Coupon
Upload and manage coupon codes across campaign and journeys.
Video Tutorial
Refer to the video below.
Overview
The Coupon feature in the Netcore CE dashboard helps marketers manage and share email coupon codes. It makes it easy to upload, sort, and use codes. An alert system keeps you updated, and a real-time dashboard tracks everything. You can upload multiple unique codes simultaneously with a CSV file, making things quicker and reducing mistakes.
You can organize codes with names and tags but not with expiry dates; however, you can manage them by status. The alert system notifies you when codes are running low or approaching expiration. The dashboard provides insights into coupon management, although performance cannot be tracked.
Additionally, managing coupon codes through the dashboard offers valuable insights into overall campaign performance.
Note
You can use it in all types of email campaigns (except AMP) to target customers.
Marketers can utilize two types of coupon codes provided by CE Netcore:
Static coupon codes are single-use, while standard codes are shared with multiple users. They are suitable for broad promotions where all users receive the same discount. These codes are manually created and can be customized with specific names and expiry dates.
Users can manually enter static codes, and the same code can be used by multiple users, ensuring consistency in discounts. Additionally, static codes can be customized with unique names and expiry dates for better management.
For example, a retailer may create a static code SAVE20 offering all customers a 20% discount during a holiday sale.
Dynamic coupon codes are unique codes generated for each user or transaction, providing personalized discounts. These codes are automatically assigned from a pool of available codes, making them suitable for large-scale campaigns.
You can upload multiple dynamic codes via CSV files, saving time and reducing manual effort. Dynamic codes are automatically assigned to users, ensuring efficient distribution. Each code is specific to a user or transaction, enhancing personalization.
You also have the option to specify a fallback code when uploaded codes are exhausted, ensuring uninterrupted campaigns. Dynamic codes can be customized with unique names, expiry dates, and tags for better organization.
For example, an e-commerce platform may generate unique dynamic codes, such as "WEL12ABC3," for new customers who sign up, providing a one-time 15% discount.
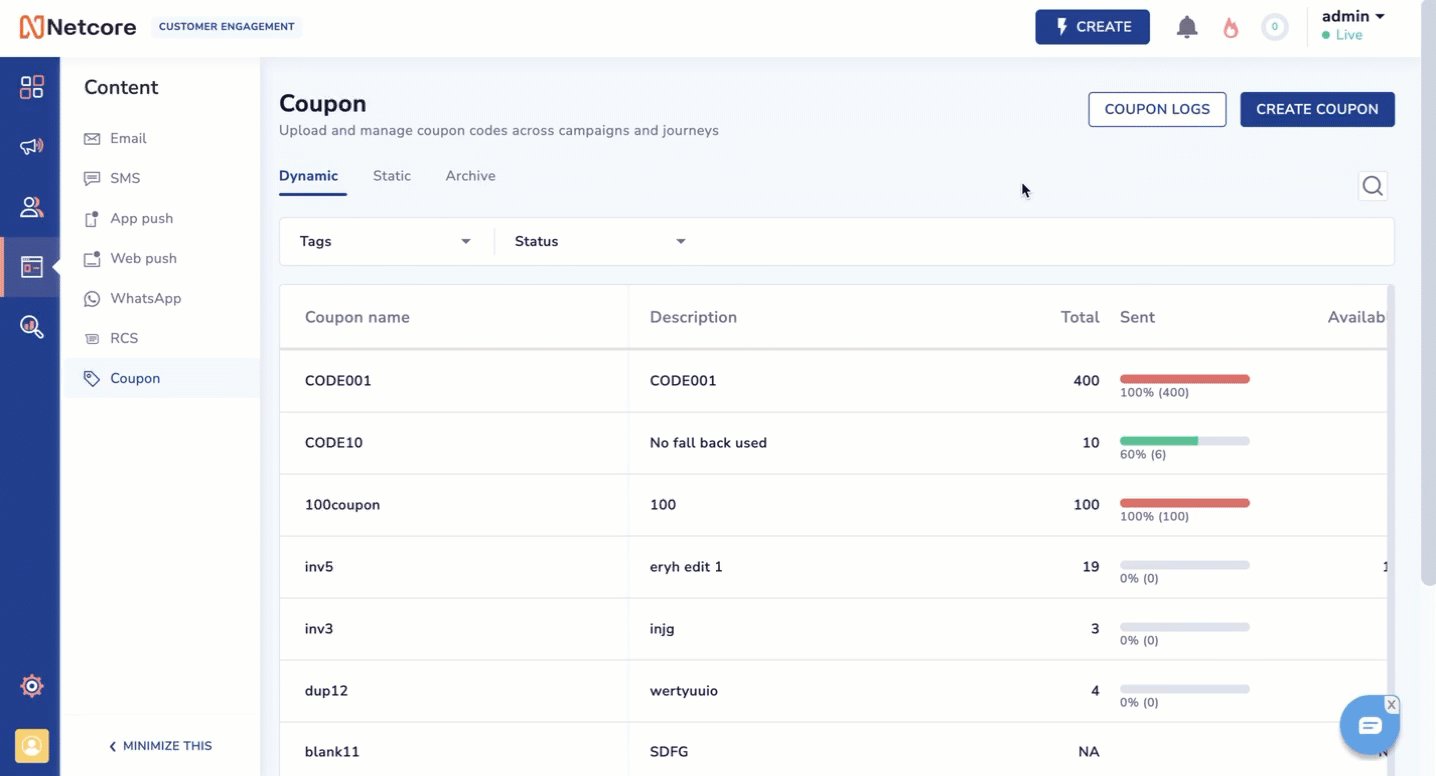
On the CE dashboard, navigate to the Content > Coupon to create or view the logs.

