Nudge Failure Reasons
Leaern about the possible reasons why your nudges are not displayed to the end users.
This document explains why nudges may not be displayed to users, helping you understand the reasons behind the nudge results. Read on to know how you can troubleshoot and resolve these issues.
SDK Prerequisites
Ensure the SDK versions meet the requirements below to access
nudge not showndiagnostics:
- Android:
- Smartech Nudges SDK v8.9.0+
- Base SDK v3.2.27+ (modular) or v3.1.40+ (non-modular)
- iOS:
- Smartech Nudges SDK v8.5.30+
- Base SDK v3.2.10+ (modular) or v3.1.14+ (non-modular)
- Web: Available on the web JS SDK.
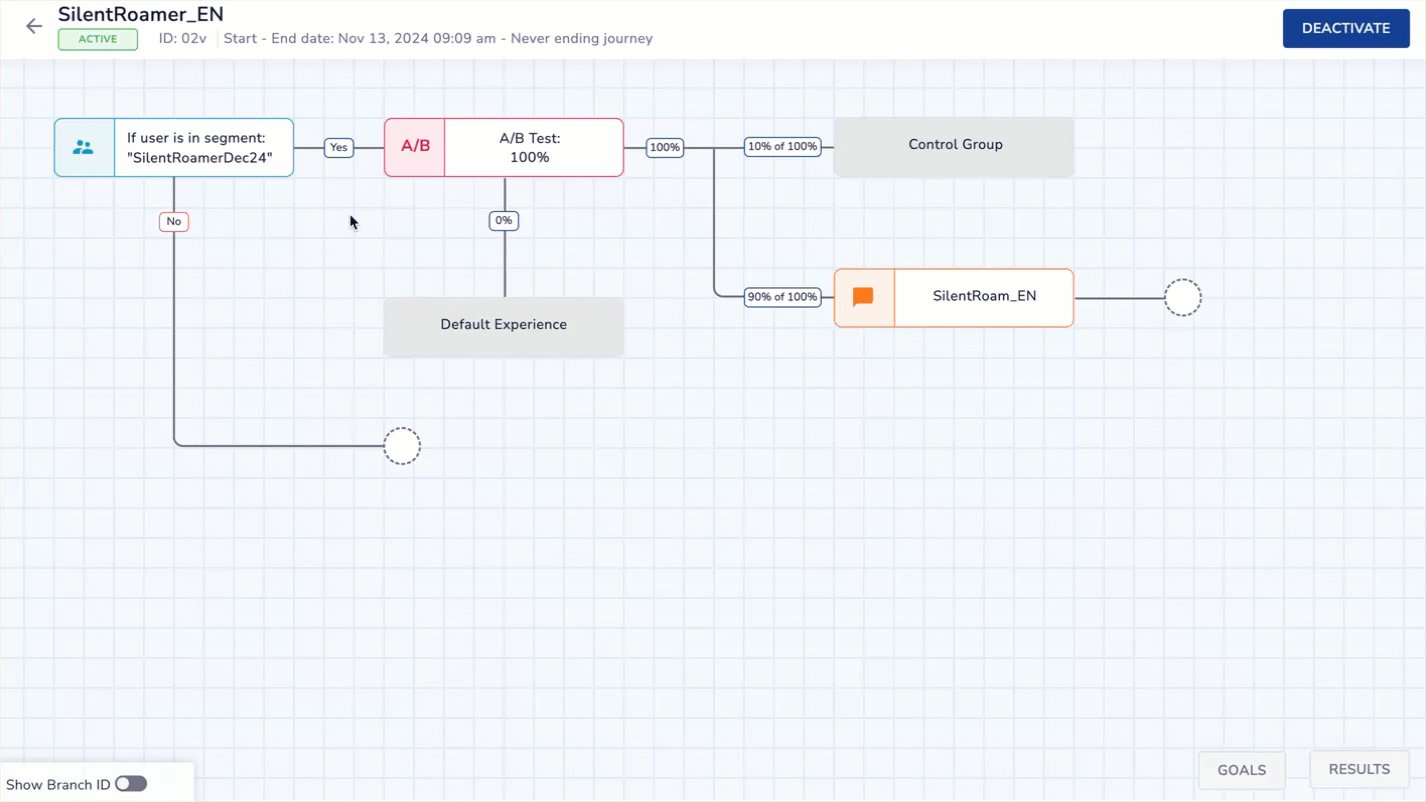
Navigate to Nudge Results
Find Nudge Not Shown results in the Nudge Results section under the Diagnosis tab. Refer to this document to learn how to create a nudge journey.

