Integrate Netcore in Mixpanel
Learn to integrate Mixpanel in Netcore's CE dashboard.
The Netcore and Mixpanel integration provides valuable insights into customer behavior, enhancing marketing and product strategies. It enables effortless import of cohort data from Mixpanel into Netcore's CE dashboard.
In this integration guide, you learn to export Mixpanel cohorts and import them into Netcore's CE dashboard.
Prerequisites
Ensure the following prerequisites are met before importing data from Mixpanel.
- Integrate Netcore Cloud CE SDK,
netcorePartnerParamsin Mixpanel using Mixpanel SDK methods. - The minimum SDK versions required are:
- Android: smartech-sdk version 3.5.6 or higher
- iOS: smartech-ios-sdk version 3.5.5 or higher
- Enable Mixpanel Integration in the Netcore CE dashboard.
- Enable NetcoreCloud Integration in the Mixpanel dashboard.
Set Common User Identifier between Netcore and Mixpanel
To establish a common user identifier between Netcore and Mixpanel, do the following.
- Netcore introduces
netcorePartnerParamsattribute, consistently accessible through a SDK method.
Refer to User Identity Management for details on identifying users during Mixpanel and Netcore CE synchronization.
Using SDK Method
The SDK method provides access to netcorePartnerParams. Here's how you can seamlessly integrate it with Mixpanel.
String netcorePartnerParams = Smartech.getInstance(new WeakReference<>(context)).getPartnerParametersString();
// Passing the Netcore Partner Parameters to Mixpanel SDK.
mixpanel.getPeople().set(SMTPartnerConstants.SMT_PARTNER_PARAMETER_KEY, netcorePartnerParams);
val netcorePartnerParams = Smartech.getInstance(WeakReference(context)).getPartnerParametersString()
// Passing the Netcore Partner Parameters to Mixpanel SDK.
mixpanel.people.set(SMTPartnerConstants.SMT_PARTNER_PARAMETER_KEY, netcorePartnerParams)
