Email Personalization
Simple Attribute Personalization
Applicable for both Campaign and Journey Campaigns
- We can personalize the Emails by personalizing any attribute in the HTML text of the email
- To include any attribute in the test we should put the attribute name in the format using square brackets: [attribute]
E.g. Hi [NAME], welcome to Netcore CE !!
This would be displayed as:
Hi Ram, welcome to Netcore CE !!.
You can assign multiple attributes to create a great personalized campaign.
Product Collection In Emails through Journey 2.0
The feature of Product Collection allow the marketeer to show collection of product/items in respect to an end user. Let's understand this with an example :
ECommerce Brand Product Collection Example
You are an ECommerce Brand, users at your platform are scrolling through multiple product, adding some of them to the cart but are not making an purchase within a certain time period a day.
Now as a marketeer to get these window shoppers and convert them to buyers you would like to target such customers with items they have shown interest for along with a series of recommended products.
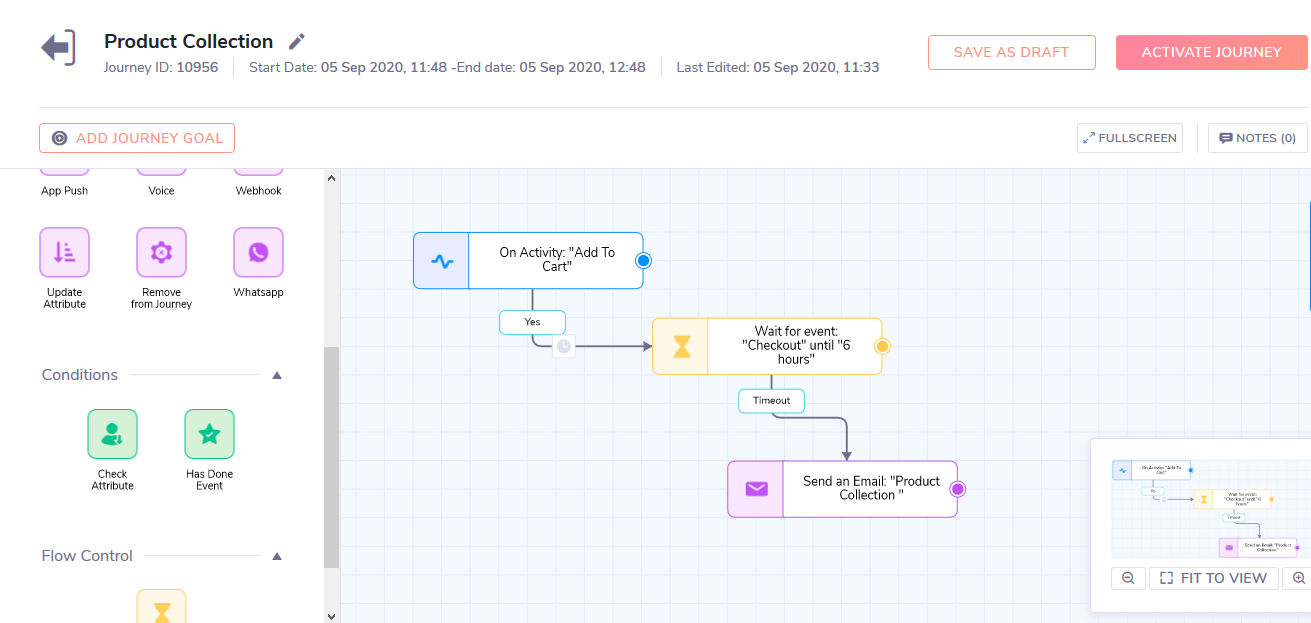
So, we target such user using journeys, while creating the journey toggle on the Product Collection option in the details page, here is a quick view on how to create such journeys :

Now that you have created the flow, you might ponder over the Email content that you would need to send over to those user. That's where Product Collection comes in picture, you create the content of the Email showing the products that the users have Added to Cart, since the last Checkout he has done.
Steps to create an email template for Product Collection :
- Select the Advance Drag and Drop Editor while creating a new template.
- Drag and Drop the Product Collection Block on the email builder canvas.