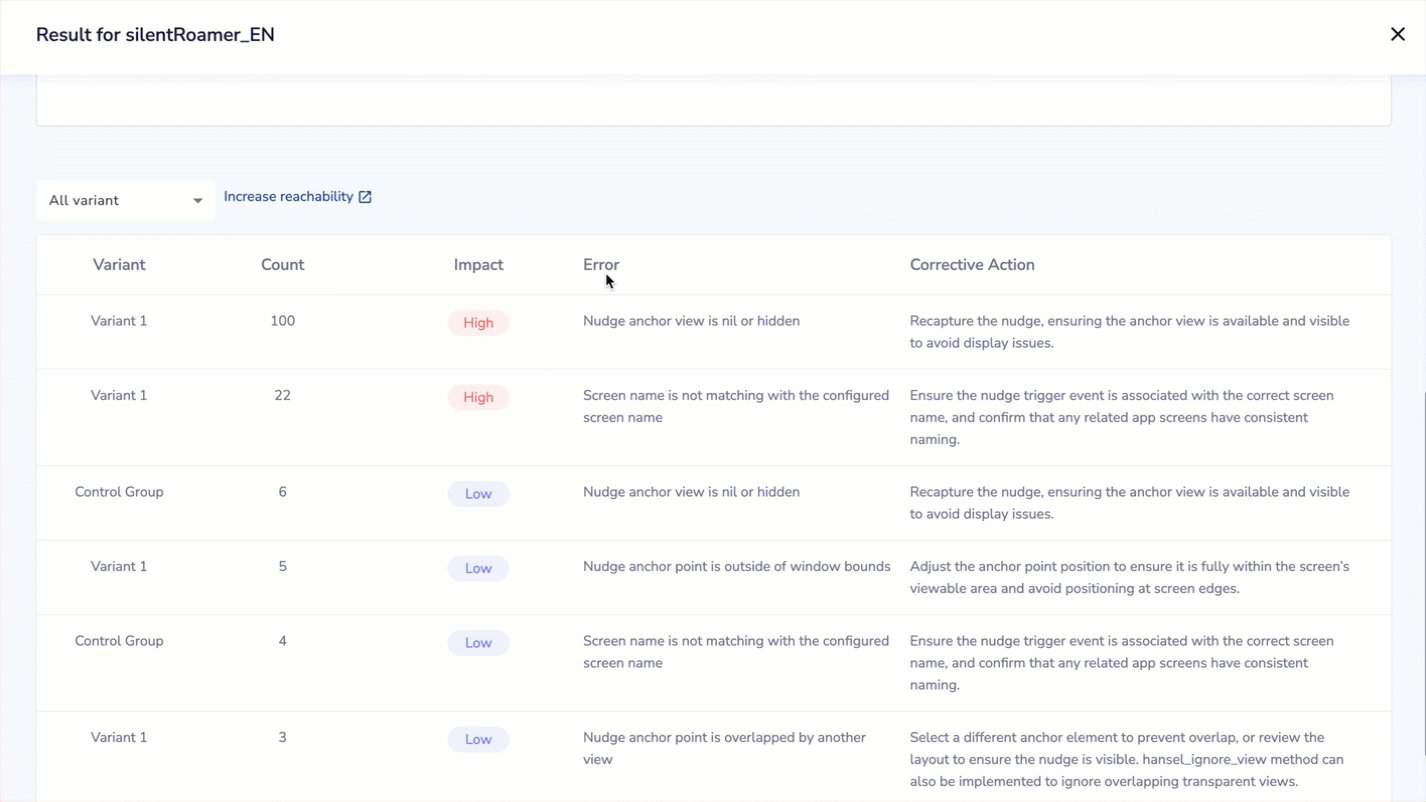
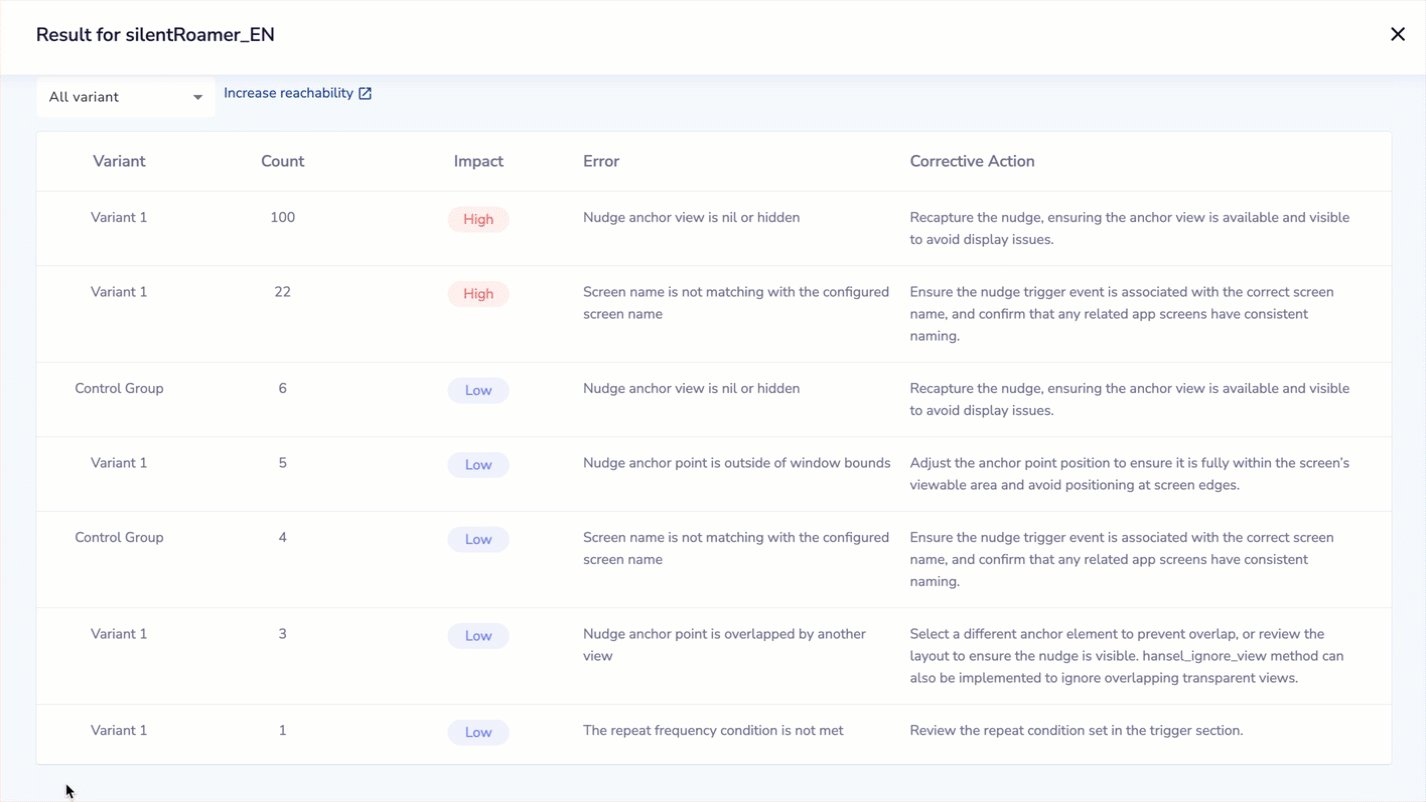
View Nudge Failure Reasons
Key Metrics in Diagnostics
Refer to the given table to know the metrics present under the diagnostics tab.
| Metric | Description |
|---|---|
| Overall population | The total number of users who fit a specific segment or variant criteria. |
| Unique trigger count | The number of users who performed the trigger event, whether or not they saw the nudge. |
| Users never nudged | Users who triggered the event but never saw the nudge during the set duration. This also applies to control group users in A/B tests. |
| Variant population | The number of users assigned to a specific variant in an experiment or test. |
| Users who missed nudge | Users who triggered the event but didn’t see the nudge at least once during the set time period. This also includes control group users in A/B tests. |
Reasons for Nudges Not Being Shown
1. Device Criteria Not Matched
The user’s device does not meet conditions like app version, device type, OS, OS version, or SDK version.
- Example: The nudge is configured to appear only on iOS 15 and above, but the user is on iOS 14, so the nudge is not displayed.
- Action: Verify that conditions are correctly set for your use case.
2. Repeat Frequency Condition Not Met
The nudge’s repeat frequency condition is unmet.
- Example: The nudge is set to show once per session, but the user already saw it in this session.
- Action: Check and confirm the repeat condition in the nudge trigger section.
3. Stop Condition Based on Scheduled Timeout
The nudge’s scheduled timeout condition is not met.
- Example: The nudge was set to expire at 8 PM, but the user launches the app at 9 PM, so the nudge doesn’t appear.
- Action: Review the stop condition in the nudge trigger section.
4. Stop Condition Based on the Number of Nudges Met
The limit on the number of nudges shown or specific events occurring is reached.
- Example: The nudge is configured to show only 3 times per user, and the user has already seen it 3 times.
- Action: Review this condition in the nudge trigger settings.
5. App-Level Frequency Cap Not Met
The app-level frequency cap prevents the nudge from being shown.
- Example: The app has a limit of 5 nudges per day, and the user has already seen 5 nudges from different campaigns.
- Action: Review global frequency capping in the app settings.