NSString *netcorePartnerParams = [[Smartech sharedInstance] getPartnerParametersString];
// Passing the Netcore Partner Parameters to Mixpanel SDK.
[mixpanel.people set:@{kSmartechPartnerParameter: netcorePartnerParams}];
let netcorePartnerParams = Smartech.sharedInstance().getPartnerParametersString()
// Passing the Netcore Partner Parameters to Mixpanel SDK.
Mixpanel.mainInstance().people.set(properties: [kSmartechPartnerParameter: netcorePartnerParams])
User Identity Management
Mixpanel exclusively shares identified users with partners like Netcore. When segments are received from Mixpanel, user identity matching occurs as follows:
- During synchronization:
- If
netcorePartnerParamsis present, it matchesExternalIdentityvalues in the Netcore CE dashboard. Matching profiles are integrated, identifying the user in Netcore. - If
netcorePartnerParamsis absent or does not match, a new user profile is created in Netcore CE dashboard.
- If
Additionally, Mixpanel shares users' email and phone numbers with Netcore CE during exports, updating profiles in Netcore CE.
Enable Mixpanel Integration
Follow these steps to integrate Mixpanel in your Netcore CE dashboard.
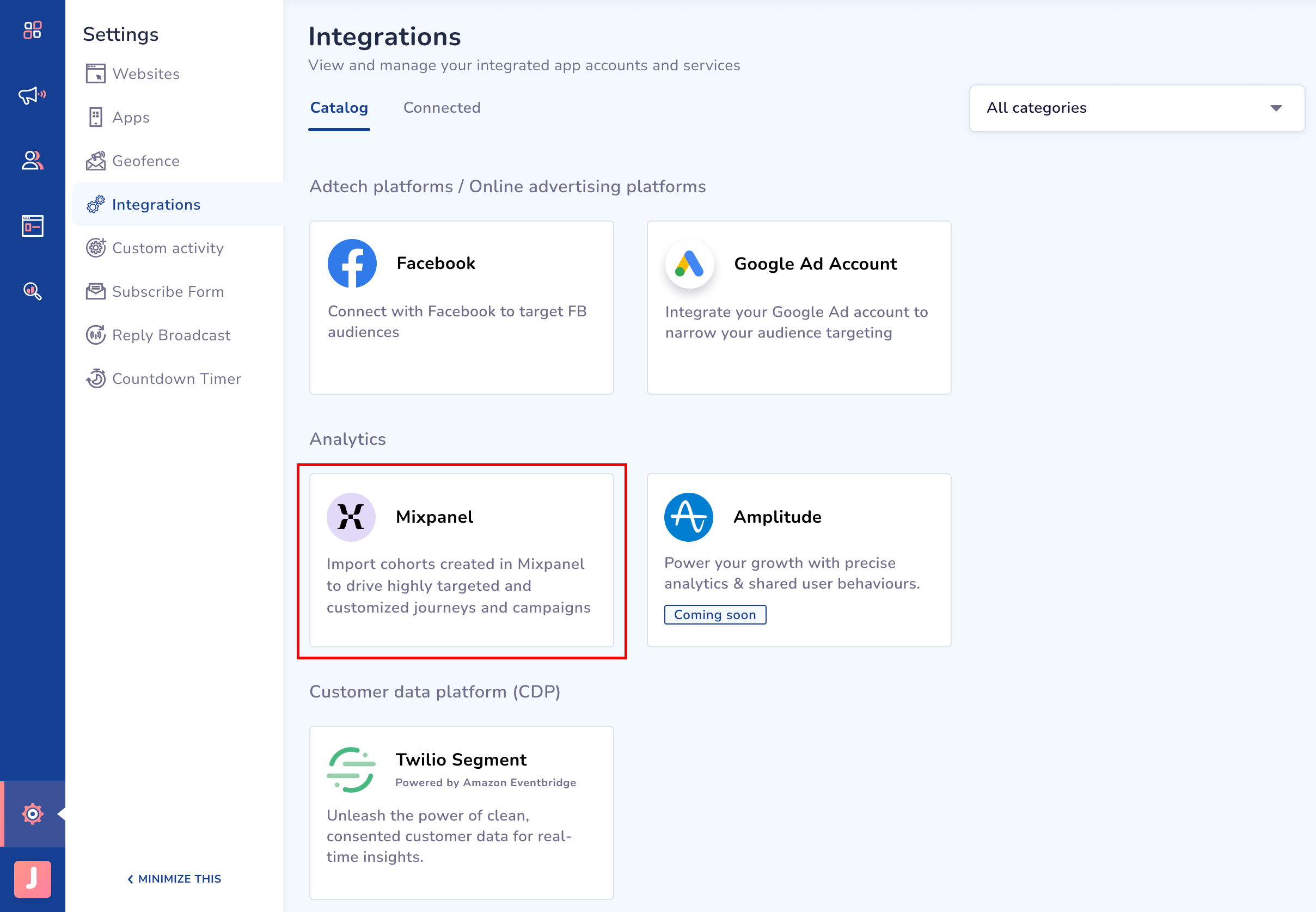
- Log in to the Netcore CE dashboard and navigate to Settings > Integrations.
- Select Mixpanel under the Analytics Module section. The Integration modal appears.

Access Mixpanel in Netcore's CE Dashboard
- Select Add Integration.
- Enter the Connection Name.
- Copy the following:
- Regional End Point
- User Name
- Password
- Click Activate after entering these details in the Mixpanel account.
- The integration is now active and appears under the Connected tab.
Enable Netcore Cloud Integration in Mixpanel
Follow these steps to enable Netcore Cloud Integration in Mixpanel and set up a Connector.
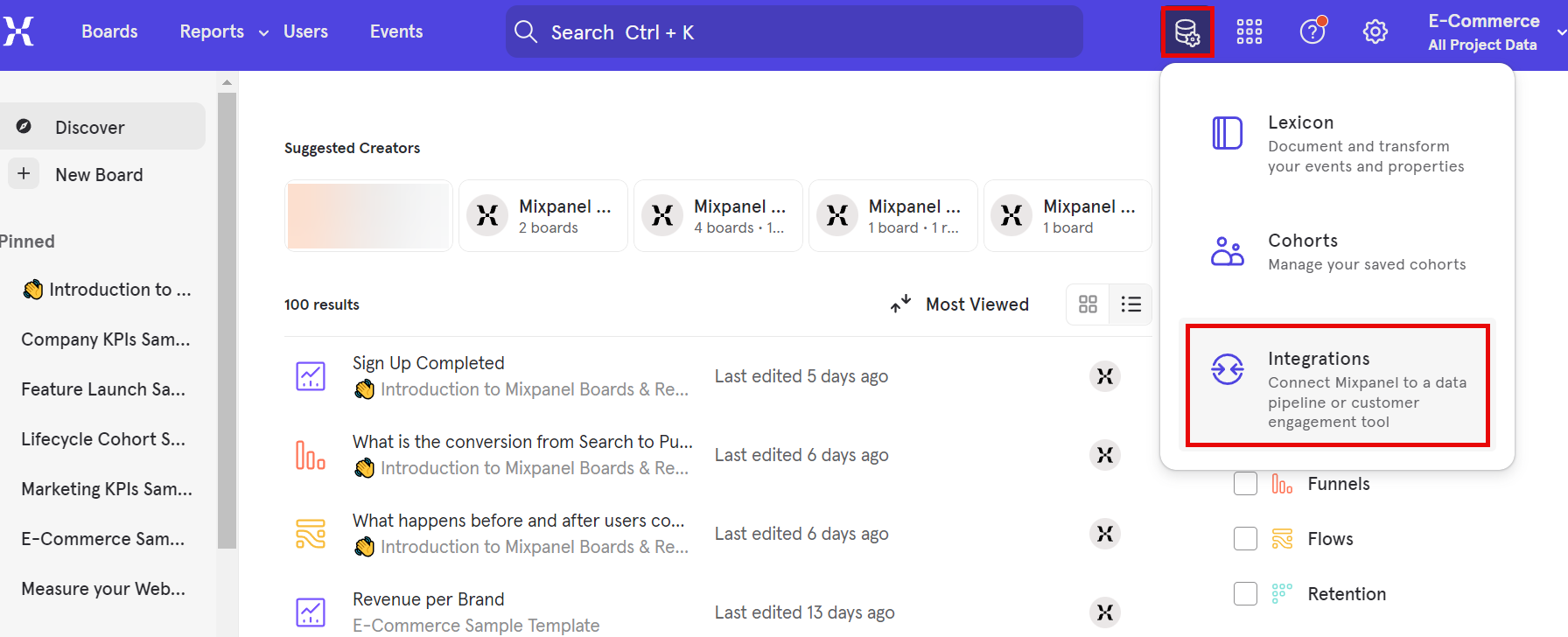
- Log in to Mixpanel and navigate to Integrations section.

