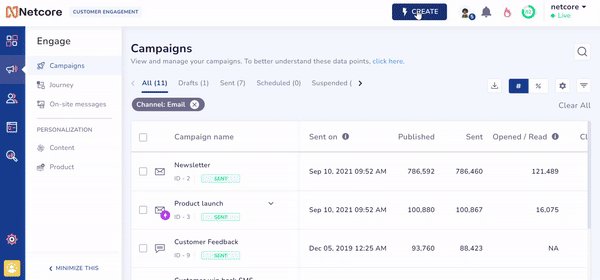
AMP Interactive Widgets
AMP Spin the wheel (DIY)
Release Date: 28/07/23
Navigation
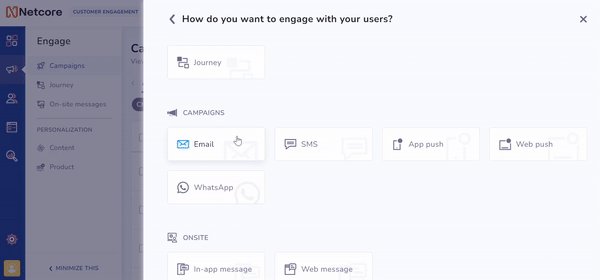
Go to Content > AMP Templates > Create new > Widgets > Spin the Wheel
Introduction:
With this exciting addition, you can effortlessly incorporate gamification into your emails.
Key Features
- Ready to use Spin the Wheel widget so you can get started in no time!
- Customizable winning partitions with logic-based probability settings.
- Customizable the "Play Again" option.
- Track Interactions, which can be sent to your desired destination using Webhooks, Google Sheets or Zapier
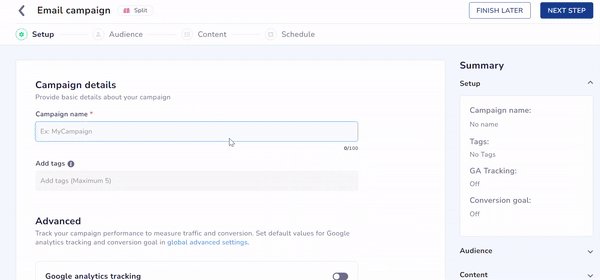
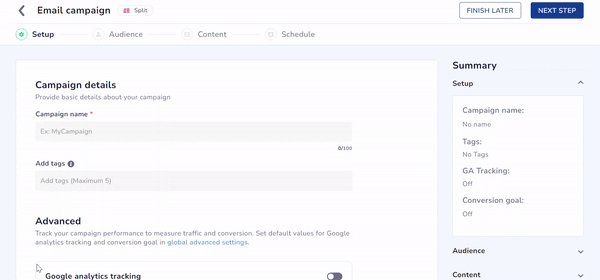
Creating Spin the Wheel template in 2 steps
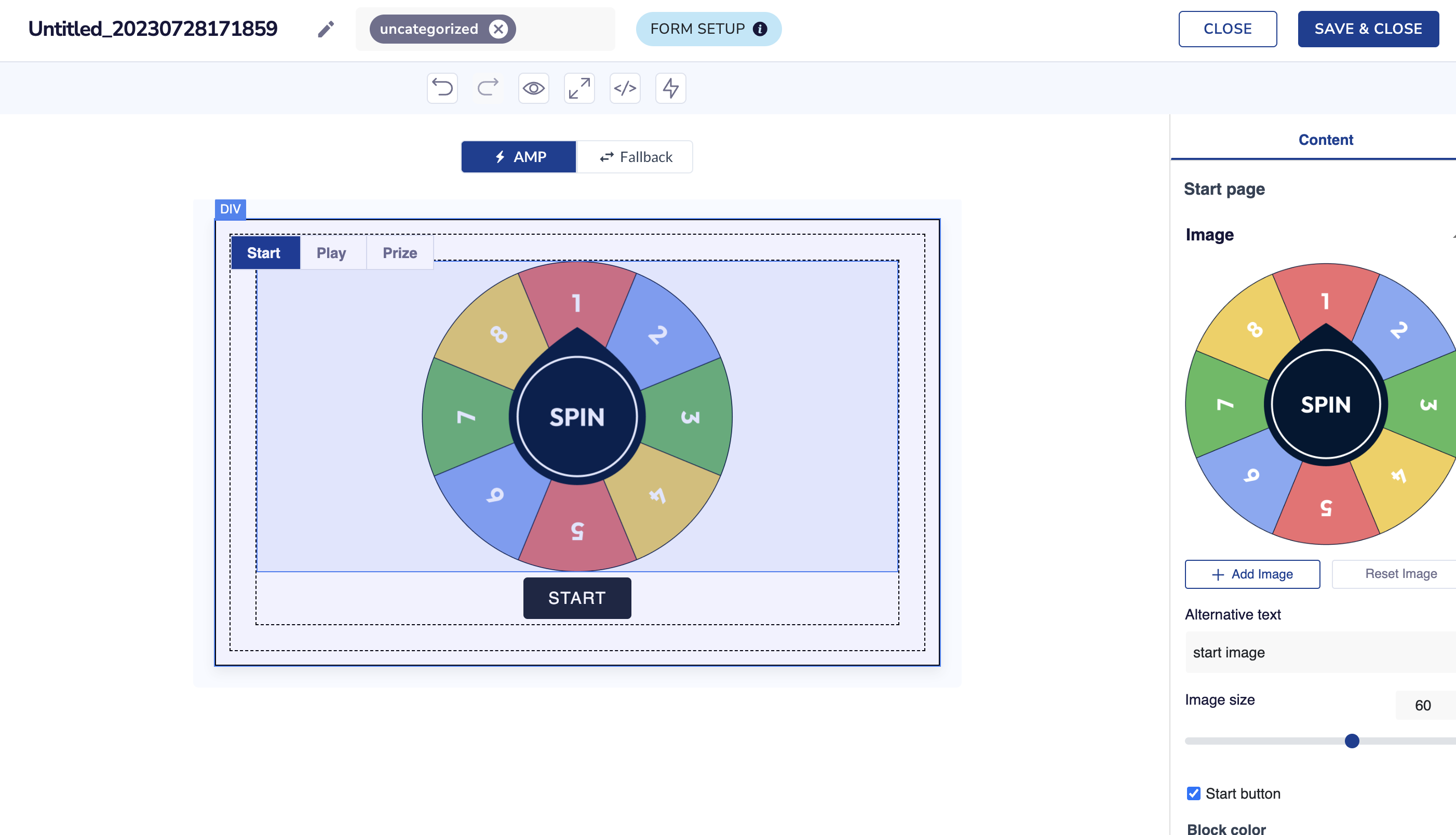
- Adding the Spin the Wheel Element
The "Spin the Wheel" element will be added to your canvas with 3 key sections - Start, Play & Stop