6. Event Property Condition Not Matched
The event property condition in the nudge trigger is not met.
- Example: The nudge is set to appear when a user adds an item to the cart, but the user hasn’t added anything yet.
- Action: Confirm the condition in the nudge’s trigger section.
7. Not Enough Space to Show Nudge
The nudge is invalid due to insufficient height, typically for anchored nudges like tooltips.
- Example: A tooltip nudge is anchored to the checkout button, but the button is too close to the screen edge, leaving no space for the nudge.
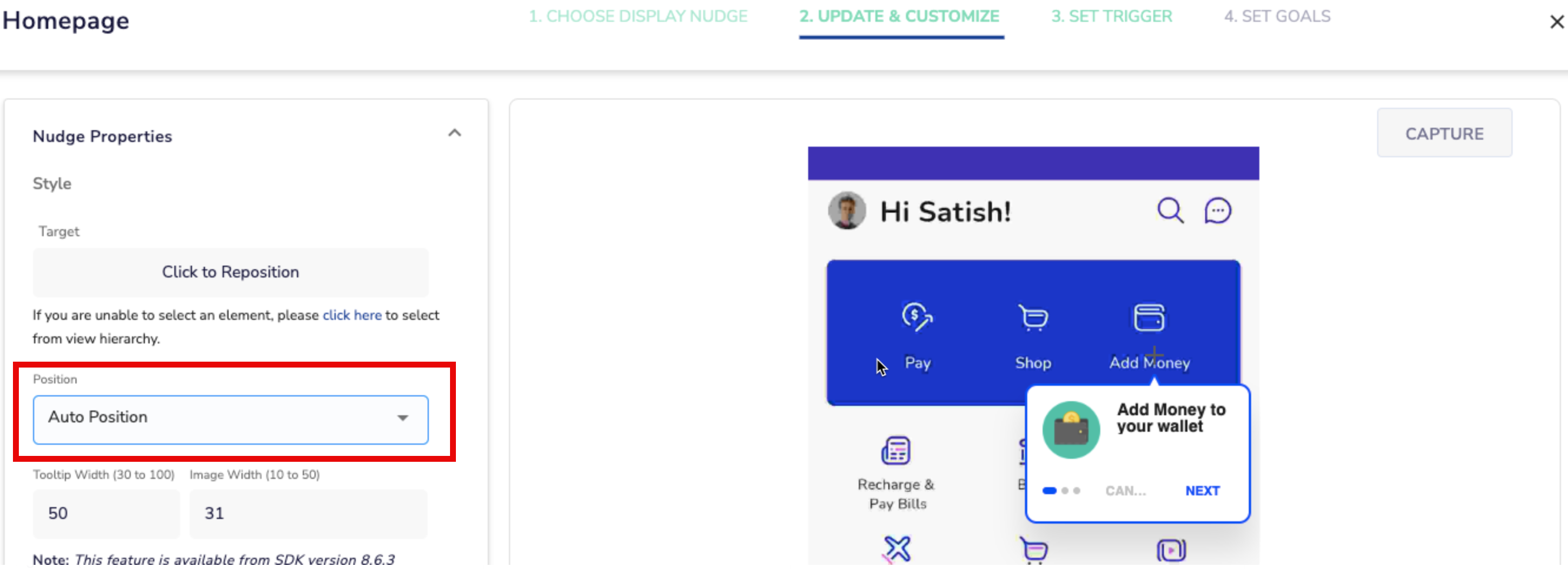
- Action: Enable auto-positioning to allow SDK to adjust placement automatically.

Select Auto Position for Nudges
Other Technical Reasons
Refer to the table below for other technical reasons for nudge not being displayed to users.
| Reason | Details | Suggested Action |
|---|---|---|
| Screen name mismatch | The screen name on the device doesn’t match the PX panel screen. | Ensure the trigger event fires on the correct activity where the nudge is placed. |
| The nudge anchor view is nil or hidden | The anchor element for the nudge is nil or hidden. | Reconfigure the nudge placement, especially after app updates. |
| Anchor point outside window bounds | The anchor element is outside the visible screen area. | Use correct trigger events for nudges to appear when the anchor element is visible. |
| Anchor point outside parent view | The anchor element is outside its parent view. | Select an appropriate and consistent anchor element across app versions. |
| Anchor point overlapped by another view | Another view overlaps the anchor element. | Ensure the anchor element is not overlapped, or use the hansel_ignore_view method to ignore transparent overlapping views. |
| Screen View Mismatch | The view hierarchy differs between the user’s device and the screen captured in the PX panel. | Re-capture the screen on the PX panel with the latest app version to match the current view hierarchy. |
Updated 12 months ago
