A/B Testing and Feature Management
Our SDK helps you to decouple product experiences from code on your website with product variables. These product variables let you change the behavior as well as the appearance of the website in real-time.
When using this feature, you essentially create product variables and their default values that control the behavior and appearance of the website. You can later use the Product Experience dashboard to change these default values and update product variables for all or segments of your web user base.
This guide will help you with the steps related to product variables. Product variables for a given feature are configs having a key name, default value, and defined data type.
Type of product variables
Let's first understand product variables and their types.
| Type of product variable | What is it? | When to choose this? |
|---|---|---|
| String | This product variable is simply a collection of characters and numbers which helps you to perform text-based changes in run-time. | Whenever you are customizing the content of your app or website, you can choose string product variable type. |
| Number | Number product variables are used to define decimal or integer values. | If you are about to make numeric changes in your app or website, select a Number product variable type. |
| Boolean | This product variable is used to represent one of the two values - True or False. | When you to want to turn OFF/ ON the features and functions of your app or website, do it in one stroke with a Boolean product variable type. |
| JSON | This product variable is a collection of Key-Value pairs used to define an object for structuring data. | You can use JSON product variable type for managing entire data sets from Hansel dashboard in order to store and organize site or app content for e.g while creating a homepage. |
Step 1. Create product variables on dashboard
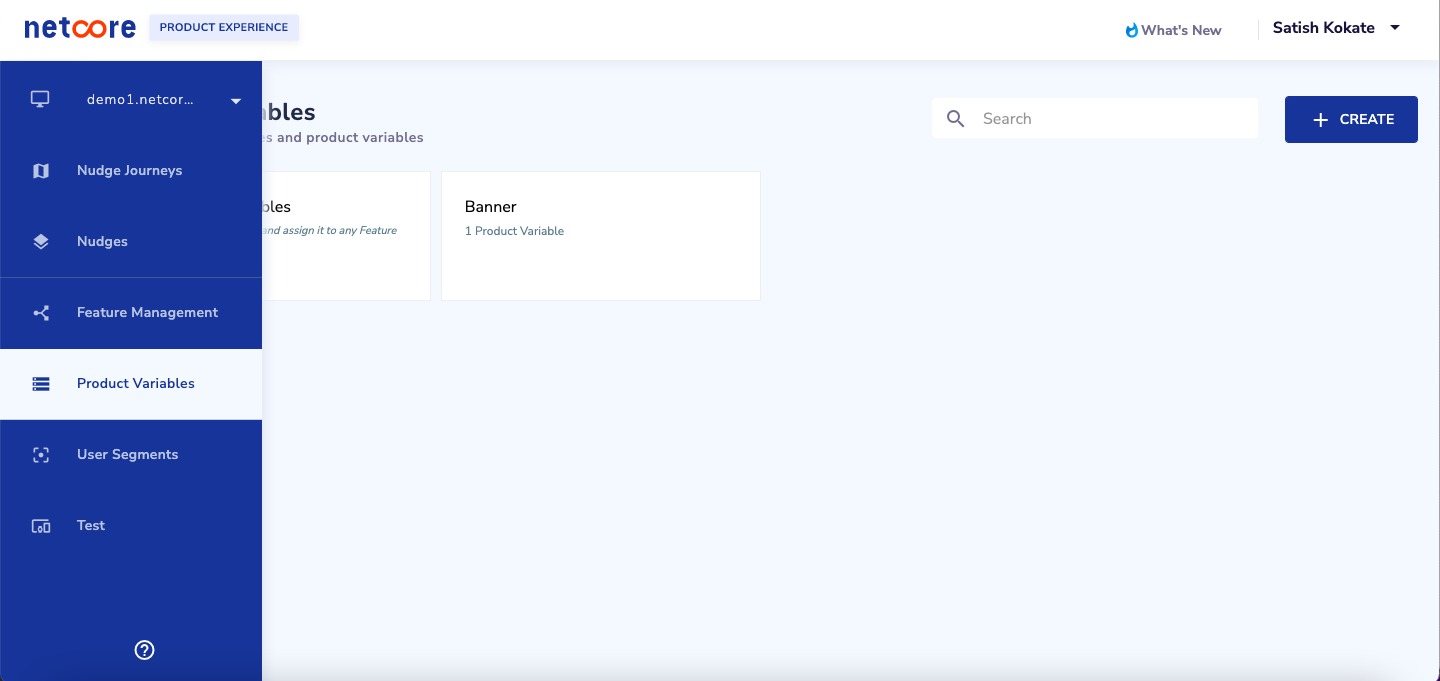
1: Head over to the Product Variables section from the left menu

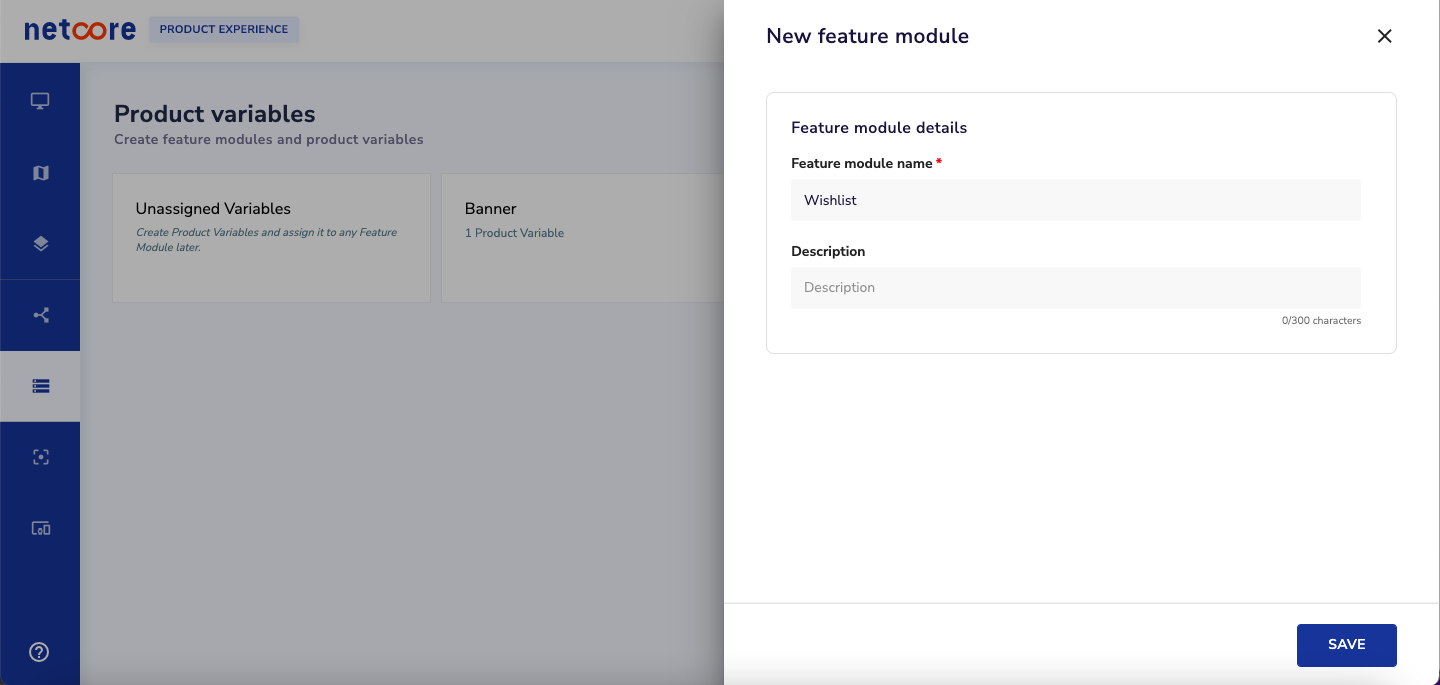
2: Click on Create Feature Module button. A feature module refers to a particular feature where you want to define certain product variables. As an example, let's take the example of "Wishlist" as a feature module.

