Email Templates
Learn to create an Email template using the Netcore CE dashboard.
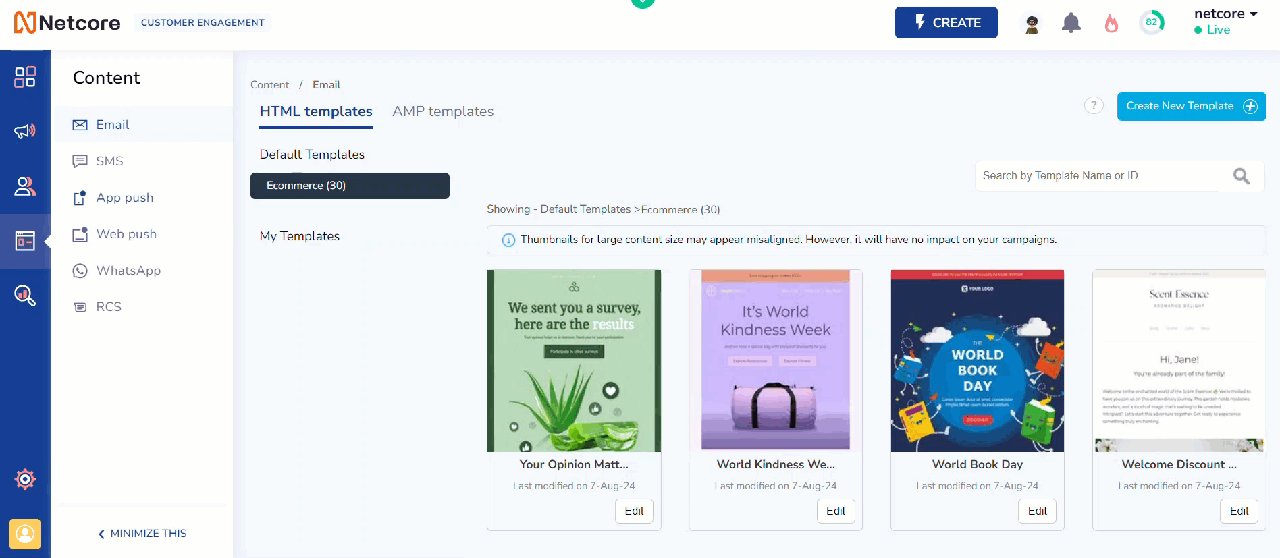
The Email Template section contains all the predefined templates or the ones you have previously created for your campaigns. You can easily browse these templates or create new, customized ones to suit your campaign's needs. Log in to the Netcore CE dashboard and navigate to Content > Email to create or use existing templates. Two types of templates are available here:
- HTML Templates: Create standard email templates with custom HTML for a fully customizable design and layout.
- AMP Templates: Build dynamic, interactive emails using AMP for enhanced user engagement and real-time content updates.

Navigate to Email Templates
HTML Templates
You can create a new HTML template using one of three methods: Upload File, Drag & Drop Editor, or Advanced Drag & Drop Editor. Refer to the table below for details on each method.
| Method | Options | Description |
|---|---|---|
| Upload file | HTML | Upload a pre-designed HTML file to use as your email template. Note: The filename should not contain the following characters - ", ', /, , , &, |, ;, <, > |
| HTML + Images (inline) | Upload an HTML file with inline images to ensure they are embedded, reducing the risk of broken links. Note: Upload a zipped folder containing the HTML file and images. Check the sample template for the correct folder structure. In the HTML code, use the folder path for images (for example, IMG src=images/2_01.jpg). Ensure image sizes in the zip file do not exceed 500 KB. The filename should not contain the following characters: ", ', /, , &, |, ;, <, > | |
| Drag & drop editor | 1 column | Create an email template using a single-column layout. |
| 2 column | Create an email template using a two-column layout. | |
| 3 column | Create an email template using a three-column layout. | |
| Blank | Start with a blank canvas to build your email template using various elements. | |
| Advanced drag & drop editor | Blank | Start with a blank canvas to build your email template using various elements. |
| Select the Source of Attribute | Choose the data source to personalize your email content. To insert personalized information, select from Contact master or User Data Table. |
Advanced Drag & Drop Editor
Three sections are available when creating an email template in the Advanced drag & drop editor. Drag and drop the elements on the canvas to create an email template.