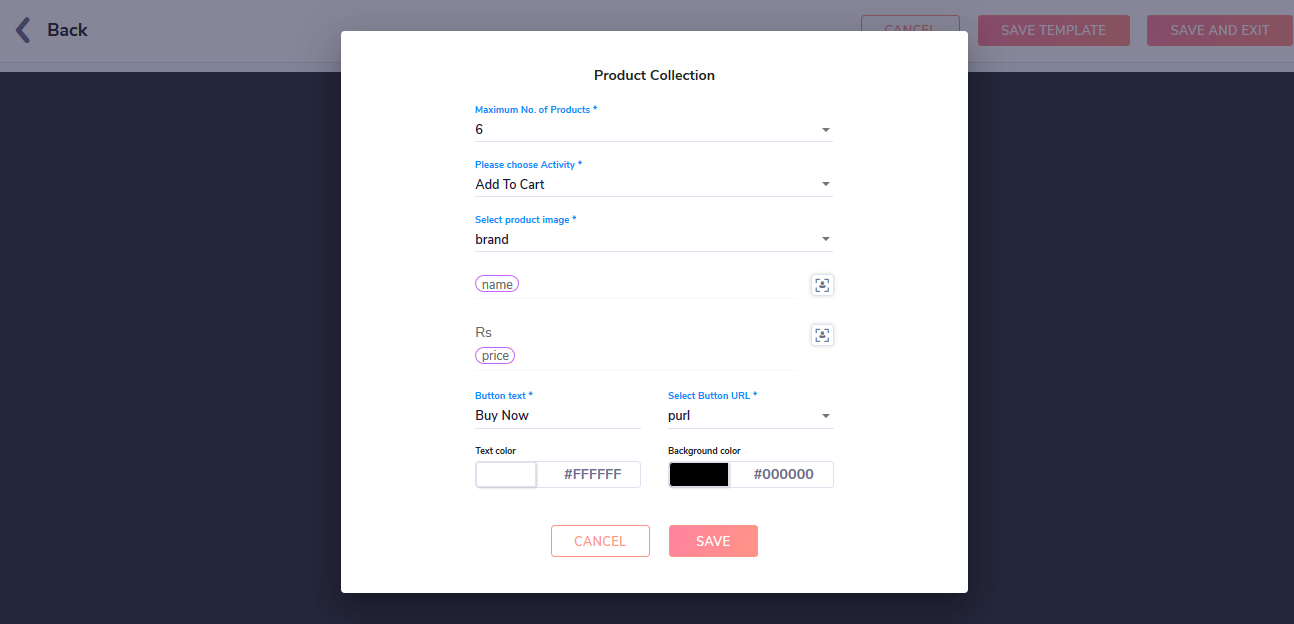
- Configure the Product Collection block.
- Select the maximum number of products to be shown
- Select the Activity based on which you would need to show the collection of product, here in our example its Add to Cart.
- You can also add free text around the Product Property, ex : Rs 100 Only ( "100" being the payload "price").
- Select the image payload, Product properties, Button Text and Style and Click Save.

Important
"prid" is one of the mandatory parameter to be present in the selected activity to configure the Product Collection block.
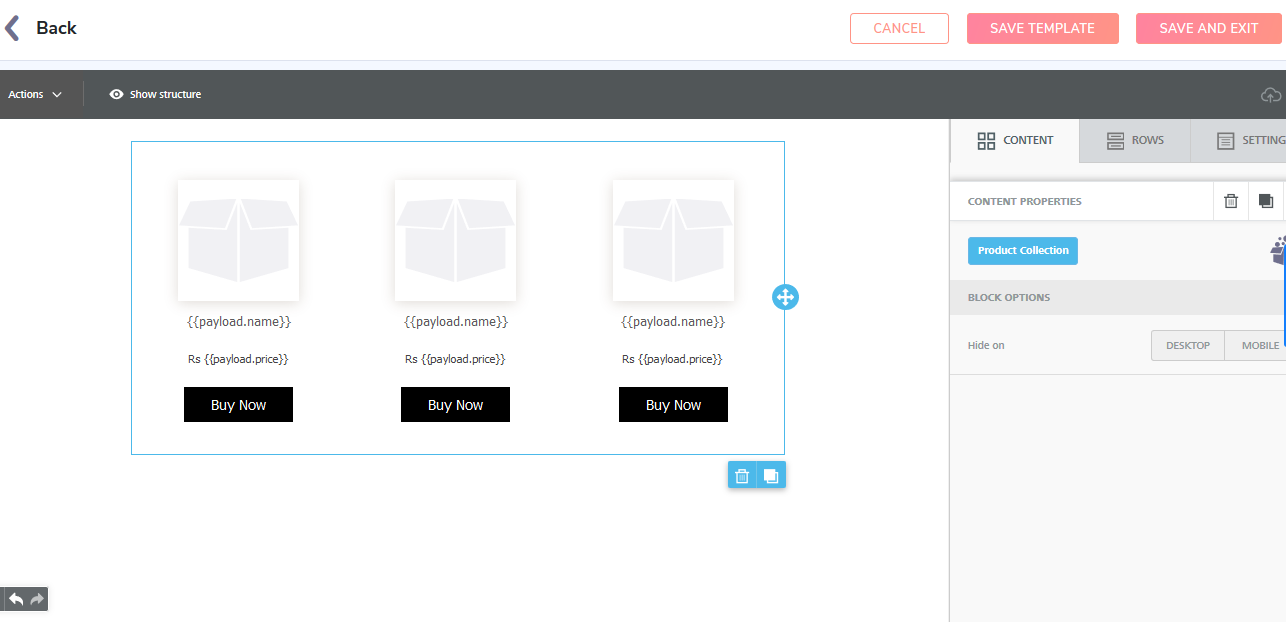
Once you save the the block, you will able to see a preview of your items, the view of items can be set as 1 in a row, 2 in a row, 3 in a row or 4 in a row by changing the width of the section in the settings.