Add Spin The Wheel in your AMP Email
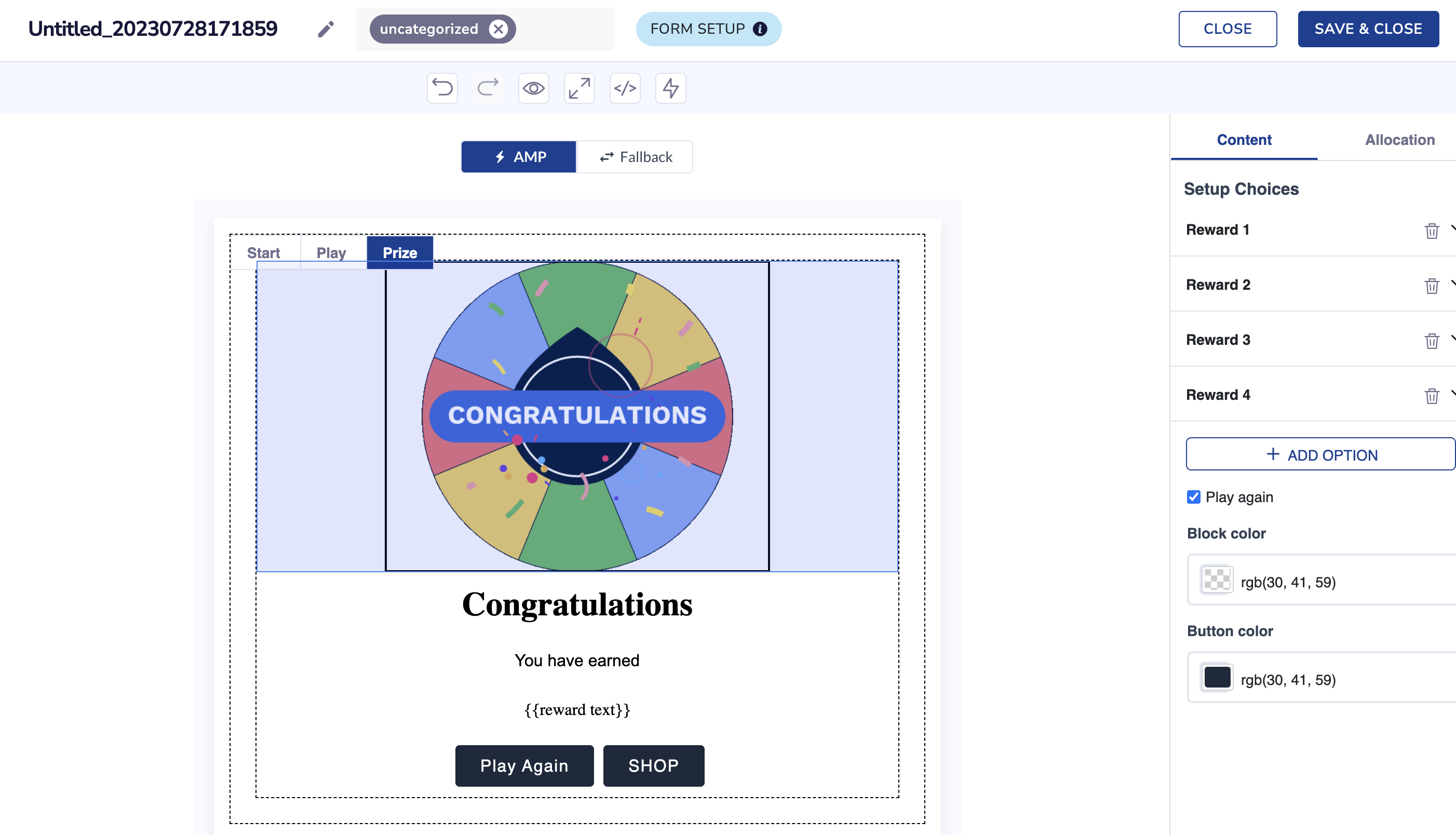
- Setup & Configuration
Add reward names under the Prize section specifying each offering to the user.
Customize the Call-to-Action (CTA) text and URL for "Spin the wheel."
By default - Random logic will be applied, which would have equal probability for each reward. However, this can be customized.
Set up your destination with Google Sheets, Zapier or Webhooks, and you're done!

Spin the Wheel Widget in AMP Email
Customizations

Customize Spin the Wheel Widget with AMP Editor
Netcore Cloud's AMP editor can help create a Spin the Wheel template as per your desired specifications!
- Upload images for the Start Image, Spinning GIF, & winning partitions based on your set logic.
- Set the probability for each result image using random, or fixed logic.
- Preview the created Spin the Wheel element before adding it to your email to ensure it meets your expectations.
- The Spin Again option can be customized as per your preferences.
- Complete the form set up to send interaction data to your desired destination using Webhooks, Google Sheets or Zapier
Recommendations
Make use of an aspect ratio of 2:1 for optimal display on various devices.
The uploaded GIF & image size should not exceed 5 MB
Start creating interactive and exciting email experiences with the Spin the Wheel element and captivate your audience like never before!
Accordions in AMP editor
Accordions & Carousels are among the most used components in AMP.
Accordions are used for displaying/collapsing content within a topic. e.g. FAQs in email, Multiple features/products with their descriptions, etc. Usually for feature adoption, hiding/displaying detailed product descriptions.
Each Accordion block can have a set of max 8 accordions.
You can add details/customize font, and color & have character-level customizations using the AMP editor
Maximum 5 accordion blocks can be added in 1 template.