1. Content: Contains basic elements like images, text, buttons, and more to build your email template.
Content
Refer to the table below for details on all the elements available.
| Element | Description |
|---|---|
| Image | Select this option to add images to your email template. The options available here are
|
| Button | Select this option to create a clickable button that can be linked to a URL. |
| Table | Select this option to organize content in a structured grid layout, which is ideal for displaying data, pricing, or comparison charts. |
| Divider | Select this option to insert a horizontal line that visually separates sections of your email. |
| HTML | Select this option to add custom HTML code |
| Social | Select this option to include social media icons linked to your profiles. |
| Video | Select this option to embed video content within your email. |
| Icons | Select this option to add icons to your email |
| Text | Select this option to add and format text blocks within your email. |
| Product Collection | Select this option to showcase a group of products, providing users with a preview of multiple items within your email. |
| Product Recommendation | Select this option to display personalized product suggestions based on user behavior or preferences. |
| Product Catalog | Select this option to present a detailed listing of products, complete with images, descriptions, and prices. |
2. Rows: Includes different types of rows, such as saved, custom, and empty, to structure your template layout.
Rows
| Option | Description |
|---|---|
| Saved Rows | Select this option to save a row from your message for future use. Design your row, click the Save icon, name it, and drag it onto the canvas to reuse it in future campaigns. |
| Custom Rows | Select this option to use pre-designed rows that are available to all users. Simply drag and drop your chosen row onto the canvas, similar to how you use Saved Rows. |
| Empty | Select this option to drag and drop a blank row on the canvas |
3. Settings: Offers general options for customizing the template.
Settings
When creating an email template, various general settings are available to customize the elements, such as adjusting content width, alignment, background colors, fonts, and link colors. These settings allow you to edit the appearance and layout of your email. Refer to the table below for descriptions of these general settings.
| General Setting | Description |
|---|---|
| Content area width | Select this option to adjust the width of the content area in your email template. |
| Content area alignment | Select this option to align your content area to the left, center, or right within the template. |
| Background color | Select this option to set the overall background color of your email. |
| Content area background color | Select this option to change the background color within the content area. |
| Font | Select this option to choose the font style for the text in your email. |
| Link color | Select this option to set the color for hyperlinks in your email content. |
After adding content to your template, you have the following options: Download Template, Save Template, or Save and Exit.
To learn how to create an email campaign step-by-step, check out this document.
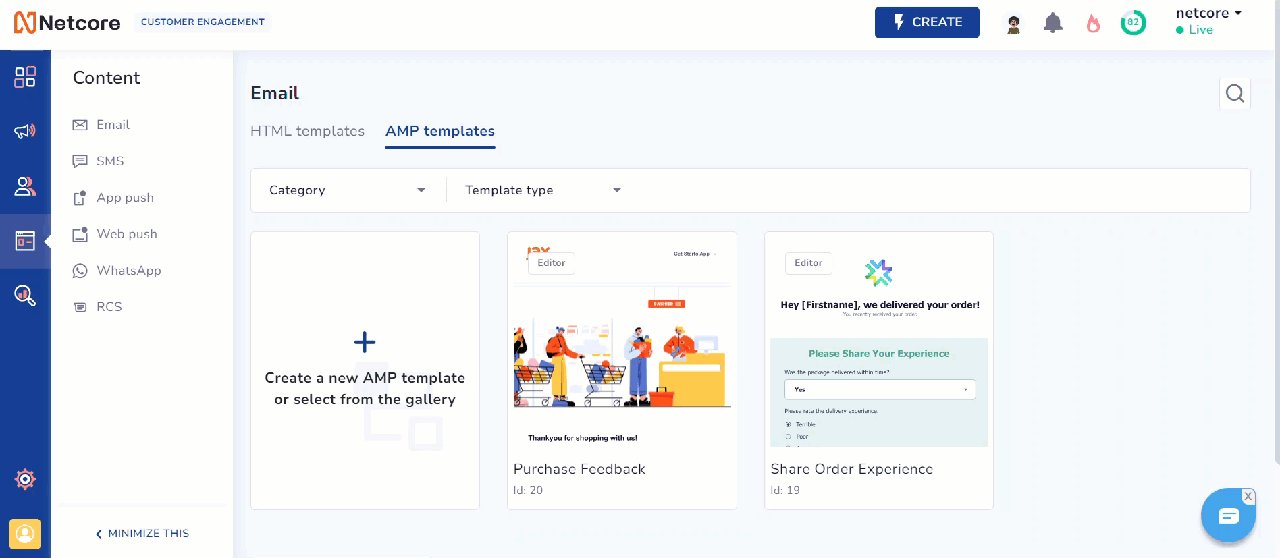
AMP Templates
AMP templates are designed to create interactive and fast-loading email content. These templates enable enhanced functionalities like carousels, forms, and real-time updates within the email.
Follow these steps to create an AMP template.
- Click on Create a new AMP template or select from the gallery. The AMP Email template gallery screen appears.
- Choose any existing template or create a new one using the Blank canvas option.
Refer to the links below to create an AMP template using different methods:
Updated 6 months ago
