Social Proof Messages
Social proof messages are a power tool to help people arrive at a decision as it follows the behaviour that the larger group possesses better knowledge than the individual.
Available now on our Personalisation Product module, can be easily in no/low code manner be utilised on your web pages!
Adding Social Proof messages
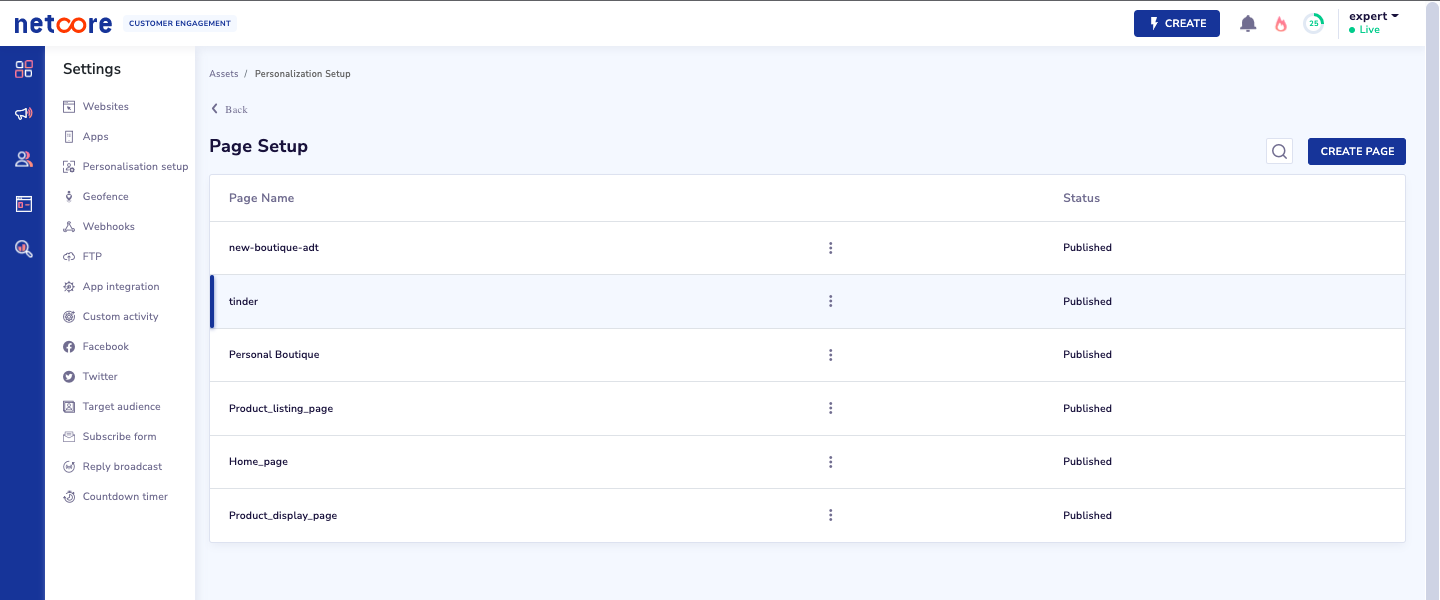
Step 1: In the personalisation setup, create your product pages

Page Setup
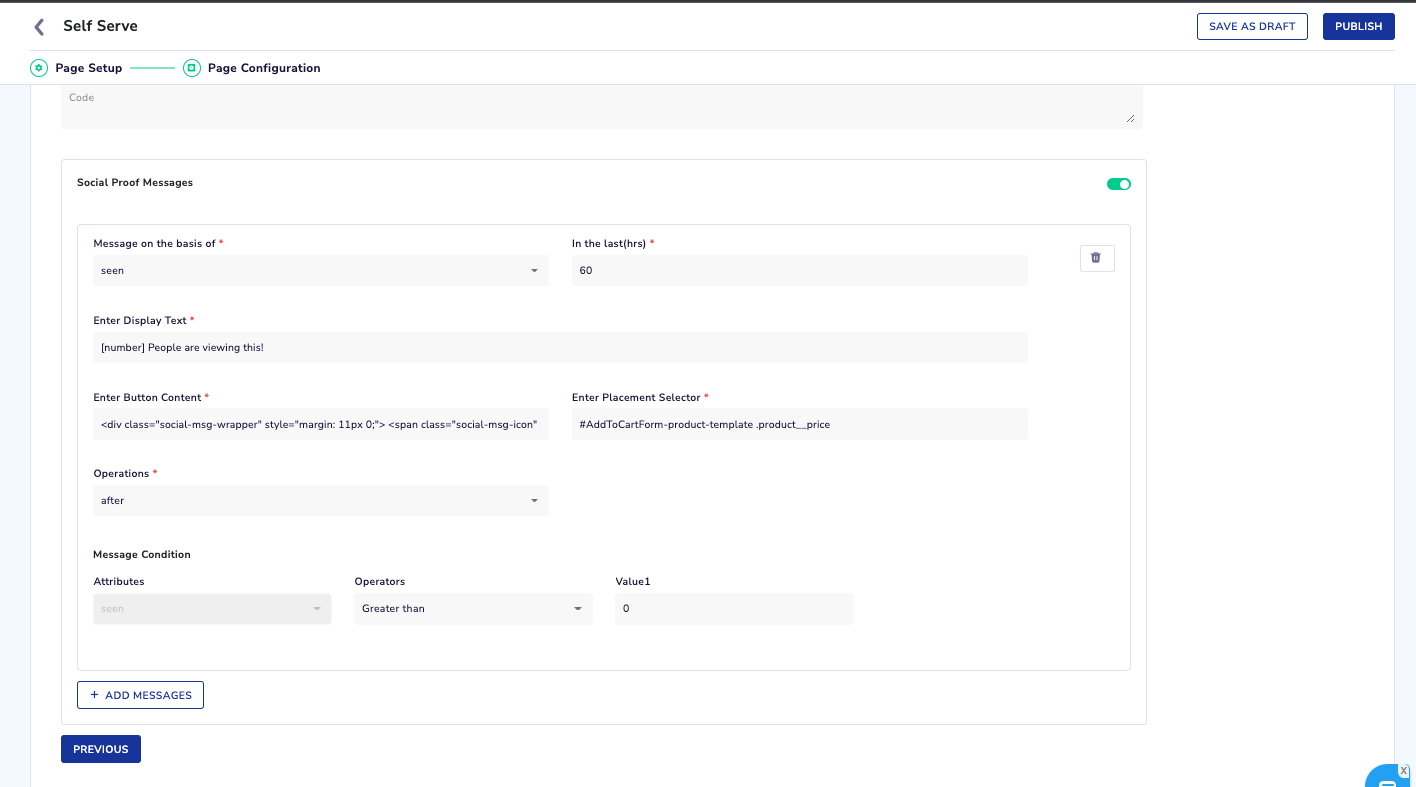
Step 2: In the page configuration, enable "Social proof Messages"
Step 3: Once enabled add the basis of your message. Do you want the message to be on the basis of the number of people views or purchases of the product.
Step 4: Enter the Display Text that is to be used. Example: [number] people are viewing this product. [number] is the syntax to be used for fetching the actual number of people.
