Nudge Design Customizations
This guide will help you understand what options are available to customize the nudges and how to go about it.
When you are setting up the nudges, you will have the option to customize the look and feel as well as the content of the selected nudge in the step of the nudge setup. Here, you will have one or more below editors depending on which nudge you would select from the nudge gallery.
Common Nudge Properties
Below options are available in the general nudge properties section.
- Nudge Target - This option will help you position your nudge on a given screen.
- For nudges like tooltips, beacons, spotlights, Tags and FOMO tags - you can use this option to precisely place the nudge with respect to a given screen element.
- For the rest of the nudges like feedback, announcements, alerts - you can set nudges to display on pre-defined positions on the screen area.
- Position - This is a special option available for tooltips and FOMO tags where you can set the nudge to appear on a defined anchor position. E.g. Tooltip should always show on top of the selected element when there is enough width available. Please note that this is available only for Android Product Experience SDK v
- Width - This option lets you configure the width of the given nudge with respect to the screen width.
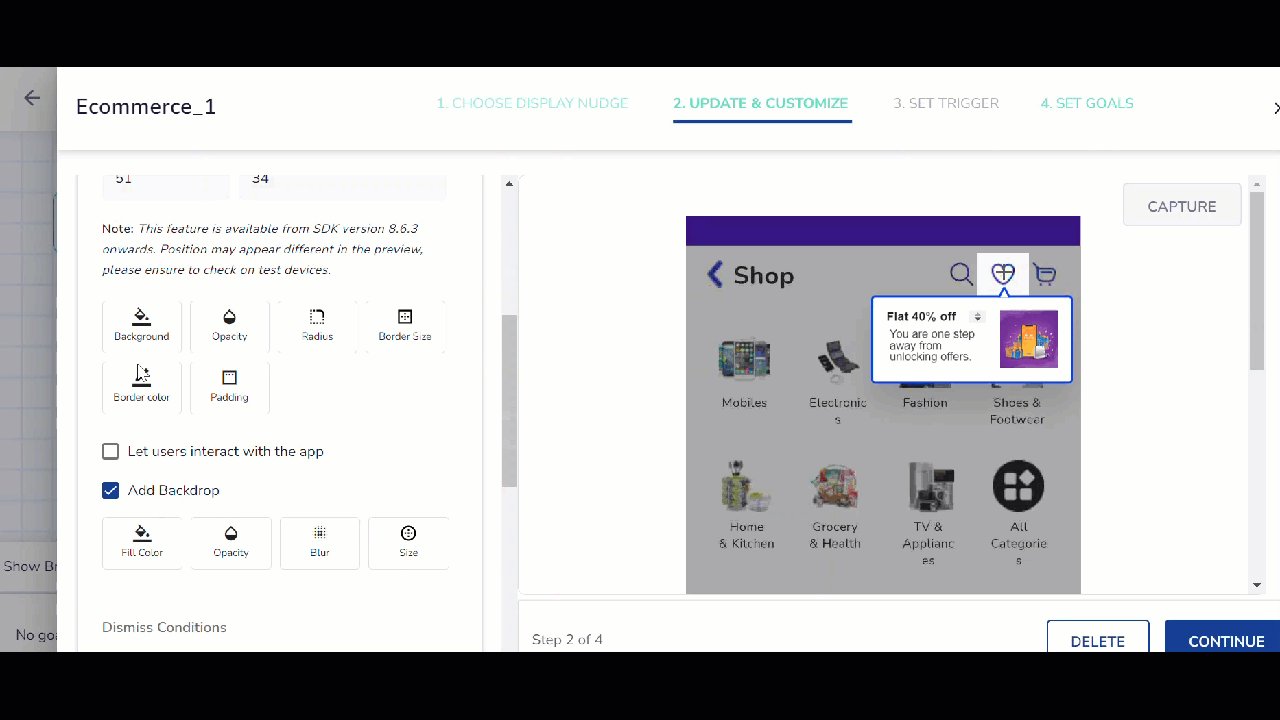
- Background - This configuration has the following three options :
- Solid Color - To set the solid color as the background of the nudge, select the desired color from the color picker or enter the HEX/RGB value in the input box.