Create Coupon Code
Create Coupon
The Coupon Code feature in Netcore CE allows marketers to create both static and dynamic coupon codes. To create a coupon, follow the below steps.
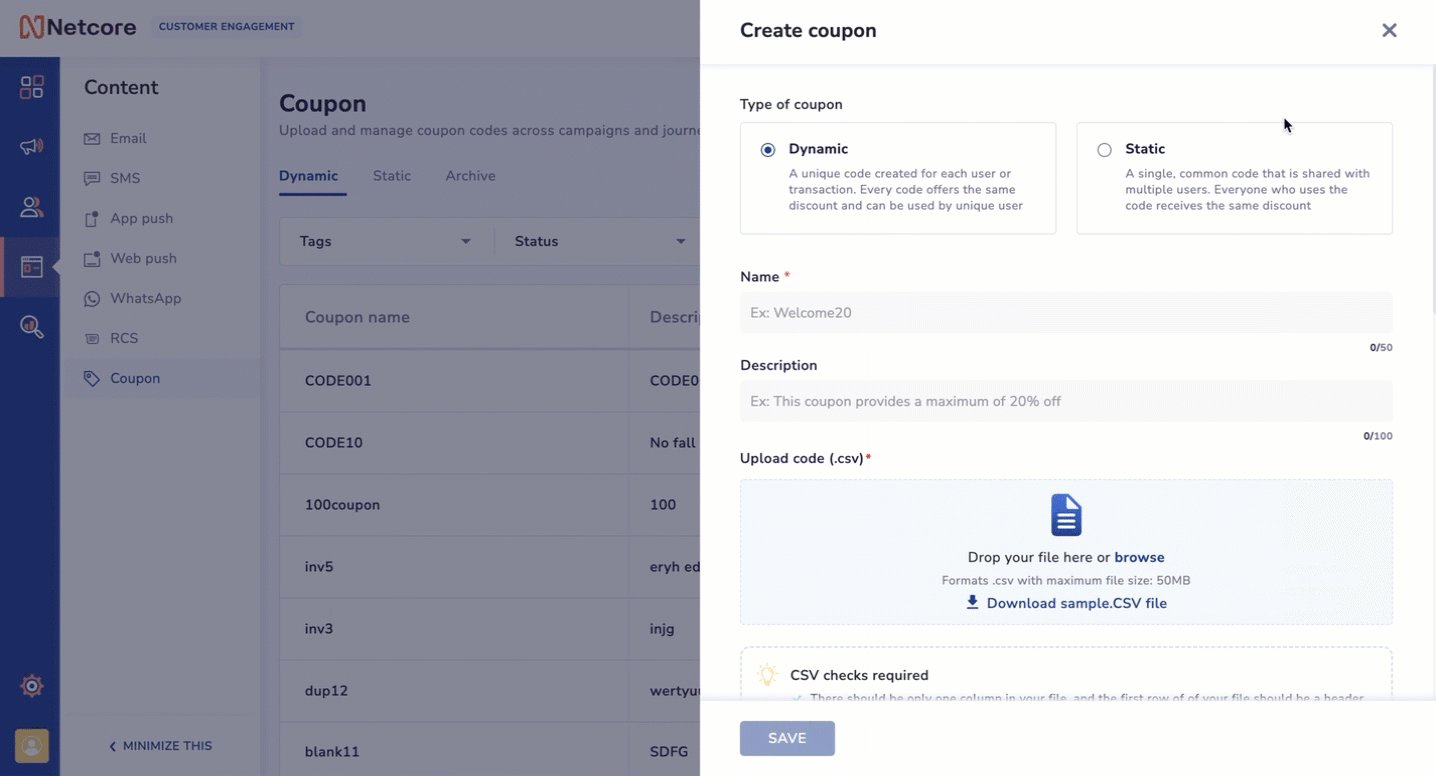
- Click the CREATE COUPON button. The Create coupon sidebar appears.

Create Coupon Code
- Provide details for the following sidebar items.
| Sidebar Item | Description |
|---|---|
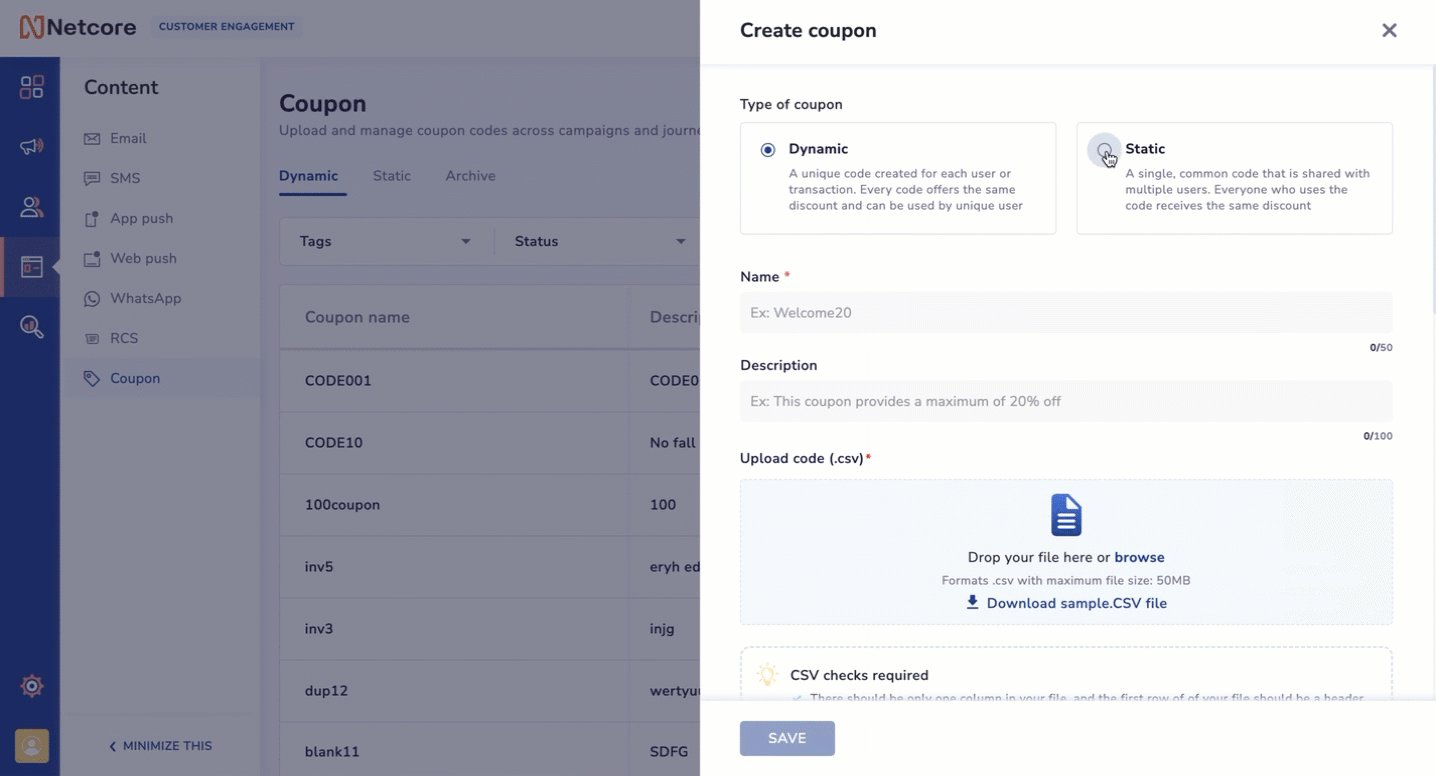
| Type of coupon | Select the type of coupon you want to create. There are two options provided. |
| Name | Provide a unique name for the coupon. For the coupon name, ensure the following:
|
| Description | Describe the coupon. This is an optional field, and the maximum character limit is 100. |
| Upload CSV | Upload a CSV file containing all the dynamic coupon codes. This option is available upon selecting Dynamic option in Type of coupon. The CSV file must adhere to specific requirements:
|
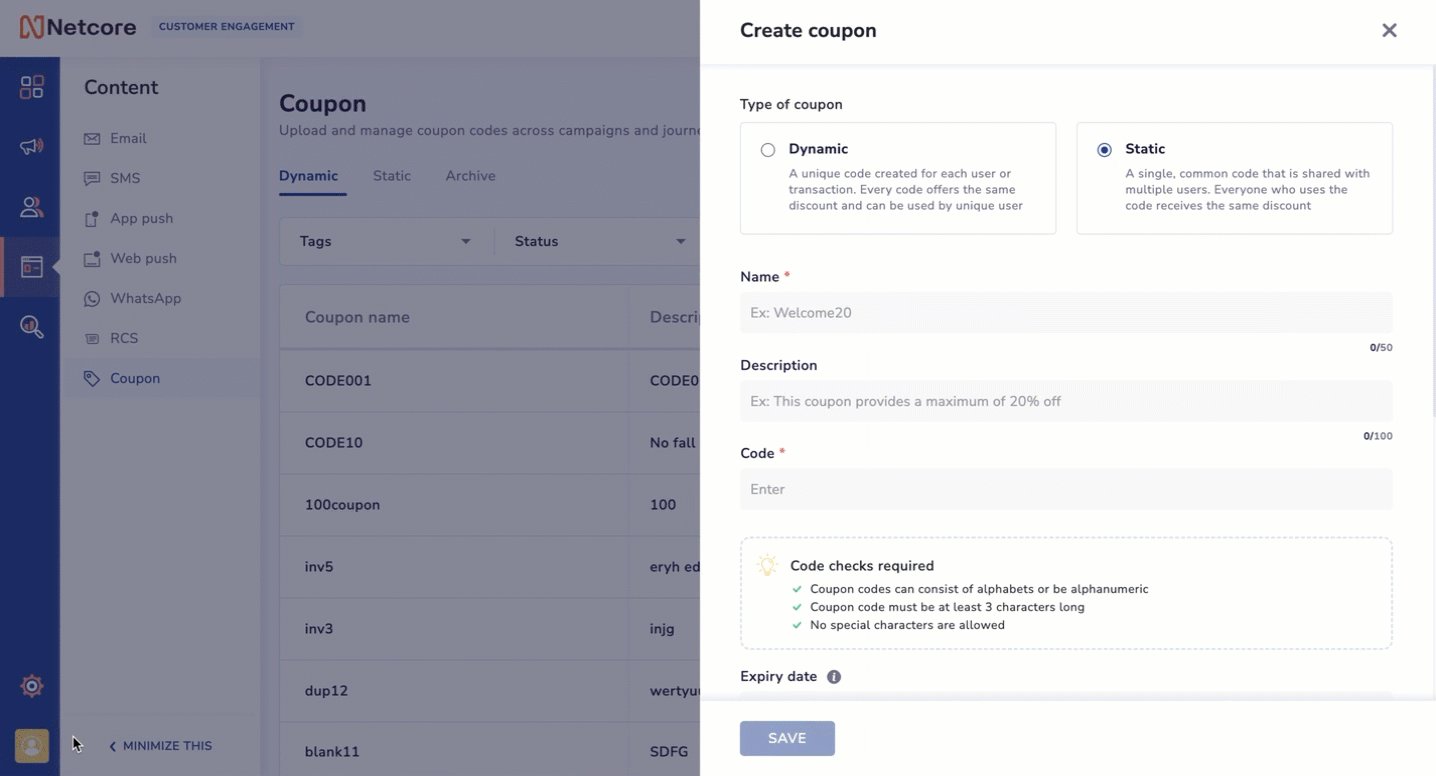
| Code | Provide the coupon code which is shared with your users. This option is available upon selecting Static option in Type of coupon. The coupon code must adhere to specific requirements:
|
| Expiry date | Select the coupon's expiry date. If you have not set an expiry date, coupons are active for 365 days by default. Expiry can be a maximum of 12 months in the future. This is an optional field. Expiry date is applicable to all the coupon codes which are added in the coupon name. |
