Nudges - Configuring Analytics
Setting up page load events
Hansel requires page load events to be fired only post rendering the Activity. This is to ensure that the anchored nudges are placed against the right element in the View. Please refer here for more information about setting up page load events in your app.
Note - If used incorrectly, anchored nudges may be skipped when the activity has not been rendered
Sending Hansel data to Analytics Vendor
You need to link Hansel with your analytics provider to measure the impact of the changes you make on the dashboard. Track multiple variations of the user experience ( for e.g. variations of the target button with different colors, CTAs, fonts, size, placement etc.) on your analytics dashboard. Hansel sends all the related data to your analytics provider, without you having to add any extra line of code.
Using Smartech
If you want to track the events using Smartech base SDK, please follow the steps given here
Using CleverTap
When you use a Clevertap to track the impact of changes made on Hansel, Hansel sends all the related data for all the interaction maps to Clevertap. If you want to track the events using CleverTap SDK, you can do that in a few easy steps.
Step 1: Create a new class "AppCleverTap" and add the following method to it.
#import <Hansel/Hansel-umbrella.h>
+ (void) recordEvent: (NSString*) eventName withProperties: (id) properties{
//Check if this event is being tracked in any one of the active Hansel Interaction Maps.
//Please pass the string "ctp" for vendor if you are using Clevertap to track the event.
//get the data for all Interaction Maps created on hansel dashboard.
NSDictionary* hanselData = [HanselTracker logEvent:eventName andVendor:@"ctp" withProperties:properties];
if (![properties isKindOfClass:[NSMutableDictionary class]]){
properties = [properties mutableCopy];
}
[properties addEntriesFromDictionary:hanselData];
[[CleverTap sharedInstance] recordEvent:eventName withProps:properties];
}
static func recordEvent(_ eventName: String, properties: [AnyHashable: Any]) {
var properties = properties
//Check if this event is being tracked in any one of the active Hansel Interaction Maps
//Please pass the string "ctp" for vendor if you are using Clevertap to track the event.
//get the data for all Interaction Maps created on hansel dashboard.
let hanselData = HanselTracker.logEvent(eventName, vendor: "ctp", withProperties: properties)
for (k, v) in hanselData { properties[k] = v }
CleverTap.sharedInstance()?.recordEvent(eventName, withProps: properties)
}
Step 2: For all those events on which you want to track the impact of Hansel changes, make the updates as suggested in the snippet below:
#import <Hansel/Hansel-umbrella.h>
//If the original code was
[[CleverTap sharedInstance] recordEvent:eventName withProps:properties];
//it would get updated to
[AppCleverTap recordEvent:eventName withProperties:properties];
//If the original code was
CleverTap.sharedInstance()?.recordEvent(eventName, withProps: properties)
//it would get updated to
AppCleverTap.recordEvent(eventName, properties: properties)
Step 3: Fire events from Test device:
Ensure that you fire the events which you added in Steps 1 and 2, from a test device. This can be done by invoking all the flows within the app, where the events have been added. To learn more on setting up test device, please click here.
Once you have done the above changes, selected Clevertap goal events will contain information related to the Interaction Maps created on Hansel dashboard.
Using Mixpanel
When you use Mixpanel to track the impact of changes made on Hansel, Hansel sends all the related data for all the interaction maps to Mixpanel. If you want to track the events using Mixpanel SDK, you can do that in a few easy steps.
Step 1: Create a new class "AppMixpanel" and add the following method to it.
#import <Hansel/Hansel-umbrella.h>
+ (void) track: (NSString*) eventName properties: (id) properties instance: (Mixpanel*) mixpanel{
//Check if this event is being tracked in any one of the active Hansel Interaction Maps.
//Please pass the string "mxp" for vendor if you are using Mixpanel to track the event.
//get the data for all Interaction Maps created on hansel dashboard.