Step 5: Enter the Html and CSS code on the "Button content" Section. This defines the look and feel of the message.
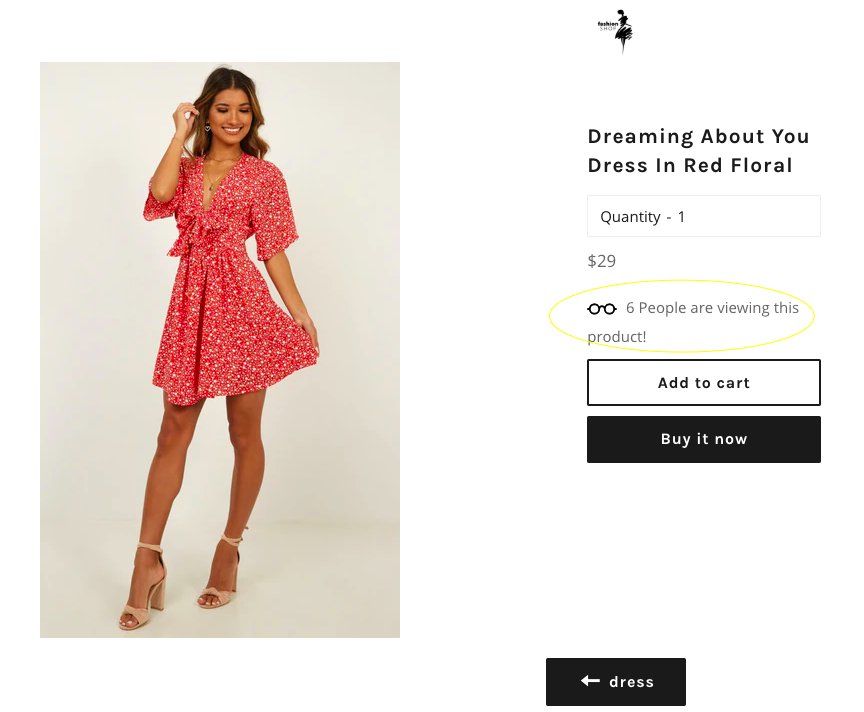
Sample as below
<div class="social-msg-wrapper" style="margin: 11px 0;"> <span class="social-msg-icon" style="width: 30px;height: 30px;display: inline-block;background: url('https://api.iconify.design/bi/eyeglasses.svg') no-repeat center center / contain;vertical-align: middle;margin-right: 5px;"></span> [number] People are viewing this product!<strong></div>
Step 6: Choose the selector where the message is to be placed.
Step 7: In the next section - optionally you can to put in any conditions for displaying the message such as show the message only when there are more that 50 views!
Step 8: Publish and that is it!


Updated 4 months ago