| Fallback Code | Select this checkbox to enable a fallback code, ensuring continued functionality if the primary codes are exhausted. If not selected, the journey or campaign will stop when the codes are exhausted or expired. This option is available when the Dynamic option is selected in the Type of coupon field. |
| Tags | Provide tags to categorize and filter the coupon. You can add up to five tags. |
| Coupon exhaustion alert | Set an alert to notify you when the coupon codes are running low. Users can set up to three alerts based on the percentage of remaining codes. The following options are available:
|
| Coupon expiry alert | Set an alert to send a reminder email as the coupon expiry date approaches. You can set up to three alerts based on the days remaining until the coupon expires. The following options are available:
|
| User list | Search and add users who will receive alerts related to this coupon. The coupon creator is selected by default and cannot be unselected. You can choose all the populated contacts and clear all selected contacts except the creator. |
- Click Save to create the coupon. The new coupon code appears at the top of the dashboard. The Save button remains inactive until all mandatory fields are filled.
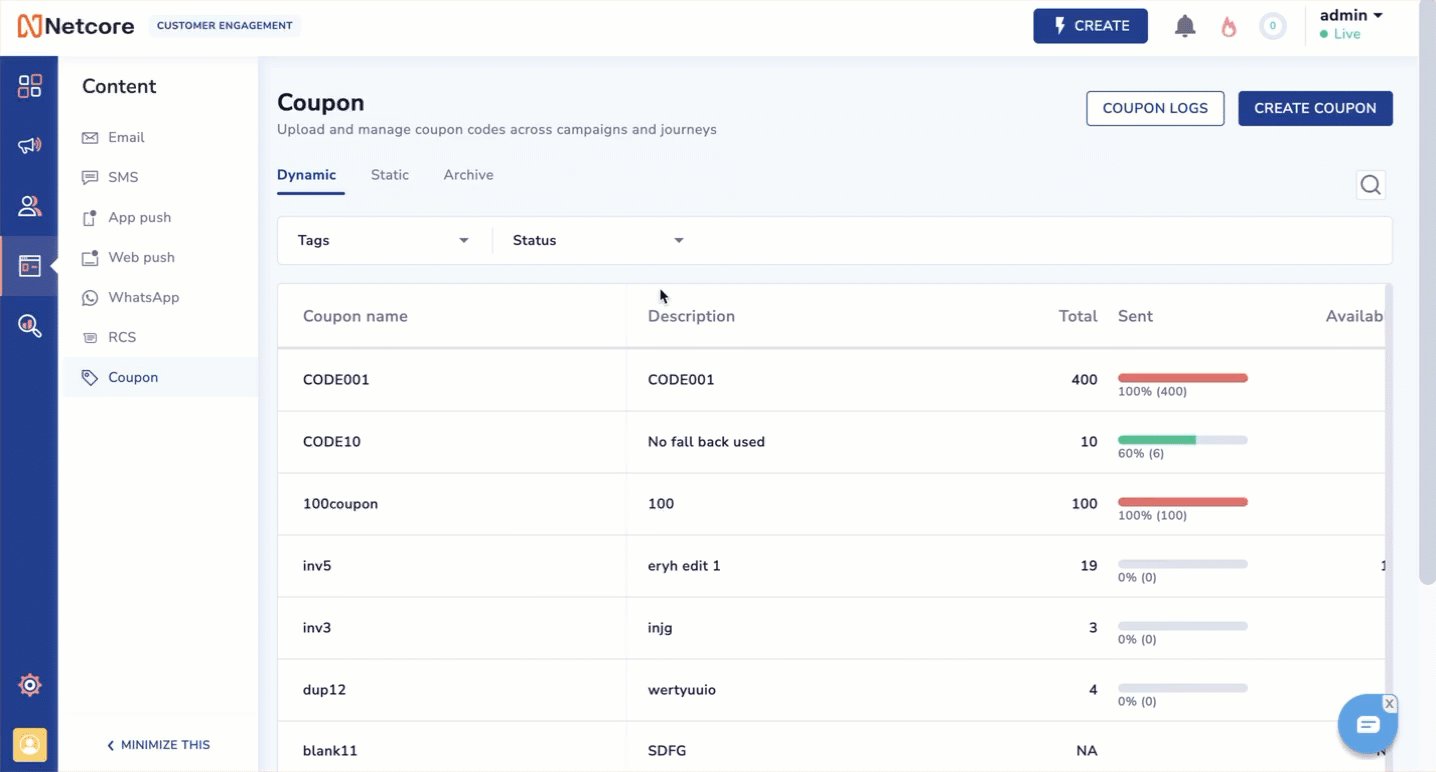
Dynamic Coupon Code
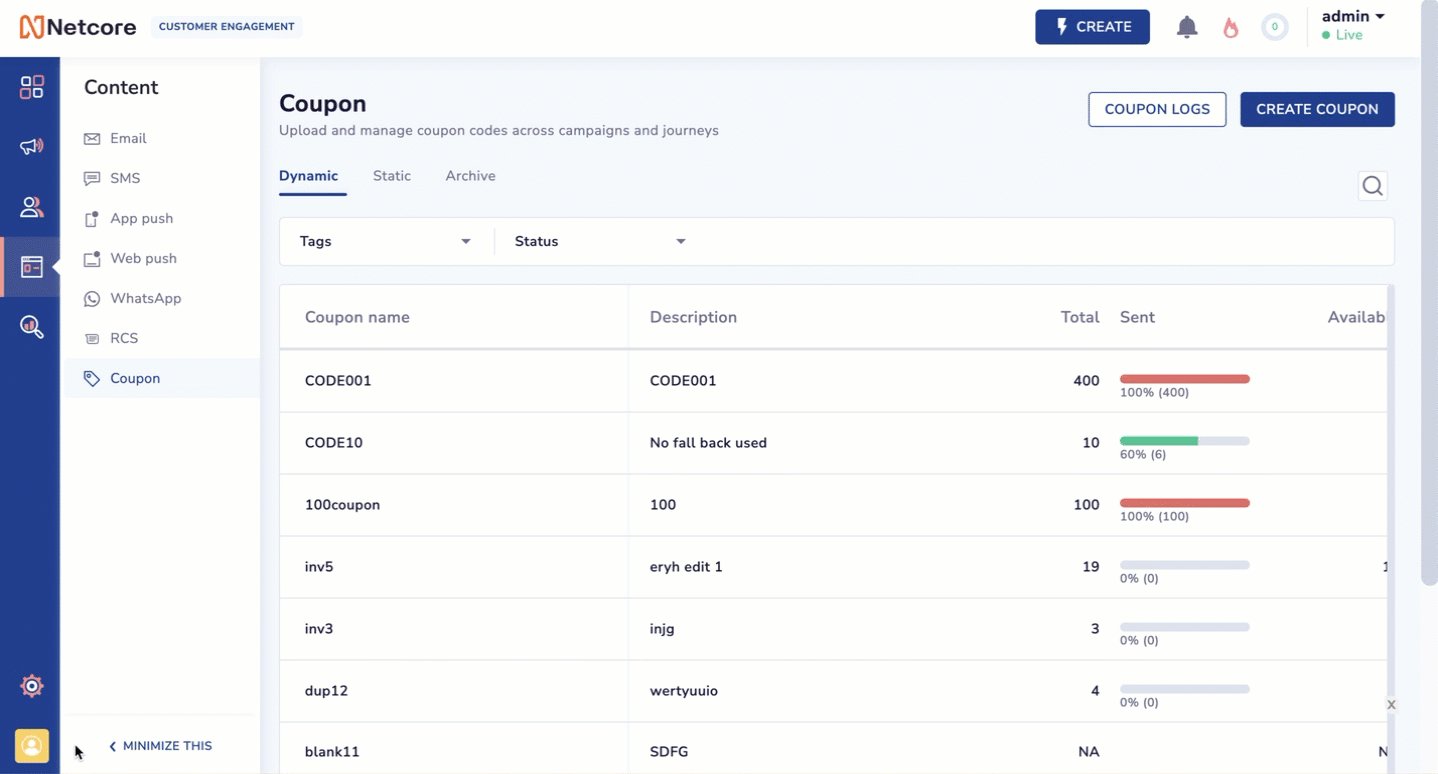