NSDictionary* hanselData = [HanselTracker logEvent:eventName andVendor:@"mxp" withProperties:properties];
if (![properties isKindOfClass:[NSMutableDictionary class]]){
properties = [properties mutableCopy];
}
[properties addEntriesFromDictionary:hanselData];
[mixpanel track:eventName properties:properties];
}
class func track(_ eventName: String, properties: [AnyHashable : Any]?, mixpanel: Mixpanel?){
var properties = properties
//Check if this event is being tracked in any one of the active Hansel Interaction Maps.
//Please pass the string "mxp" for vendor if you are using Mixpanel to track the event.
//getting the data for all interaction maps on hansel dashboard
let hanselData = HanselTracker.logEvent(eventName, vendor: "mxp", withProperties: properties)
for (k, v) in hanselData { properties[k] = v }
mixpanel?.track(eventName, properties: properties)
}
Step 2: For all those events on which you want to track the impact of Hansel changes, make the updates as suggested in the snippet below:
#import <Hansel/Hansel-umbrella.h>
//If the original code was
[mixpanel track:eventName properties:properties];
//it would get updated to
[AppMixpanel track:eventName properties:properties instance:mixpanel];
//If the original code was
mixpanel?.track(eventName, properties: properties)
//it would get updated to
AppMixpanel.track(eventName, properties: properties, mixpanel: mixpanel)
Step 3: Fire events from Test device:
Ensure that you fire the events which you added in Steps 1 and 2, from a test device. This can be done by invoking all the flows within the app, where the events have been added. To learn more on setting up test device, please click here.
Once you have made the above changes, selected CleverTap goal events will contain information related to the interaction maps created on hansel dashboard.
Using Amplitude
When you use Amplitude to track the impact of changes made on Hansel, Hansel sends all the related data for all the interaction maps to Amplitude. If you want to track the events using Amplitude SDK, you can do that in a few easy steps.
Step 1: Create a new class "AppAmplitude" and add the following method to it.
#import <Hansel/Hansel-umbrella.h>
+ (void) logEvent: (NSString*) eventName withProperties: (id) properties onInstance: (Amplitude*) amplitude{
//Check if this event is being tracked in any one of the active Hansel Interaction Maps.
//Please pass the string "amp" for vendor if you are using Amplitude to track the event.
NSDictionary* hanselData = [HanselTracker logEvent:eventName andVendor:@"amp" withProperties:properties];
if (![properties isKindOfClass:[NSMutableDictionary class]]){
properties = [properties mutableCopy];
}
[properties addEntriesFromDictionary:hanselData];
[amplitude logEvent:eventName withEventProperties:properties];
}
class func logEvent(_ eventName: String,_ properties: [AnyHashable : Any]?,_ amplitude: Amplitude?){
var properties = properties
//Check if this event is being tracked in any one of the active Hansel Interaction Maps.
//Please pass the string "amp" for vendor if you are using Amplitude to track the event.
//getting the data for all interaction maps on hansel dashboard
let hanselData = HanselTracker.logEvent(eventName, vendor: "amp", withProperties: properties)
for (k, v) in hanselData { properties[k] = v }
amplitude?.logEvent(eventName, withEventProperties: properties)
}
Step 2: For all those events on which you want to track the impact of Hansel changes, make the updates as suggested in the snippet below:
#import <Hansel/Hansel-umbrella.h>
//If the original code was
[[Amplitude instance] logEvent:eventName withEventProperties:properties];
//it would get updated to
[AppAmplitude logEvent:eventName withEventProperties:properties onInstance:[Amplitude instance]];
//If the original code was
Amplitude.instance()?.logEvent(eventName, withEventProperties: properties)
//it would get updated to
AppAmplitude.logEvent(eventName, properties, Amplitude.instance())
Step 3: Fire events from Test device:
Ensure that you fire the events which you added in Steps 1 and 2, from a test device. This can be done by invoking all the flows within the app, where the events have been added. To learn more on setting up test device, please click here.
Once you have done the above changes, selected Amplitude goal events will contain information related to the Interaction Maps created on Hansel dashboard.