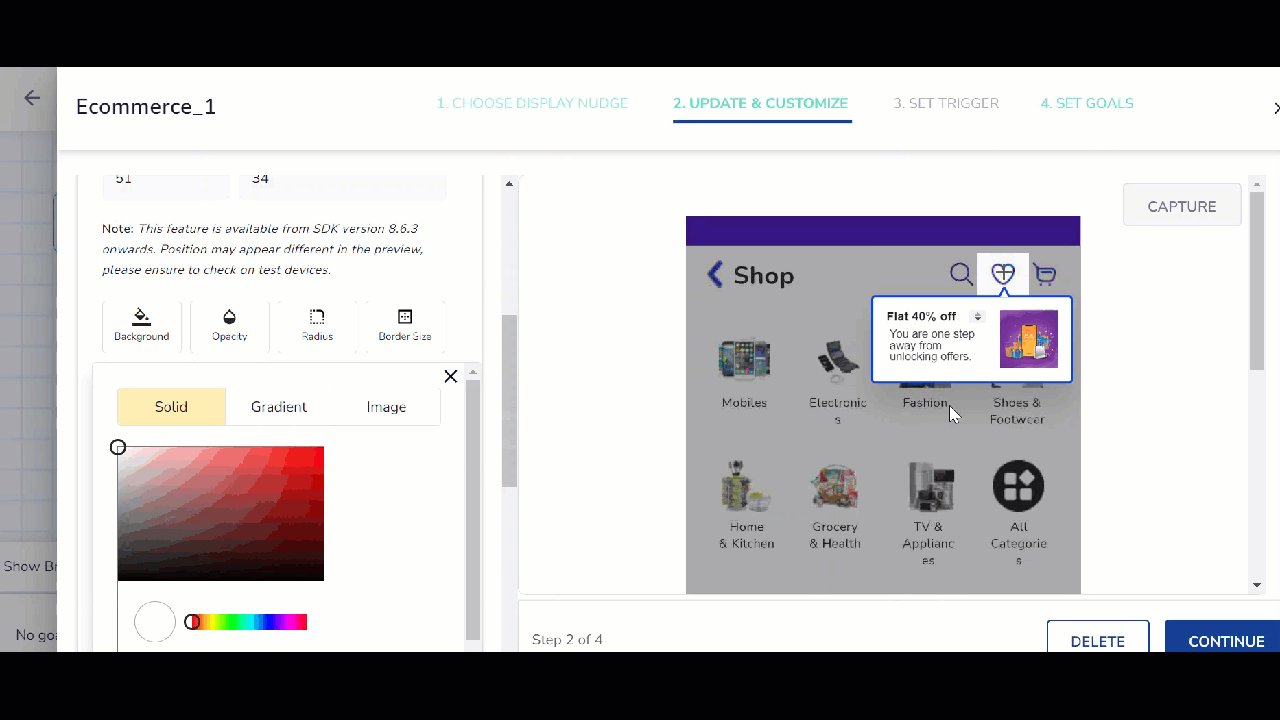
- Gradient - Using this option, you can set a gradient as the background. Select two colors, define individual opacity and direction of the gradient style and click on apply button to save the changes.
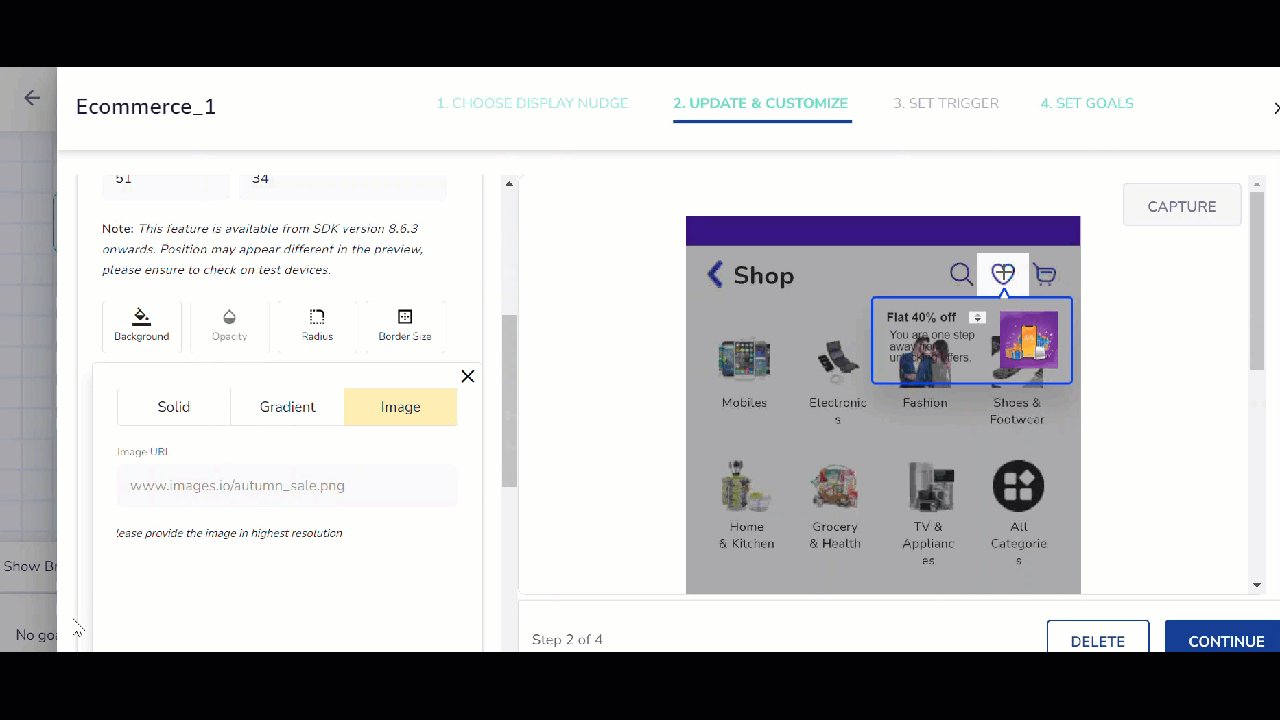
- Image - Using this option you can set an image as the background. We accept .JPEG, .JPG and .PNG file formats.

Add Solid Colour, Gradient, or Image as a Nudge Background
- Opacity - Here you can set the opacity value. Opacity is available only for the solid color. It is not available when you use gradient or image as the background.
- Radius - Here you can set the corner radius for the nudge.
- Border Size - Here you can set the border size of the nudge.
- Border Color - Here you can set the color for the border of the nudge.
- Let users interact with the app - As the name suggests, select this checkbox if you want to let users interact with the app when a nudge is being shown on the app screen.
- Add Backdrop - Select this checkbox if you want to add a backdrop for your nudge.
- Fill Color - Set solid color as the fill color.
- Opacity - Using this option, you can set the opacity of the backdrop.
- Blur - Click on this option to enable the blur effect for the backdrop.
- Dismiss Conditions - This configuration will let you decide how you want users to dismiss the nudge.
- Add Close button - Selecting this will add the close button and open up the close button editor to further configure the close button format.
- Close automatically after 5 seconds
- Close the nudge when user clicks anywhere outside the nudge
Below is the special configuration available for the tooltip having the image on the side. This will help you define how much width the image should take upon the given tooltip width.
Nudge Properties
Important Note
- Features such as gradient as the background, image as the background and blur backdrop are supported in iOS CE Nudges SDK v8.5.9 & Android CE Nudges SDK v.8.6.7 onwards.