The Dynamic section displays all the active dynamic coupon codes and statuses. It allows users to efficiently create, manage, and monitor dynamic coupon codes. It also contains options to filter coupons by Tags and Status.
On the CE dashboard, navigate to the Content > Coupon to create or view the logs. The Dynamic section appears by default.
The following details are available.
| Column Name | Description |
|---|---|
| Coupon Name | The unique name is assigned to the dynamic coupon. This helps identify and organize different coupon codes. |
| Description | A brief description of the coupon, providing additional context or details about its usage. |
| Total | The total number of coupon codes available under this name. |
| Sent | The number and percentage of coupon codes that have been sent out. This is visually represented with a progress bar.
|
| Available | The number of coupon codes is still available. |
| Fallback code | The fallback code for individual coupon codes. (coupon name and not coupon code) |
| Status | The status of coupon code(Active or Inactive). |
Dynamic Coupon Code Options
Click  icon to use the following functionalities:
icon to use the following functionalities:
| Feature Name | Functionality | Usage |
|---|---|---|
| Add | Allows you to add new coupon codes to an existing dynamic coupon | Click this option to open a dialog to upload additional coupon codes via a CSV file, following the same requirements as the initial upload. |
| Edit | Enables you to edit the details of an existing dynamic coupon. | Click this option to modify the coupon name (coupon name cannot be edited), description, expiry date, tags, or fallback code. Changes are saved and applied to the selected coupon. |
| Coupon Codes | Allows users to download the current list of coupon codes. | Click this option to export the list of all coupon codes associated with the dynamic coupon. The downloads are in CSV format and include details such as the coupon codes, expiry dates, and statuses. |
| Usage Report | Provides a report on the usage of the coupon codes. | Click this option to download a usage report. This report includes information about how and when each coupon code was used and which campaigns or journeys it was associated with. |
| Delete Codes | Deletes the selected coupon codes permanently. | Click this option to delete the selected coupon codes. This action cannot be undone. |
| Archive | Archives the dynamic coupon, making it inactive and moving it to the archive tab. | Click this option to archive the coupon. This action will stop all associated campaigns and journeys, and the coupon will no longer be active. It can be accessed in the Archive tab if needed in the future. |
Static Coupon Code
The Static section displays all the active static coupon codes along with their statuses. It allows users to efficiently create, manage, and monitor static coupon codes. It also contains options to filter coupons by Tags and Status.