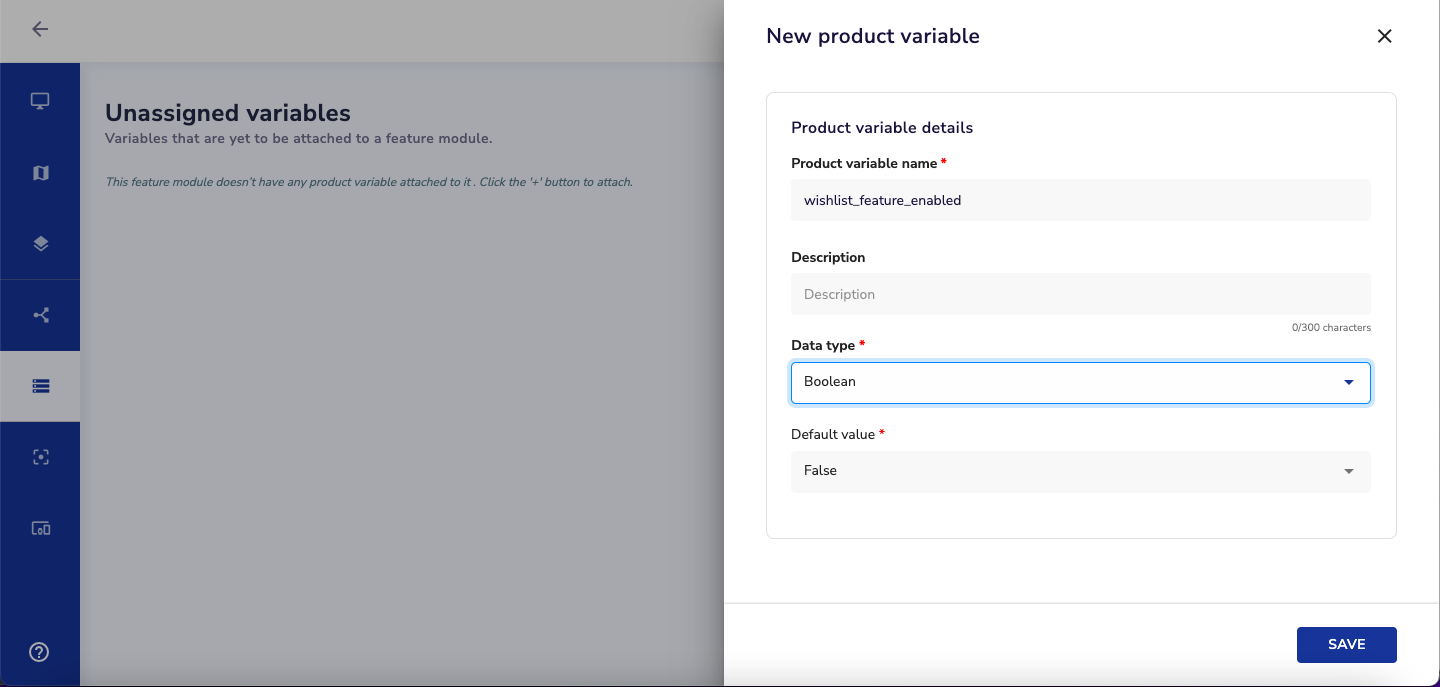
3: Once you are done creating a feature module, you can start adding product variables. Product variable consists of a key name, the data type of its value such as string, number, boolean, and json, and the default value for this key.
Continuing our example of "Wishlist" feature module, the below screenshot shows how we can add product variable "wishlist_feature_enabled" having boolean datatype and default value as false.

- In a similar manner, you can add multiple product variables to the given feature module.
- Otherwise, you can also create unassigned product variables, and add them to any already added feature module later on.
- You can also optionally enter a short “Description” for these product variables.
Step 2. Using product variables from the dashboard in your app
Once you are done with the above step of creating the product variables, you need to implement the below code snippets based on the applicable data type and relevant feature module where you want to add these product variables.
Note
Please take a note following parameters when it comes to adding below mentioned code snippets to your website
- key : This is the name of the product variable on the Netcore Product Experience Dashboard
- fallbackValue(optional) : This is a fallback value to use if the key doesn't exist or the connection with the Netcore backend hasn't been established. Although fallback value is optional it is recommended that you provide one.
1. Fetching the boolean product variable
To get the value of a boolean product variable, the following is what you need to do:
//Use the product variable you created on the dashboard
Hansel.getBoolean(key, fallbackValue);
//Use featureEnabled to show/hide the feature
2. Fetching the string product variable
To get the value of a string product variable, you need to do the following:
//Use the product variable you created on the dashboard
Hansel.getString(key, fallbackValue);
3. Fetching the Double or Number product variable
To get the value of a number product variable, you need to do the following:
//Use the product variable you created on the dashboard
Hansel.getNumber(key, fallbackValue);
4. Fetching the Json Object product variable
To get the value of a JSON product variable, you need to do the following:
//Use the product variable you created on the dashboard
Hansel.getJSON(key, fallbackValue);
Updated 5 months ago