Using Segment
When you use Segment to track the impact of changes made on Hansel, Hansel sends all the related data for all the interaction maps to Segment. If you want to track the events using Segment SDK, you can do that in a few easy steps.
Step 1: Create a new class "AppSegment" and add the following method to it.
#import <Hansel/Hansel-umbrella.h>
+ (void) track: (NSString*) eventName withProperties: (id) properties{
//Check if this event is being tracked in any one of the active Hansel Interaction Maps.
//Please pass the string "smt" for vendor if you are using Segment to track the event.
//get the data for all Interaction Maps created on hansel dashboard.
NSDictionary* hanselData = [HanselTracker logEvent:eventName andVendor:@"smt" withProperties:properties];
if (![properties isKindOfClass:[NSMutableDictionary class]]){
properties = [properties mutableCopy];
}
[properties addEntriesFromDictionary:hanselData];
[[SEGAnalytics sharedAnalytics] track:eventName properties:properties];
}
static func track(_ eventName: String, properties: [AnyHashable: Any]?) {
var properties = properties
//Check if this event is being tracked in any one of the active Hansel Interaction Maps
//Please pass the string "smt" for vendor if you are using Segment to track the event.
//getting the data for all interaction maps on hansel dashboard
let hanselData = HanselTracker.logEvent(eventName, vendor: "smt", withProperties: properties)
for (k, v) in hanselData { properties[k] = v }
SEGAnalytics.shared().track(eventName, properties: properties as? [String : Any])
}
Step 2: For all those events on which you want to track the impact of Hansel changes, make the updates as suggested in the snippet below:
#import <Hansel/Hansel-umbrella.h>
//If the original code was
[[SEGAnalytics sharedAnalytics] track:eventName properties:properties];
//it would get updated to
[AppSegment track:eventName properties:properties];
//If the original code was
SEGAnalytics.shared().track(eventName, properties:properties)
//it would get updated to
AppSegment.track(eventName, properties: properties)
Step 3: Fire events from Test device:
Ensure that you fire the events which you added in Steps 1 and 2, from a test device. This can be done by invoking all the flows within the app, where the events have been added. To learn more on setting up test device, please click here.
