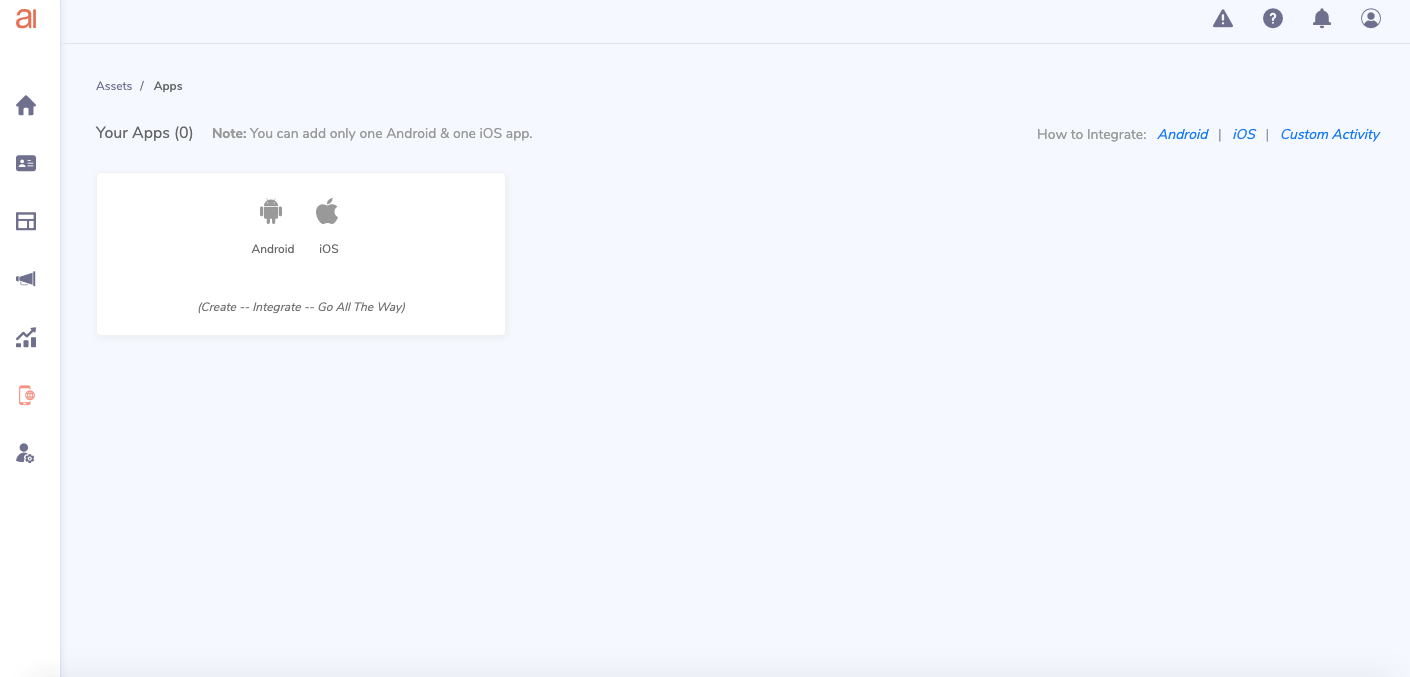
- Go to Apps under the Assets section in your Smartech panel and click on Add App button.

- Select 'iOS' to add the iOS app, fill in the relevant details.