On the CE dashboard, navigate to the Content > Coupon to create or view the logs. The Dynamic section appears by default. Click the Static tab to view the static coupons.
You can also use the Tags and Status drop-downs to efficiently categorize and filter coupon codes. Tags allow categorization based on specific labels like "Abandon cart" and "Wishlist", while Status enables filtering based on the coupons' current validity, such as Active or Inactive.
The following details are available.
| Column Name | Description |
|---|---|
| Coupon name | The unique name is assigned to the static coupon. This helps identify and organize different coupon codes. |
| Description | A brief description of the coupon, providing additional context or details about its usage. |
| Sent | The number of times the coupon code has been sent out to users. |
| Status | Indicates whether the coupon is Active or Inactive.
|
Click  icon to use the following functionalities:
icon to use the following functionalities:
| Feature Name | Functionality | Usage |
|---|---|---|
| Edit | Enables users to edit the details of an existing static coupon. | Click this option to modify the coupon name (you cannot edit the name), description, expiry date, and tags. The changes will be saved and applied to the selected coupon. |
| Usage Report | Provides a report on the usage of the coupon codes. | Click this option to download a usage report. This report includes information about how and when each coupon code was used and which campaigns or journeys it was associated with. It is typically exported in CSV format. |
| Archive | Archives the static coupon, making it inactive and moving it to the Archive tab. | Click this option to archive the coupon. This action will stop all associated campaigns and journeys, and the coupon will no longer be active. It can be accessed in the Archive tab if needed in the future. |
Archive Coupon Code
The Archive section displays all archived dynamic and static coupon codes. It allows users to review the details of these coupons, including their names, descriptions, types, totals, archived counts, and modification dates.
On the Netcore CE dashboard, navigate to the Content > Coupon to create or view the logs. The Dynamic section appears by default. Click the Archive tab to view the static coupons.
The following details are available.
| Column Name | Description |
|---|---|
| Coupon name | The unique name is assigned to the coupon. This helps identify and organize different coupon codes. |
| Description | A brief description of the coupon, providing additional context or details about its usage. |
| Type | Indicates whether the coupon is Dynamic or Static. |
| Total | The total number of coupon codes that were originally available under this name. |
| Archived | The number of coupon codes that have been archived. |
| Modified On | The date when the coupon was last modified or archived. This helps in tracking the timeline of coupon activities. |
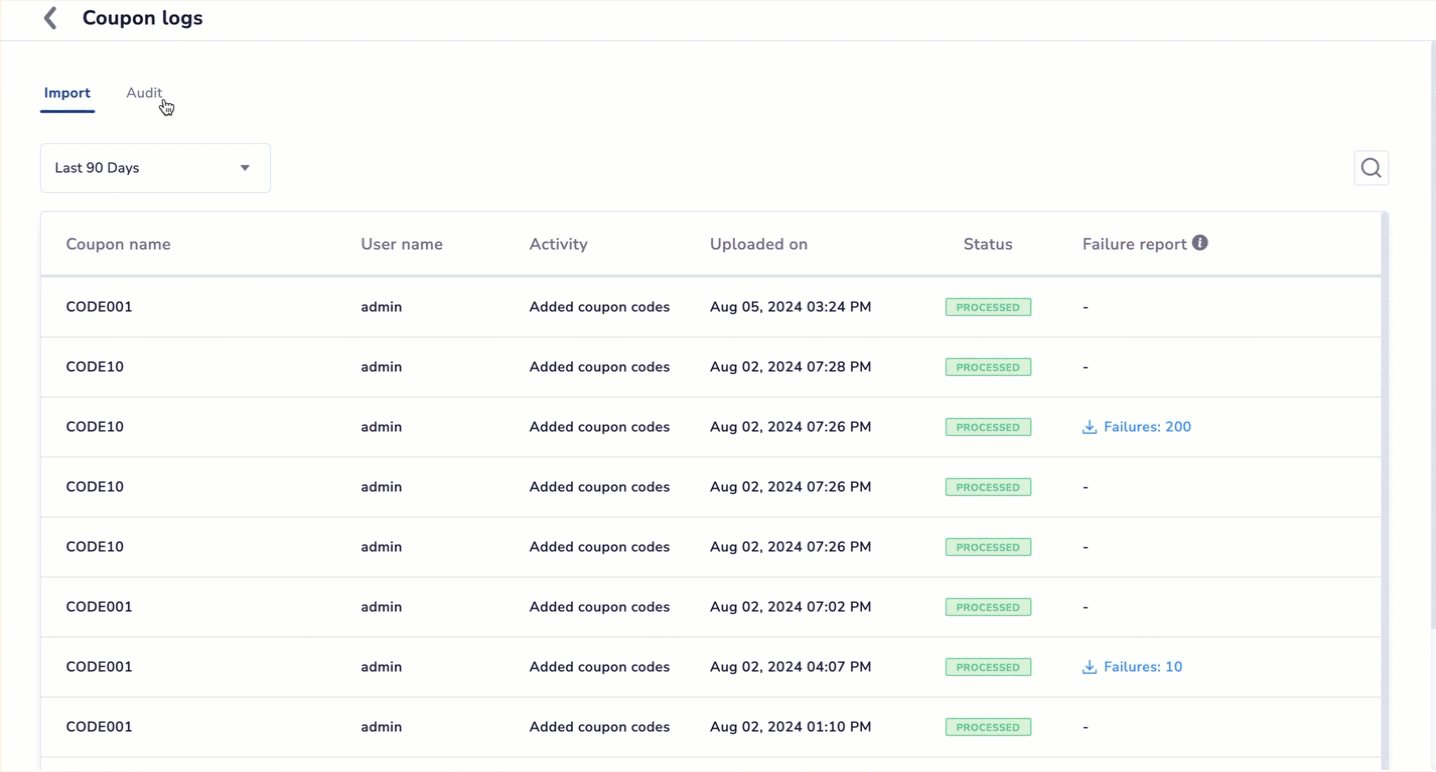
Coupon Log
The Coupon logs section provides a detailed record of all activities related to coupon codes. This section is divided into two tabs: Import and Audit , which allow users to track their upload and modification history of coupon codes. Below is a detailed description of each tab and its functionalities.