Accordions in AMP editor
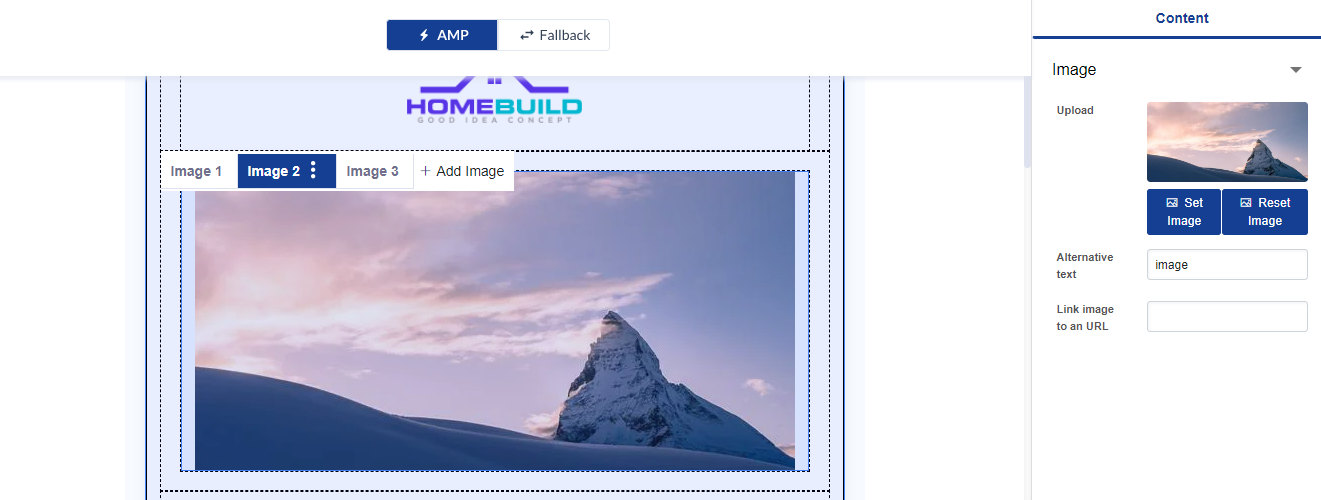
Carousels in AMP editor
Accordions & Carousels are among the most used components in AMP.
Carousels are used to showcase a gallery of images/gifs in a template
e.g.
- Displaying top-seller apparel in a carousel in a welcome email
- Displaying services offered by a bank in the email (feature adoption)
Navigation
Go to Content > AMP Templates > Create new > Basic elements > Image Carousel
A customer can add a minimum of 2 and a maximum of 10 images to one carousel.
Max 5 carousels can be used within the same creative.

Image Carousel in AMP Editor
Resizing your carousel size
- You can now resize both portrait and landscape carousels to match your desired dimensions.
- Additionally, the editor will provide recommended height or width for a perfect fit
- Display a carousel thumbnail below each carousel for a better user experience.

Choose Your View: Preview Email as AMP or HTML
Important note for Accordion & Carousel
- The first time you add AMP (accordion/carousel) elements to the template, the corresponding Fallback will be rendered. Once you make changes in fallback, AMP & fallback will be independent of each other. e.g. You add a carousel of 3 images in AMP. If you want to add a .gif of 3 images in the fallback instead, you will be able to do so.
- If all the elements from carousels/accordions in fallback are blank, preview and the HTML mail will not consider the empty spaces.
- Recommended aspect ratio for carousel images is 2:1
AMP Quiz
Release Date: 5/07/23
Introduction:
The AMP Quiz feature in the AMP DIY Editor enables users to create interactive quizzes within emails, providing recipients with an app-like experience. With this feature, users can easily add questions, customize layouts, define response texts for correct and wrong answers, include a results page, and display the correct, skipped, and wrong answers to enhance engagement and gamify the quiz experience for their users. Additionally, the collected quiz data can be conveniently stored in Google Sheets, integrated with Zapier, or retrieved through Webhooks for further analysis and automation.
Key Features:
- Question Creation: Users can create engaging quiz questions directly within the AMP DIY Editor. They can add multiple-choice questions to tailor the quiz content according to their specific requirements.
- Customized Layouts: The AMP Quiz feature offers customizable layouts, allowing users to design visually appealing and brand-consistent quiz experiences. Users can modify the fonts, colors, backgrounds, and other visual elements to create a unique quiz appearance.
- Response Texts for Right/Wrong Answers: To provide instant feedback to participants, users can define custom response texts for correct and wrong answers. This enables a personalized experience and encourages participants to continue engaging with the quiz.
- Results Page: Upon completion of the quiz, participants will be directed to a results page. This page can display their score, provide personalized messages based on their performance, and include calls-to-action for further engagement.
- Display of Correct, Skipped, and Wrong Answers: The AMP Quiz feature allows users to choose whether to display the correct, skipped, and wrong answers to participants. This feature enhances transparency and provides an opportunity for participants to learn from their mistakes or missed questions.
- Gamification: By leveraging the interactive nature of the AMP Quiz feature, users can gamify the quiz experience for their participants.
- Quiz Data Collection and Integration: The quiz data collected from participants can be seamlessly integrated with various platforms. Users can choose to store the data in Google Sheets for easy access and analysis, integrate with Zapier to trigger automated actions based on quiz results or retrieve the data through Webhooks for further customization and integration.