Add banners, text contents, footer to the template around the product collection block.

Congrats !! your Product Collection Template is ready to use in the journey, here is how you can easily create the Product Collection Journey.
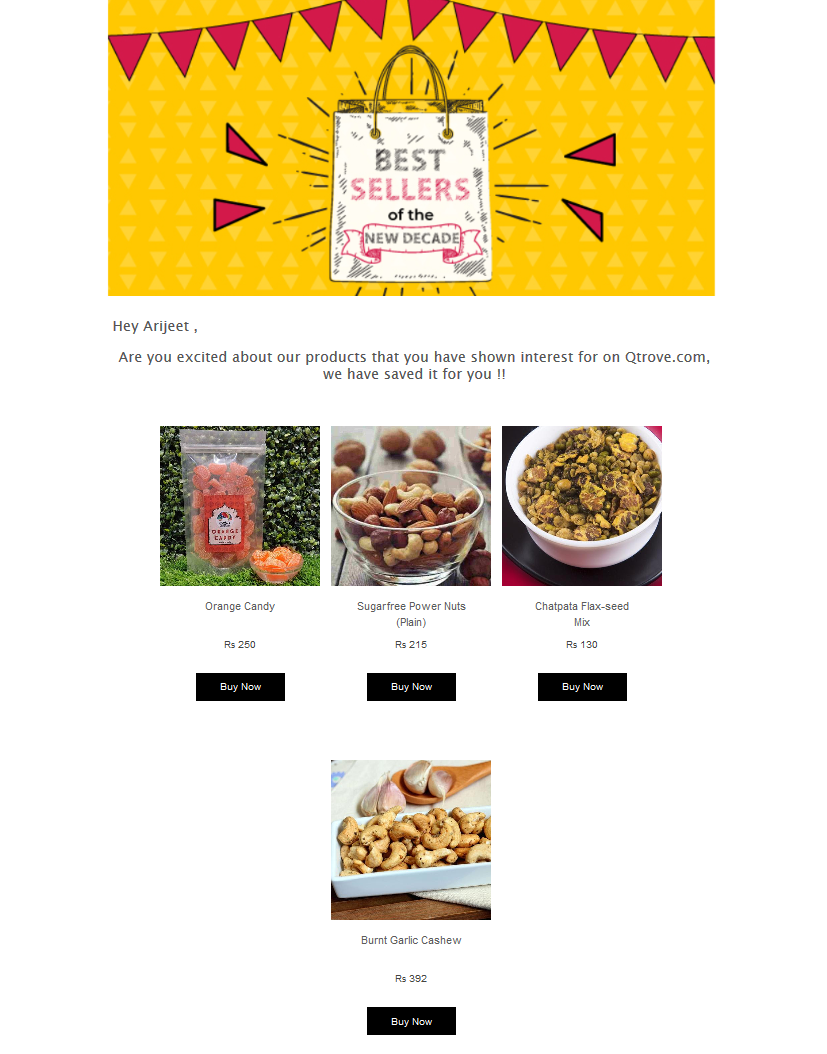
Here is a sample view of the final image sent to your inbox :

Personalized email for Custom events (in Journeys)
It is possible to create a customized email based on the custom event through which an user starts the journey (the activity trigger). You can also use Square brackets [ ] ,however it will only take the first item by default.
{{ payload }} -for cases where data is passed in simple payload format
{{items.payload}} - for array in payload cases.
For example:
Hi [NAME],
Welcome to ABC.com .
Thank you for downloading Report on {{REPORT_NAME}} from our website.
An example of a custom event might be a user logs in and downloads a report.
Hi Ram,
Welcome to ABC.com .
Thank you for downloading Report on ” Shopping trends of 2019” from our website.
Please note that these are not available in campaigns.
Updated about 1 year ago