Once you have done the above changes, selected Segment goal events will contain information related to the Interaction Maps created on Hansel dashboard.
Using Google Analytics
When you use Google Analytics to track the impact of changes made on Hansel, Hansel sends all the related data for all the interaction maps to Google Analytics. If you want to track the events using Google Analytics, you can do that in a few easy steps.
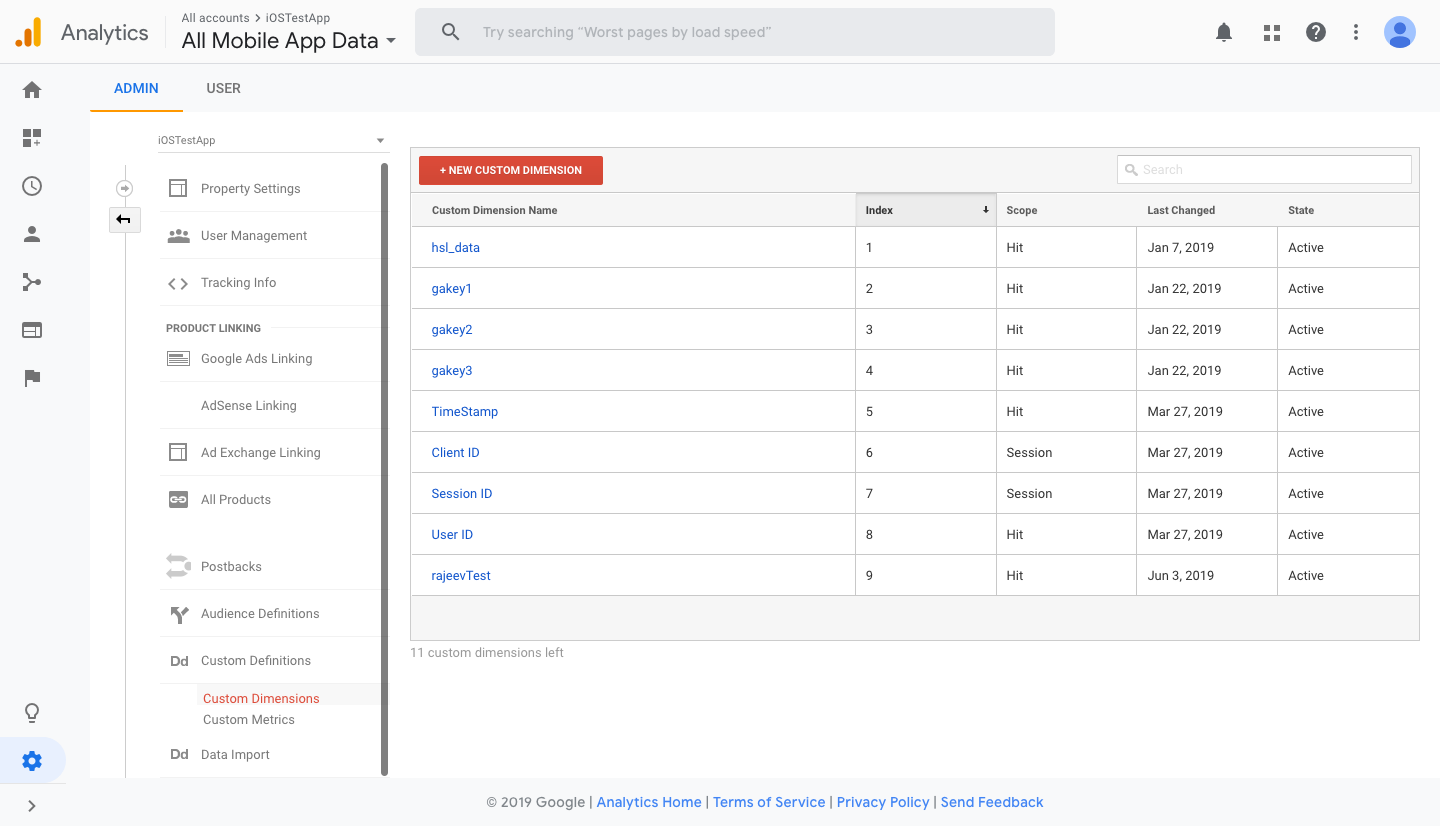
Step 1: Add a custom dimension called "hsl_data" in your google analytics account. You can add the custom dimension in the admin screen of your Google Analytics dashboard. Here is how your Google Analytics dashboard will look like after adding the custom dimension. Note down the index for the custom dimension added, it will be used in step 2.

Step 2: Create a new class "AppGA" and add the following method to it. Note the custom dimension index from step 1 and use the index in the sample code as shown below.
#import <Hansel/Hansel-umbrella.h>
+ (void)send:(GAIDictionaryBuilder *) builder forCategory: (NSString*) category action:(NSString*) action label: (NSString*) label toTracker: (id<GAITracker>) tracker{
NSString* eventName = [AppGA getEventNameForCategory:category action:action label:label];
//Get the index of the custom dimenstion you added in step 1 and replace it here.
NSUInteger index = 1;
//Check if this event is being tracked in any one of the active Hansel Interaction Maps.
//Please pass the string "ga" for vendor if you are using Google Analytics to track the event.
//get the data for all Interaction Maps created on hansel dashboard.
NSDictionary* hanselData = [HanselTracker logEvent:eventName andVendor:@"ga" withProperties:[builder build]];
if(hanselData[@"hsl_data"]){
[builder set:hanselData[@"hsl_data"] forKey:[GAIFields customDimensionForIndex:index]];
}
[tracker send:[builder build]];
}
+ (NSString*) getEventNameForCategory:(NSString*) category action:(NSString*) action label: (NSString*) label{
NSString* eventName = [NSString stringWithFormat:@"%@_%@_%@", category, action, label];
return eventName;
}
class func send(_ builder: GAIDictionaryBuilder!, category: String!, action: String!, label: String!, tracker: GAITracker!){
var properties = properties
let eventName = getEventName(category: category, action: action, label: label)
//Get the index of the custom dimenstion you added in step 1 and replace it here.