- Option to set a position for tooltip nudges is available in Android CE Nudges SDK 8.6.3 onwards.
- Option to set configurable width for the image in 'tooltip with image on side' is available from Android CE Nudges SDK 8.6.8 onwards.
Text editor
Below are the text editors available for the title text and the body text.
- Title Text Editor
Brief summary of the options available is given below:
- Title Text - Input your textual content here.
- Font - Here you select the font name from the available list of fonts.
- Font size - Here you select the font size from a minimum of 6 to a maximum of 36 font size.
- Bold, Italics, Underline, Color - Use these options to format your text as bold, italics, underline and add text color.
- Insert user data button - Use this option if you want to insert the personalized value of user attribute or events properties data in the textual content.
- Text alignment - Using this option you can align text on the left, right or center of the text container.
Title Text Editor
Text alignment option is currently supported only in Android CE Nudges SDK v.8.6.8 onwards.
- Body Text Editor
Brief summary of the options available is given below:
- Body Text - Input your textual content here.
- Font - Here you select the font name from the available list of fonts.
- Font Size - Here you select the font size from a minimum of 6 to a maximum of 36 font size.
- Bold, Italics, Underline, Color - Use these options to format your text as bold, italics, underline and add text color.
- Insert user data button - Use this option if you want to insert the personalized value of user attribute or events properties data in the textual content.
- Text alignment - Using this option you can align text on the left, right or center of the text container.
Body Text Editor
Text alignment option is currently supported only in Android CE Nudges SDK v.8.6.8 onwards.