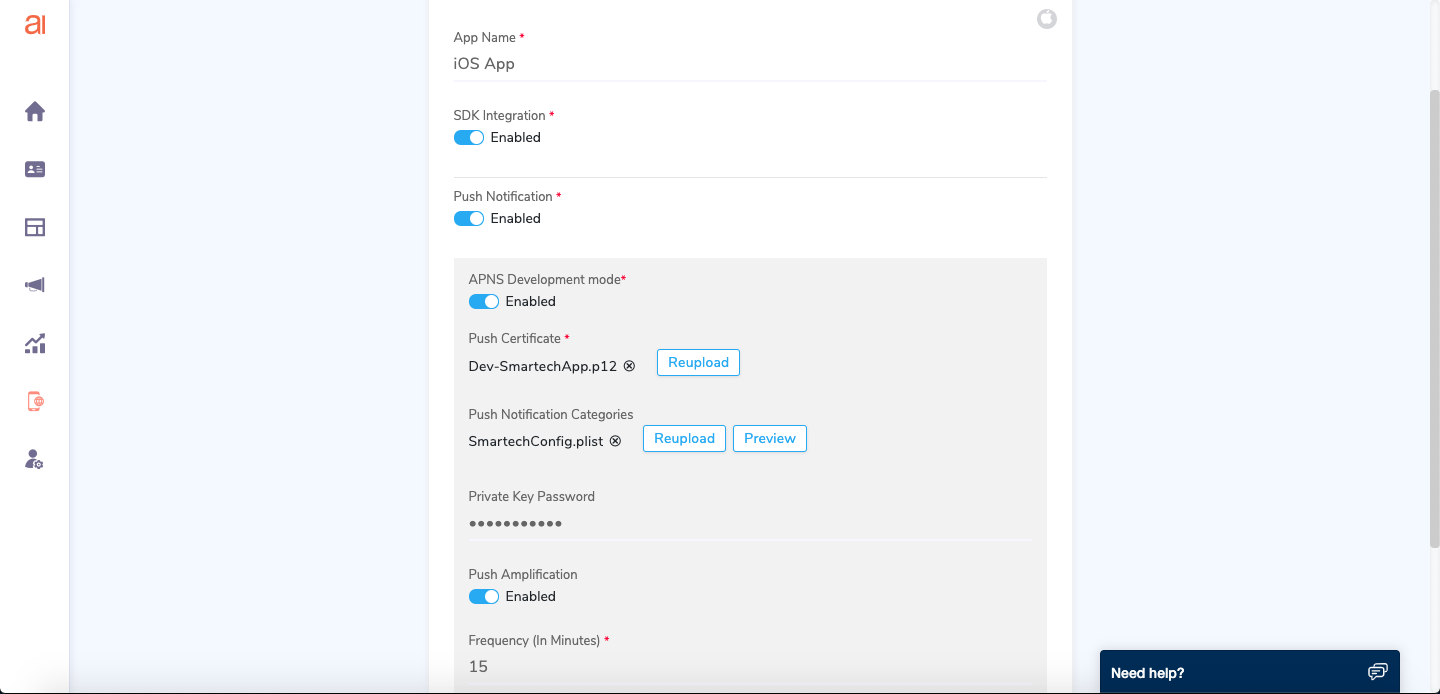
- Enable SDK integration and push notification toggle.
- Upload push notification certificate which you have exported as per step 3 given above and enter the password of this .p12 file

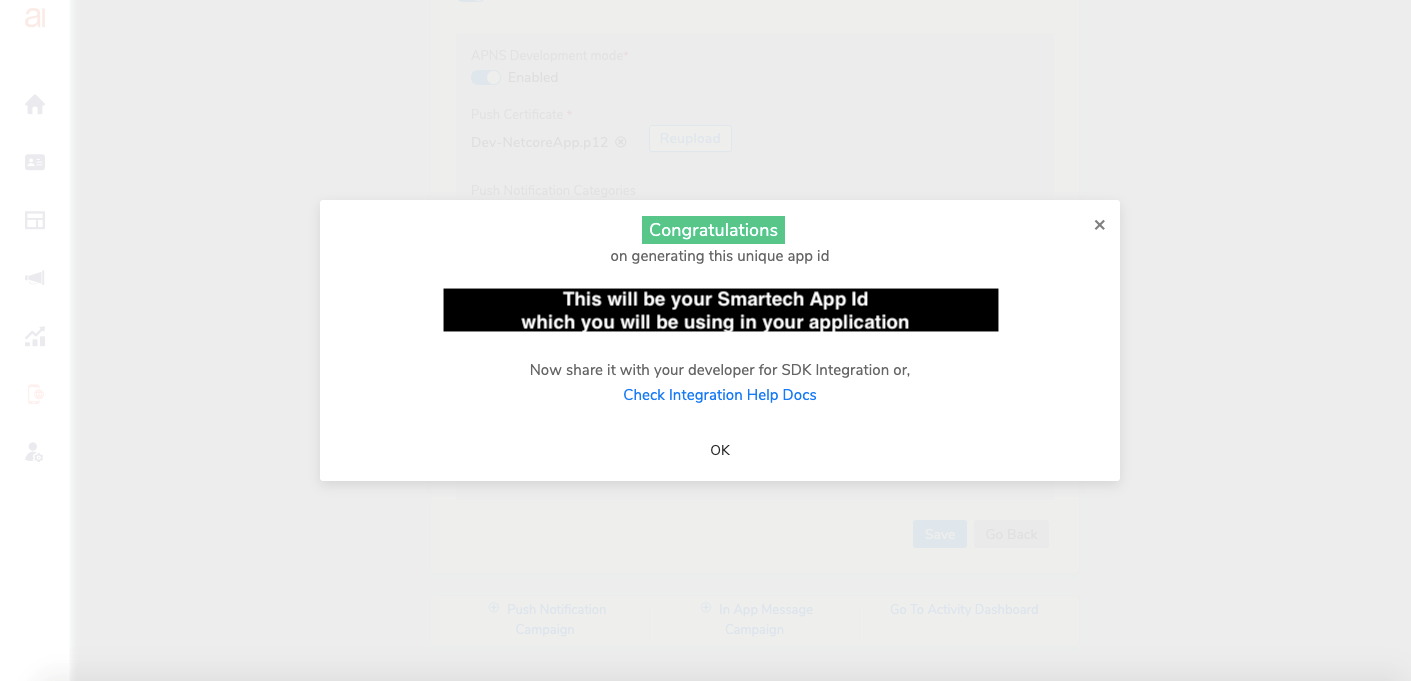
- Click on save and app ID will be generated. Use this app id in your project.

Updated over 5 years ago