let index = 1;
//Check if this event is being tracked in any one of the active Hansel Interaction Maps
//Please pass the string "ga" for vendor if you are using Google Analytics to track the event.
if HanselTracker.isUsedInMap(eventName, vendor: "ga",withProperties:builder.build() as? [AnyHashable : Any]) {
//get the data for all Interaction Maps created on hansel dashboard.
let hanselData = HanselTracker.getHanselData(eventName, vendor: "ga", withProperties: builder.build() as? [AnyHashable : Any])
if let hanselAnalyticsData = hanselData[hsl_data] as? String {
builder.set(hanselAnalyticsData, forKey: GAIFields.customDimension(for: index))
}
}
tracker.send(builder.build() as! [AnyHashable : Any]!)
}
class func getEventName( category: String, action: String, label: String) -> String{
let eventName = "\(category)_\(action)_\(label)"
return eventName
}
Step 3: For all those events on which you want to track the impact of Hansel changes, make the updates as suggested in the snippet below:
#import <Hansel/Hansel-umbrella.h>
//If the original code was
GAIDictionaryBuilder* builder = [GAIDictionaryBuilder createEventWithCategory:category action:action label:label value:value];
[builder set:@"<property_key>" forKey:@"<property_value>"];
[builder set:@"<property_key>" forKey:@"<property_value>"];
[gaTracker send:[builder build]];
//it would get updated to
GAIDictionaryBuilder* builder = [GAIDictionaryBuilder createEventWithCategory:category action:action label:label value:value];
[builder set:@"<property_key>" forKey:@"<property_value>"];
[builder set:@"<property_key>" forKey:@"<property_value>"];
[AppGA send:builder forCategory:category action:action label:label toTracker:gaTracker];
//If the original code was
let builder = GAIDictionaryBuilder.createEvent(withCategory: category, action: action, label: label, value: value)
gaTracker?.send(builder?.build() as? [AnyHashable : Any])
//it would get updated to
let builder = GAIDictionaryBuilder.createEvent(withCategory: category, action: action, label: label, value: value)
AppGA.send(builder, category: category, action: action, label: label, tracker: gaTracker)
Step 4: Fire events from Test device:
Ensure that you fire the events which you added in Steps 2 and 3, from a test device. This can be done by invoking all the flows within the app, where the events have been added. To learn more on setting up test device, please click here.
Once you have done the above changes, selected Google Analytics goal events will contain information related to the Interaction Maps created on Hansel dashboard.
Using Omniture
When you use Omniture to track the impact of changes made on Hansel, Hansel sends all the related data for all the interaction maps to Omniture. If you want to track the events using Omniture SDK, you can do that in a few easy steps.
Step 1: Create a new class "AppOmniture" and add the following method to it.
#import <Hansel/Hansel-umbrella.h>
+ (void) trackState:(NSString *)eventName data:(id)properties{
//Check if this event is being tracked in any one of the Hansel Interaction Maps.
//Please pass the string "omni" for vendor if you are using Omniture to track the event.
//get the data for all Interaction Maps created on hansel dashboard.
NSDictionary* hanselData = [HanselTracker logEvent:eventName andVendor:@"omni" withProperties:properties];
if (![properties isKindOfClass:[NSMutableDictionary class]]){
properties = [properties mutableCopy];
}
[properties addEntriesFromDictionary:hanselData];
[ADBMobile trackState:eventName data:properties];
}
+ (void) trackAction:(NSString *)eventName data:(id)properties{
//Check if this event is being tracked in any one of the Hansel Interaction Maps.
//Please pass the string "omni" for vendor if you are using Omniture to track the event.
//get the data for all Interaction Maps created on hansel dashboard.