Image Editor
Brief summary of the options available is given below:
- Image URL - You can provide the URL of the image you want to use in your nudge.
- We accept JPEG, PNG, SVG, and GIF are supported for iOS and Web SDK. Android SDK supports JPEG, PNG and GIF file formats.
- Image Width - You can change the width this image can take using this option between 0% to 100%. The height of the image will be auto-adjusted maintaining the same aspect ratio.
- Opacity - You can change the opacity of the image added.
- Image padding - Using this option you can set custom padding on the top, bottom, left, and right sides as shown below.
Important Note
- Image padding is supported in iOS CE Nudges SDK v8.5.9 & Android CE Nudges SDK v.8.6.7 onwards.
- Support for SVG and GIF file format is available in iOS CE Nudges SDK v8.5.9 onwards
- Support for GIF file format is available in Android CE Nudges SDK v8.6.7 onwards.
Button Editor
Brief summary of the options available is given below:
- Button Selection - You can select a specific button to edit in case if your selected nudge has more than one button.
- Text properties -
- Button Text - Input your textual content here.
- Font - Here you select the font name from the available list of fonts.
- Font size - Here you select the font size from a minimum of 6 to a maximum of 36 font size.
- Bold, Italics, Underline, Color - Use these options to format your text as bold, italics, underline and add text color.
- Insert user data button - Use this option if you want to insert the personalized value of user attribute or events properties data in the textual content.
- Styles - Style options will help you define the button style.
- Text only button - This will show the button in text-only format
- Filled Button - This will show the button in filled color format.
- Fill Color - This is the button fill color.
- Border Color - This is the button border color.
- Radius - This is the button radius.
- Action - This section will help you define the behavior of what happens when the user clicks on the button.
- Close the prompt - Use this when you just want to close the nudge prompt.
- Launch URL - Use this when you want to redirect the user to a particular URL or deeplink.
- Invoke Action - Use this when you want to invoke the specific function as the action.
- Button Alignment - Use this option to align button to left, right or center of the container. In this case, the button width is decided basis the text added in the label. Use auto-alignment when you want to use fixed-width button. Please note that the button alignment is available only nudges having single action button.
Button Editor
Button alignment option is currently supported only nudges having single action button and in Android Smartech Nudges SDK v.8.6.8 onwards.
Close button editor
Brief summary of the options available is given below:
- Styles
- Icon button - Use this option if you want to show close button as X icon
- Text Color - Using this option, you can change the color of the X icon
- Filled Button - Use this option if you want to fill the Close X button
- Text Color - Using this option, you can change the color of X icon
- Fill Color - Using this option, you can change the fill color
- Radius - Using the option, you can change the radius of the button.
- Icon button - Use this option if you want to show close button as X icon
- Action
- Close the prompt - Use this option if you want to simply close the nudge prompt shown.
- Launch URL - Use this option if you want to redirect the user to an URL or a deeplink.
- Invoke Action - Use this option if you want to invoke the function in your app if user clicks on the button.
- Button size - Use this option to change the size of the close button.
Close Button Editor
Close button size option is currently supported only in Android CE Nudges SDK v.8.6.8 onwards.
Input field editor
Brief summary of the options available is given below:
- Hint Text - Input your textual content here. This text is shown as the hint text for the input field.
- Font - Here you select the font name from the available list of fonts.
- Font size - Here you select the font size from a minimum of 6 to a maximum of 36 font size.
- Bold, Italics, Underline, Color - Use these options to format your text as bold, italics, underline and add text color.
- Input type - Single line, Multi Line
- Input format - Text, Number, Email
Input Field Editor
NPS editor
Brief summary of the options available is given below:
- NPS Type - This option will help you select the type of NPS UI.
- Slider - Select this if you want to have slider UI for NPS score
- Click - Select this if you want user to click on a given NPS score
- Primary Color
- Secondary Color
- Left Text - This is the text that's shown on the left hand side of the NPS scale.
- Right Text - This is the text that's shown on the right hand side of the NPS scale.
NPS Editor
Multi choice editor
Brief summary of the options available is given below:
- Selection Stype
- Single Select - Choose this option if you want the options to be shown as radio selection allowing users to select only one option.
- Multi Select - Choose this option if you want the options to be shown as checkboxes allowing users to select more than one options.
- Text Properties
- Option 1 text - Input your textual content here.
- Add Option - You can add more options by clicking on Add Option button.
