Configuring Action buttons with Smartech Notifications
In order to enable notifications with the action button you need to do the following configuration. Below is how your notification with action buttons will be displayed.
To support Action Button Notification you need to add a file, named SmartechConfig.plist to your project. Follow these steps to add the file in your project. Following is the sample of plist for action buttons or download the attachment from here.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>ActionButtons</key>
<dict>
<key>Product_Purchase_CTA1</key>
<dict>
<key>type</key>
<string>Simple</string>
<key>actionButtonTitle</key>
<array>
<string>Buy Now</string>
</array>
</dict>
<key>Product_Purchase_CTA2</key>
<dict>
<key>type</key>
<string>Image</string>
<key>actionButtonTitle</key>
<array>
<string>Buy Now</string>
<string>Add To Cart</string>
</array>
</dict>
<key>Product_Purchase_CTA3</key>
<dict>
<key>type</key>
<string>Video</string>
<key>actionButtonTitle</key>
<array>
<string>Buy Now</string>
<string>Add To Cart</string>
<string>Add To Wishlist</string>
</array>
</dict>
</dict>
</dict>
</plist>
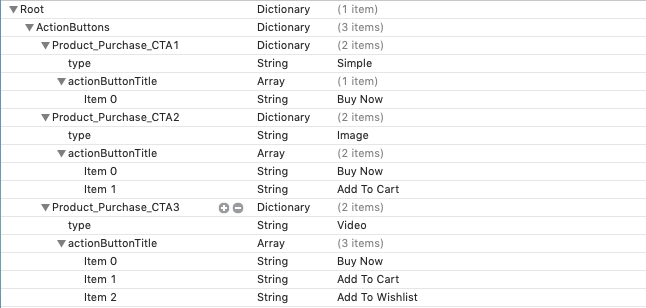
Following is a sample screenshot of SmartechConfig.plist

Explanation of keys used in the plist:
| Keys | Usage |
|---|---|
| ActionButtons | It is a dictionary which has all the categories used for action buttons with type and action button title. |
| type | It defines the type of notifications that the button is to be attached. For example: Simple, Image, Audio, Video and Gif. |
| actionButtonTitle | The value of action button title will be displayed on action button in notification. |
Note:
- The value of key type in plist is case sensitive.
- The name of plist file must be SmartechConfig.plist
Upload SmartechConfig.plist to Smartech Panel
After you have created the plist you need to upload the file on the panel. To upload plist file on the panel, refer the steps from PDF here
Updated over 5 years ago
