AMP Email in Broadcast
Amplify your Email Campaigns ⚡
What is AMP Email all about?
AMP for Email lets email senders use AMP in their email messages to support a whole host of new features. Emails written with AMP can contain interactive elements, like image carousels or accordions, content stays up-to-date in the message, and the ability for recipients to take action like responding to a form all without leaving their inbox.
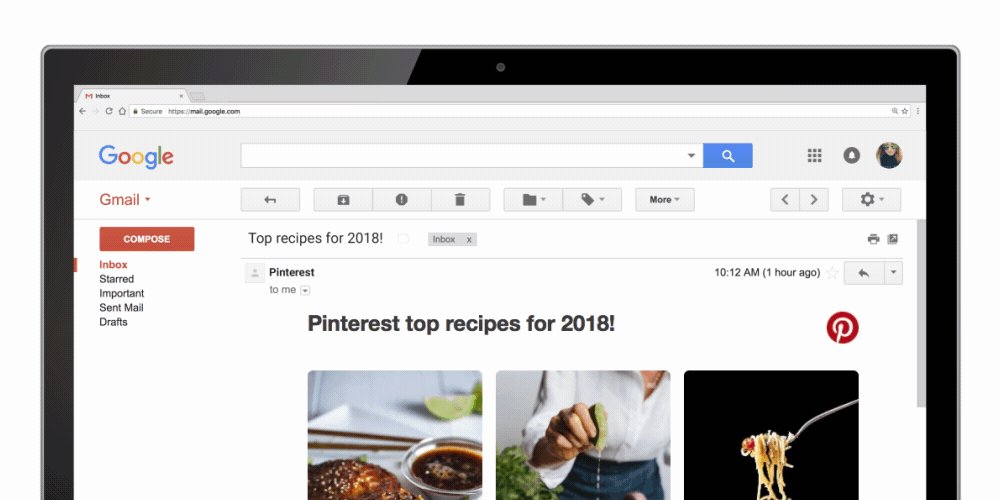
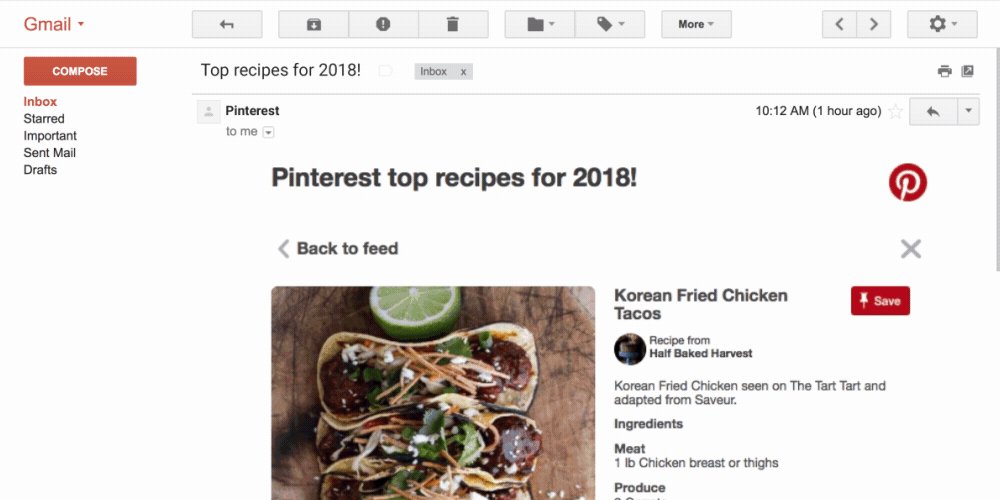
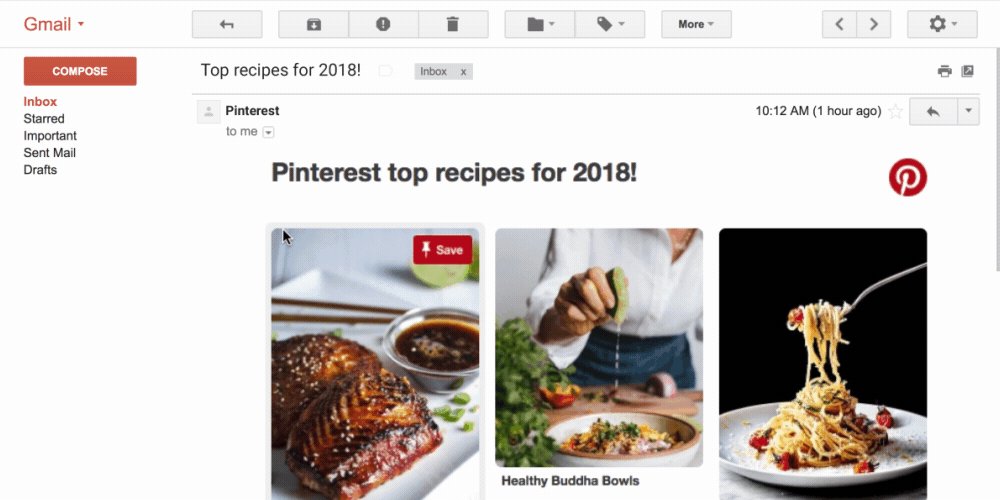
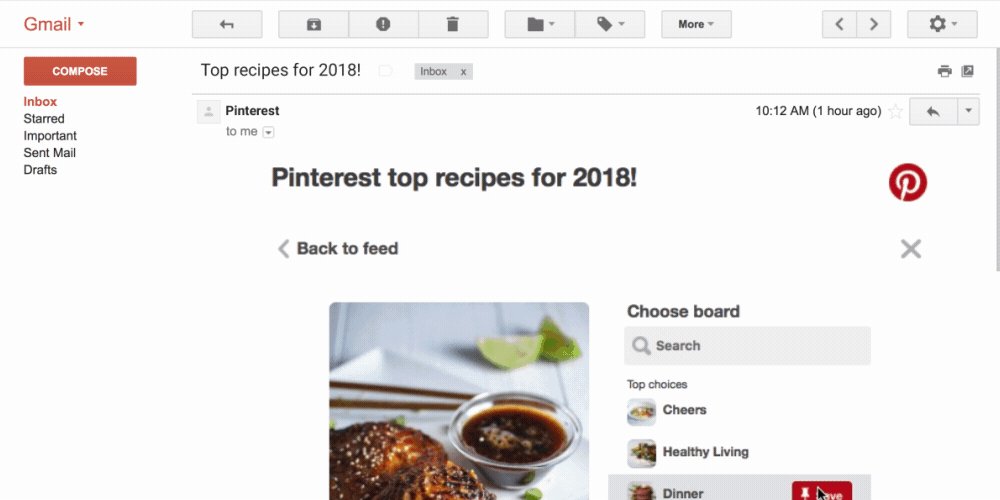
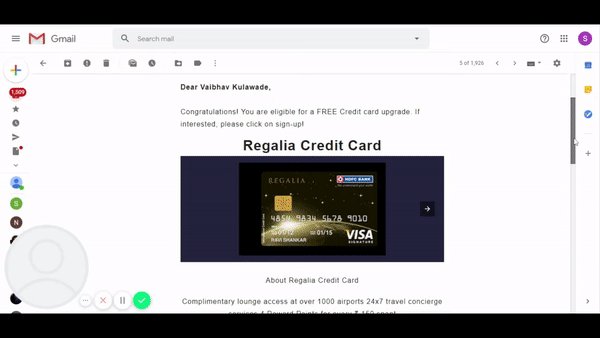
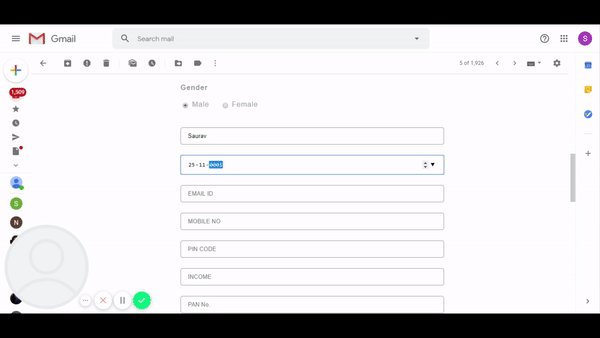
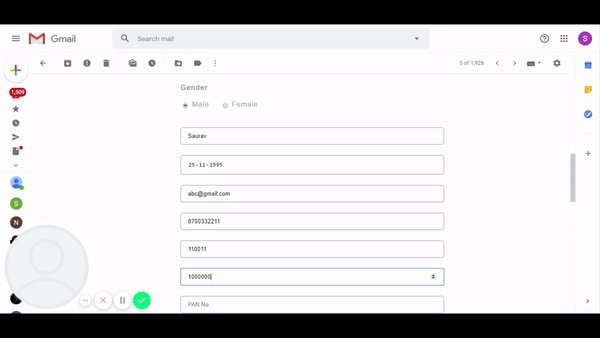
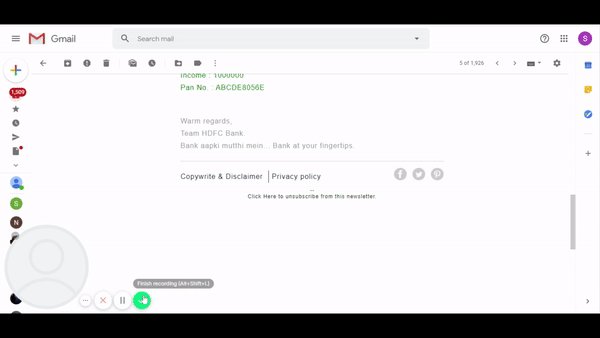
Some Examples(For illustration purpose)


Why AMP Email?
- Widens the opportunities for email usage
- Revitalizes email technology
- Offers a new level of personalization
- Low competition
- Increase in Conversions
- Reduce in Drop off rate
Support across following Email Clients
- Gmail
- Outlook
- Mail.ru
Sample AMP Email Html
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>My AMP Page</title>
<link rel="canonical" href="self.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp-custom>
h1 {
margin: 1rem;
}
</style>
</head>
<body>
<h1>Hello AMPHTML World!</h1>
</body>
</html>
Steps involved to get started with using AMP Email
- Have a use case in place which AMP Email can solve.
- Get the AMP sender domain verified.
- Prepare the AMP HTML and validate the same.
- Get started with sending the AMP emails across and track performance.
Use Smartech's Email Broadcast to send AMP Emails
- Head over to Campaign - Broadcast - Email.
- Select sender domain(It needs to be AMP verified).
- Under Message Content - Upload both AMP HTML and standard HTML via HTML version or Template library.
- Select Contacts to whom AMP email is to be sent to.
- Steps mentioned above are specific to AMP. Rest of the steps to be followed are similar to standard email broadcast.
- Verification of AMP sender domain takes 1-2 weeks of time depending on the use case.
- Headers and footers will not work with the AMP email except the by default unsubscribe option.
- AMP Email's SPAM score doesn't get calculated.
- GA tracking, Conversion tracking & attachments work with AMP HTML.
- Follow the doc for detailed understanding about AMP email.
Updated over 5 years ago