- Font - Here you select the font name from the available list of fonts.
- Font size - Here you select the font size from a minimum of 6 to a maximum of 36 font size.
- Bold, Italics, Underline, Color - Use these options to format your text as bold, italics, underline and add text color.
Multi Choice Editor
Rating editor
Brief summary of the options available is given below:
- Icon for rating - Star, Heart or Thumbs up
- Icon Color - Here you can choose the color for rating icons
- Rating scale - Here you can choose the scale for rating from 3 to 7.
Rating Editor
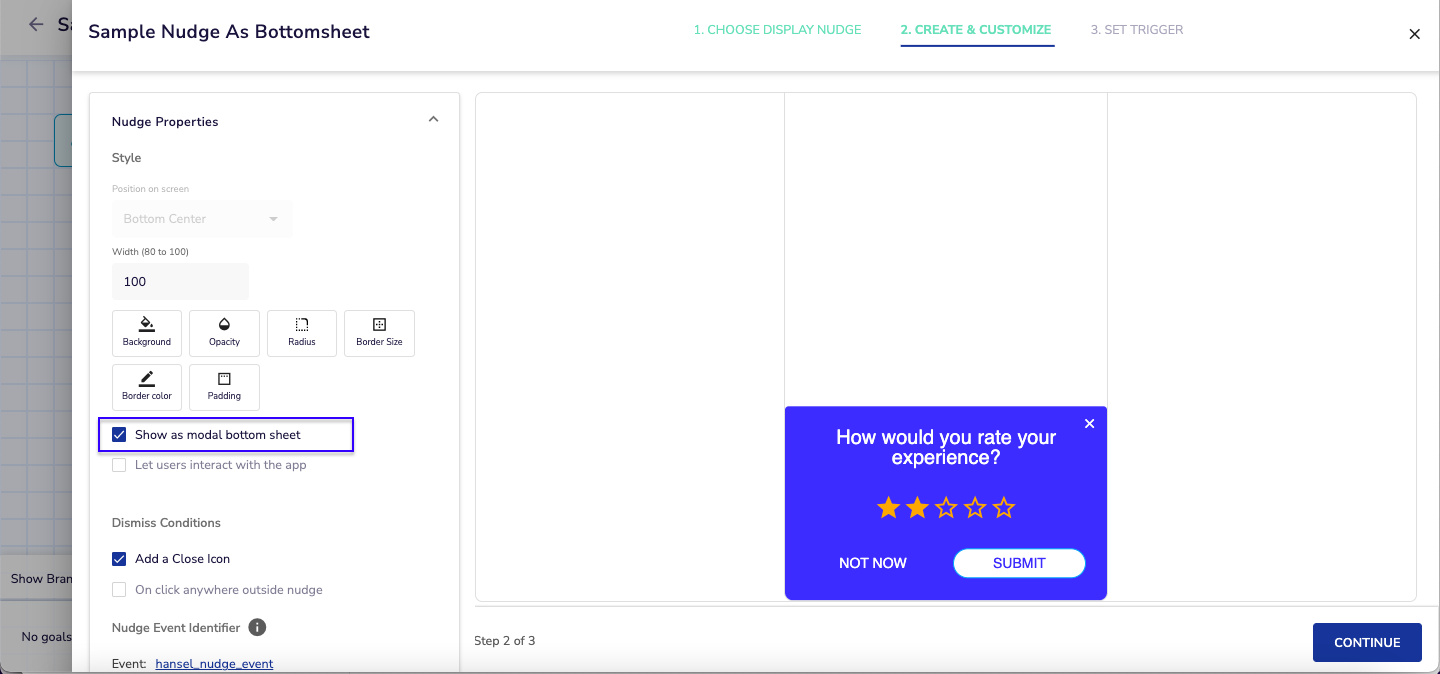
Showing nudges as modal bottomsheet
This feature is available for Android only from Smartech Nudges SDK v8.9.0 onwards
If you want to show the non-anchored nudges such as announcement nudges or feedback nudges in form of a modal bottom sheet, you can select the checkbox "Show as modal bottom sheet" from the nudge properties.
Once selected, such a nudge will be shown in the modal bottom sheet layout when rendered on the device.
Please note that this feature is available only on android SDK and from Smartech Nudges SDK v8.9.0 and onwards. So please ensure to upgrade to this version to start using this feature.

Show Nudge as Modal Bottom Sheet
Updated 4 months ago