NSDictionary* hanselData = [HanselTracker logEvent:eventName andVendor:@"omni" withProperties:properties];
if (![properties isKindOfClass:[NSMutableDictionary class]]){
properties = [properties mutableCopy];
}
[properties addEntriesFromDictionary:hanselData];
[ADBMobile trackAction:eventName data:properties];
}
class func trackState(_ eventName: String, properties: [AnyHashable: Any]?) {
var properties = properties
//Check if this event is being tracked in any one of the active Hansel Interaction Maps
//Please pass the string "omni" for vendor if you are using Omnniture to track the event.
//getting the data for all interaction maps on hansel dashboard
let hanselData = HanselTracker.logEvent(eventName, vendor: "omni", withProperties: properties)
for (k, v) in hanselData { properties[k] = v }
ADBMobile.trackState(eventName, data: properties)
}
class func trackAction(_ eventName: String, properties: [AnyHashable: Any]?) {
var properties = properties
//Check if this event is being tracked in any one of the active Hansel Interaction Maps
//Please pass the string "omni" for vendor if you are using Omnniture to track the event.
//getting the data for all interaction maps on hansel dashboard
let hanselData = HanselTracker.logEvent(eventName, vendor: "omni", withProperties: properties)
for (k, v) in hanselData { properties[k] = v }
ADBMobile.trackAction(eventName, data: properties)
}
Step 2: For all those events on which you want to track the impact of Hansel changes, make the updates as suggested in the snippet below:
#import <Hansel/Hansel-umbrella.h>
//If the original code was
[ADBMobile trackState:eventName data:properties];
//or
[ADBMobile trackAction:eventName data:properties];
//it would get updated to
[AppOmniture trackState:eventName data:properties];
//or
[AppOmniture trackAction:eventName data:properties];
//If the original code was
ADBMobile.trackState(eventName, data: properties)
//or
ADBMobile.trackAction(eventName, data: properties)
//it would get updated to
AppOmniture.trackState(eventName, properties: properties)
//or
AppOmniture.trackAction(eventName, properties: properties)
Step 3: Fire events from Test device:
Ensure that you fire the events which you added in Steps 1 and 2, from a test device. This can be done by invoking all the flows within the app, where the events have been added. To learn more on setting up test device, please click here.
Once you have done the above changes, selected Omniture goal events will contain information related to the Interaction Maps created on Hansel dashboard.
Using Firebase
When you use Firebase to track the impact of changes made on Hansel, Hansel sends all the related data for all the interaction maps to Firebase. If you want to track the events using Firebase SDK, you can do that in a few easy steps.
Step 1: Create a new class "AppFirebase" and add the following method to it.
#import <Hansel/Hansel-umbrella.h>
+ (void)logEventWithName:(NSString *)eventName
parameters:(id) parameters{
//Check if this event is being tracked in any one of the Hansel Interaction Maps.
//Please pass the string "fbs" for vendor if you are using Firebase to track the event.
//get the data for all Interaction Maps created on hansel dashboard.
NSDictionary* hanselData = [HanselTracker logEvent:eventName andVendor:@"fbs" withProperties:properties];
if (![properties isKindOfClass:[NSMutableDictionary class]]){
properties = [properties mutableCopy];
}
[properties addEntriesFromDictionary:hanselData];
[FIRAnalytics logEventWithName:eventName parameters:parameters];
}
class func log(_ eventName: String, parameters: [AnyHashable: Any]?) {
var properties = parameters
//Check if this event is being tracked in any one of the active Hansel Interaction Maps
//Please pass the string "fbs" for vendor if you are using Firebase to track the event.
//getting the data for all interaction maps on hansel dashboard
let hanselData = HanselTracker.logEvent(eventName, vendor: "fbs", withProperties: properties)
for (k, v) in hanselData { properties[k] = v }
Analytics.logEvent(eventName, parameters: properties as? [String : Any])
}
Step 2: For all those events on which you want to track the impact of Hansel changes, make the updates as suggested in the snippet below:
#import <Hansel/Hansel-umbrella.h>
//If the original code was
[FIRAnalytics logEventWithName:eventName parameters:properties];
//it would get updated to
[AppFirebase logEventWithName:eventName parameters:properties];
//If the original code was
Analytics.logEvent(eventName, parameters: properties)
//it would get updated to
AppFirebase.log(eventName, parameters: properties)
Step 3: Fire events from Test device:
Ensure that you fire the events which you added in Steps 1 and 2, from a test device. This can be done by invoking all the flows within the app, where the events have been added. To learn more on setting up test device, please click here.