Click the COUPON LOG button to navigate to the Coupon logs page.

Coupon Code
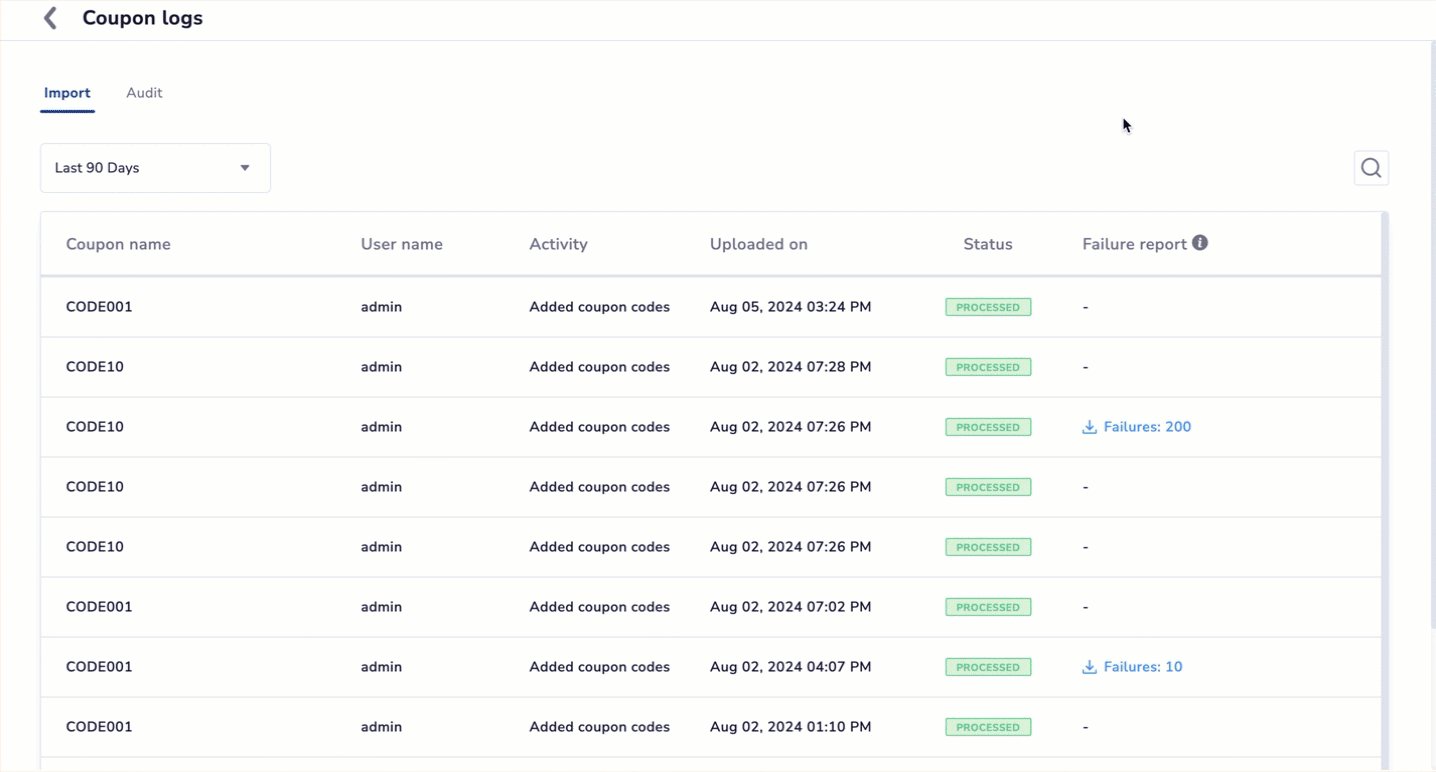
Import Coupon Log
The Import tab logs all activities related to uploading coupon codes, including the status of each upload and any errors encountered. This helps users monitor the success of their bulk uploads and promptly address any issues.
You can filter the log entries by selecting a time range using Filter by Date, such as "Last 90 days".
The following details are available.