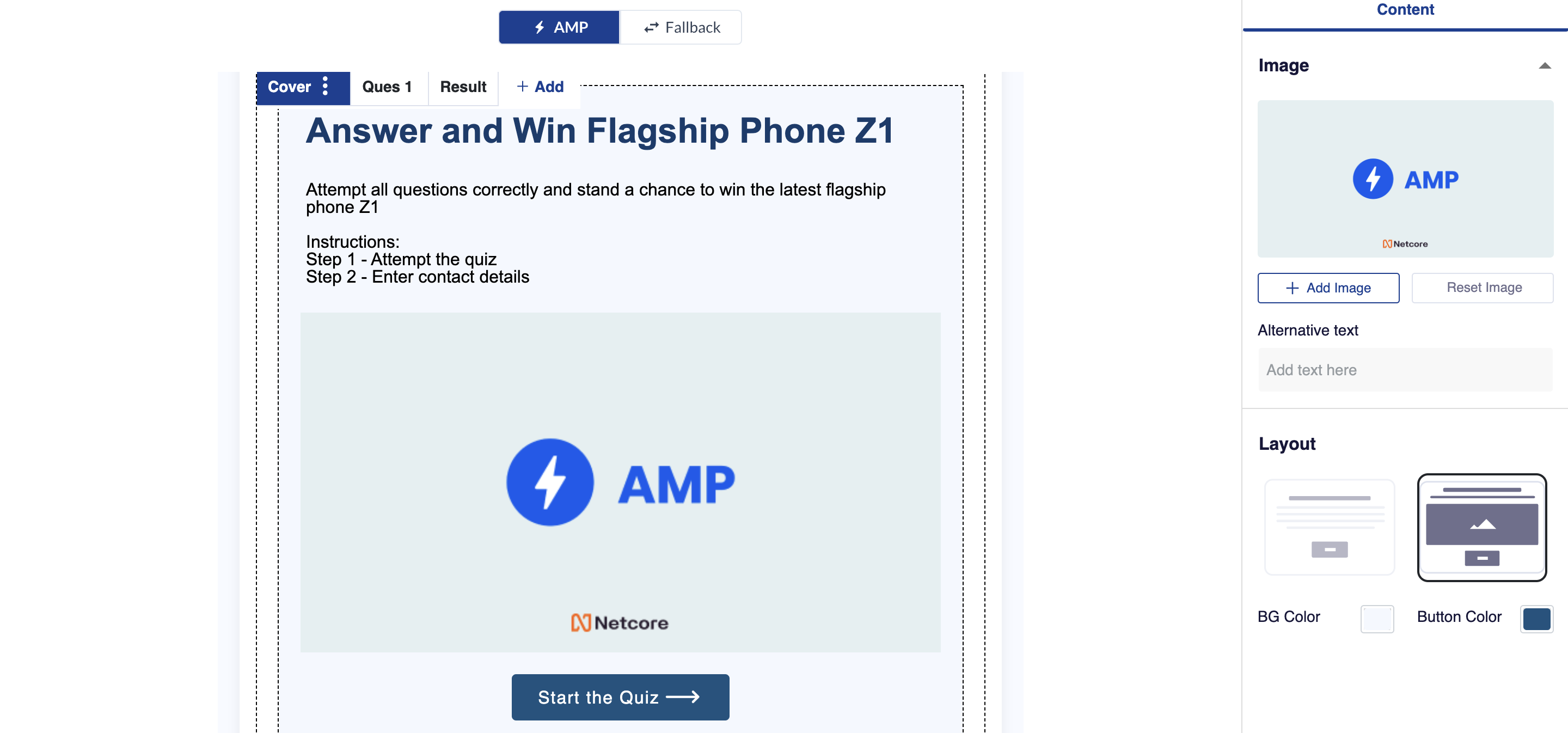
Quiz Data Collection Widget in AMP Editor
How to Create an AMP Quiz:
To create an AMP Quiz using the AMP DIY Editor, follow these steps:
- Access the AMP DIY Editor creation page.
- Select Widgets > AMP Quiz
- Customize the layout, including fonts, colors, backgrounds, and other visual elements.
- Add questions to the quiz and its answer
- Optionally, Define the response texts for correct and wrong answers to provide immediate feedback to participants.
- Configure the results page, including score display, personalized messages, and calls to action.
- Save the template
- Publish your AMP campaign.
Users can collect and integrate the quiz data through the following options:
Google Sheets: The collected quiz data can be automatically stored in Google Sheets, allowing for easy access, analysis, and collaboration with other team members.
Zapier Integration: By integrating with Zapier, users can leverage the quiz results to trigger automated actions
Updated over 1 year ago