Once you have done the above changes, selected Firebase goal events will contain information related to the Interaction Maps created on Hansel dashboard.
Using Localytics
When you use Localytics to track the impact of changes made on Hansel, Hansel sends all the related data for all the interaction maps to Localytics. If you want to track the events using Localytics SDK, you can do that in a few easy steps.
Step 1: Create a new class "AppLocalytics" and add the following method to it.
#import <Hansel/Hansel-umbrella.h>
+ (void) tagEvent: (NSString*) eventName attributes: (id) attributes{
//Check if this event is being tracked in any one of the active Hansel Interaction Maps.
//Please pass the string "loca" for vendor if you are using Localytics to track the event.
//get the data for all Interaction Maps created on hansel dashboard.
NSDictionary* hanselData = [HanselTracker logEvent:eventName andVendor:@"loca" withProperties:properties];
if (![properties isKindOfClass:[NSMutableDictionary class]]){
properties = [properties mutableCopy];
}
[properties addEntriesFromDictionary:hanselData];
[Localytics tagEvent:eventName attributes:attributes];
}
static func recordEvent(_ eventName: String, attributes: [AnyHashable: Any]?) {
var attributes = attributes
//Check if this event is being tracked in any one of the active Hansel Interaction Maps
//Please pass the string "loca" for vendor if you are using Localytics to track the event.
//getting the data for all interaction maps on hansel dashboard
let hanselData = HanselTracker.logEvent(eventName, vendor: "loca", withProperties: properties)
for (k, v) in hanselData { properties[k] = v }
Localytics.tagEvent(eventName, attributes: attributes as? [String : String]);
}
Step 2: For all those events on which you want to track the impact of Hansel changes, make the updates as suggested in the snippet below:
#import <Hansel/Hansel-umbrella.h>
//If the original code was
[Localytics tagEvent:eventName attributes:attributes];
//it would get updated to
[AppLocalytics tagEvent:eventName attributes:attributes];
//If the original code was
Localytics.tagEvent(eventName, attributes: attributes)
//it would get updated to
AppLocalytics.tagEvent(eventName, attributes: attributes)
Step 3: Fire events from Test device:
Ensure that you fire the events which you added in Steps 1 and 2, from a test device. This can be done by invoking all the flows within the app, where the events have been added. To learn more on setting up test device, please click here.
Once you have done the above changes, selected Localytics goal events will contain information related to the Interaction Maps created on Hansel dashboard.
Other Analytics Providers
If you use an analytics provider other than the ones mentioned above, please reach out to us at [email protected]
Setting up page load events
You may use page load/page view events as triggers for Display Nudges. To reliably use these events as triggers, ensure that your event is fired post rendering the ViewController. Use the following code snippet to fire page load events in the right methods.
Page load events for dynamic screens
In case if the App needs to make an API call to fetch the data before rendering the screen. Then please trigger the page load once the API call returns and the screen is completed rendered.
@Override
- (void) viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
[AppCleverTap recordEvent:eventName withProperties:properties];
//If you are using any other analytics vendor, then you can check in the above section for the appropriate code snippet for that vendor.
}
override func viewDidAppear(_ animated: Bool)
{
super.viewDidAppear(animated);
AppCleverTap.recordEvent(eventName, properties: properties)
//If you are using any other analytics vendor, then you can check in the above section for the appropriate code snippet for that vendor.
}
In case your page load events are not in the above format, you may either modify it or fire a new event in viewDidAppear() method of the ViewController (in case you do not wish to modify the existing event).
Updated over 4 years ago