| Column Name | Description |
|---|---|
| Coupon name | The name of the coupon that was modified. |
| User name | The name of the user who performed the upload. |
| Activity | The specific activity performed, such as Added coupon codes. |
| Uploaded on | The date and time when the codes were uploaded. |
| Status | The current status of the upload can be:
|
| Failure Report | A link to download a report detailing any failures that occurred during the upload process (For example, number of failed codes). |
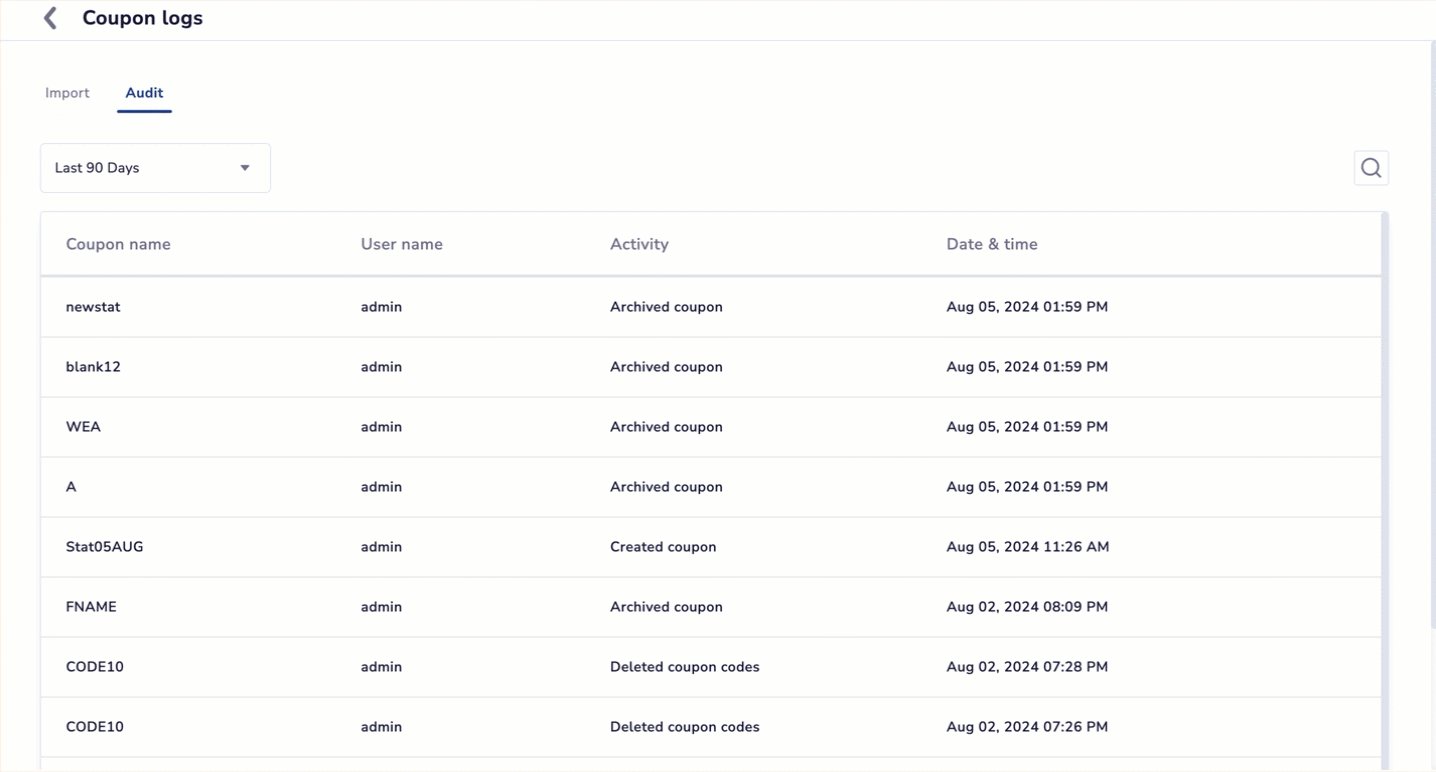
Audit Coupon Log
The Audit logs all activities related to the creation, editing, archiving, and deletion of coupon codes. This helps users track changes made to their coupons over time and maintain a comprehensive record of all actions.
You can filter the log entries by selecting a time range using Filter by Date, such as "Last 90 days".
The following details are available.
| Column Name | Description |
|---|---|
| Coupon name | The name of the coupon that was modified. |
| User name | The name of the user who performed the activity. |
| Activity | The specific activity performed includes
|
| Uploaded on | The date and time when the activity was performed. |
Add Coupon in Template
You can add a coupon to a campaign or a journey template to enhance the personalization and effectiveness of email marketing campaigns. This allows marketers to include dynamic or static coupon codes directly within their email templates, providing targeted incentives to their audience.
Steps to Add a Coupon to a Template
-
Navigate to the content section and select the type of campaign you want to create (Email).
-
Locate the Coupon block from the context menu in the template editor.
-
Drag and drop the Coupon block into the desired position within your email template. A configuration panel appears on the screen, allowing you to set up the coupon details.
Basic Details
| Basic Details Columns | Description |
|---|---|
| Coupon type | Select whether the coupon type is Dynamic or Static. |
| Coupon name | Choose the specific coupon name from the dropdown list. This list will populate based on the selected coupon type and will show all active coupon names. |
Coupon Text
| Coupon Text Columns | Description |
|---|---|
| Font style | Choose the font style for the coupon text from the dropdown list. |
| Font size | Set the font size for the coupon text. |
| Text color | Select the color of the coupon text using the color picker or by entering a hex code. |
| Text format | You can use the formatting options to make the text bold, italic, underlined, strikethrough, or to clear formatting. |
Coupon Style
| Coupon Style Columns | Description |
|---|---|
| Background color | Choose a background color for the coupon block using the color picker or by entering a hex code. |
| Corner radius | Enter a value (usually in pixels) to set how rounded the corners should be. |
| Border style | Select the desired border style from the dropdown menu to apply it to the coupon block. |
| Border color | Select a color or enter a hex code to specify the border color. |
| Border thickness | Enter a value (usually in pixels) to set the border's thickness. A higher value results in a thicker border. |
-
Click the Save & Close button to apply the changes to your template.
-
You can use the Preview function to see how the coupon will appear in the email before sending a campaign.
IMPORTANT
If you add or remove a coupon code to an existing email template which is being used in a campaign/journey, then update it with the steps given below:
- Navigate to each Email node where the template is used.
- Select a different template temporarily.
- Re-select the updated coupon template.
- Save the changes to the Email node.
If the template is used in multiple Email nodes, repeat this process for each node. Once all nodes are updated, redeploy the campaign/journey to apply the changes.
Updated about 1 year ago