Integrations in Mixpanel Dashboard
-
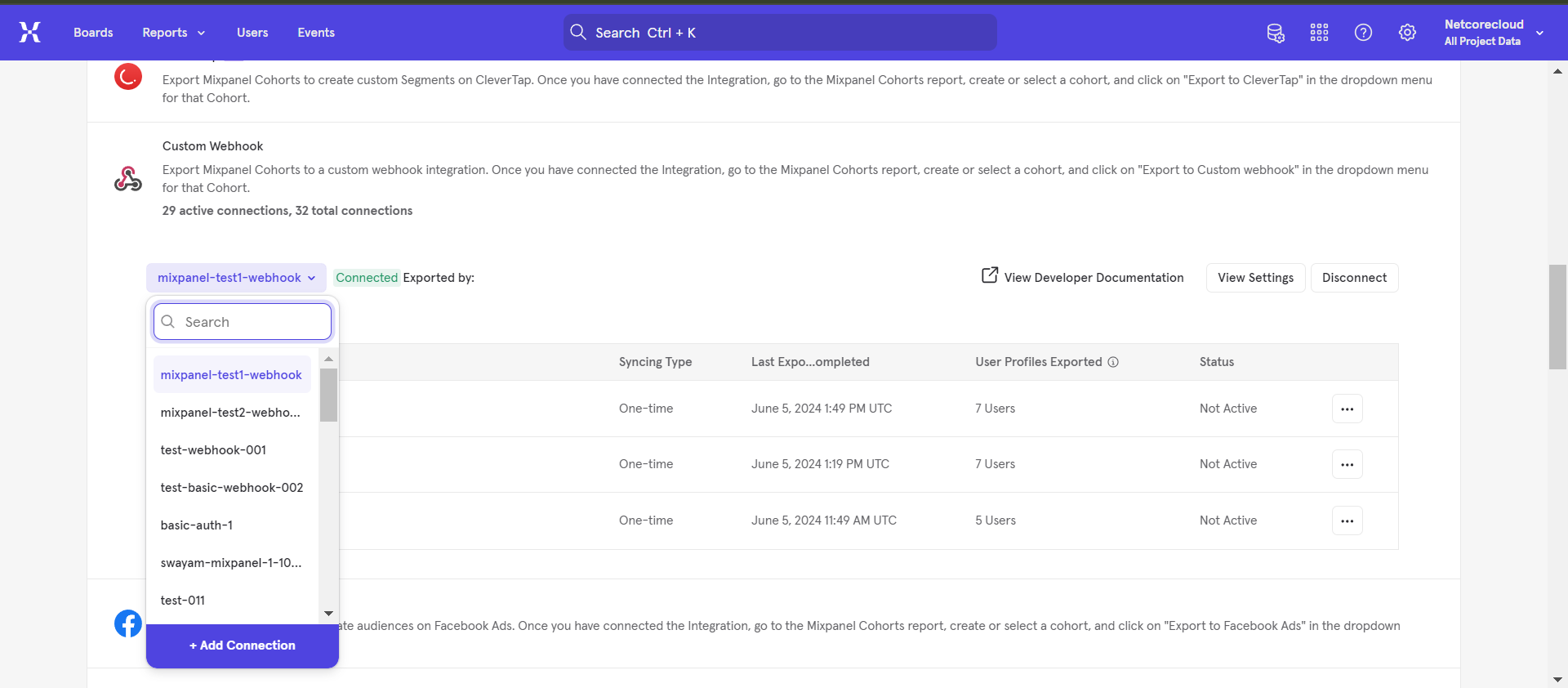
Select Custom Webhooks and click Add Connection in the dropdown of the created webhook.
-

Add the webhook and give a unique connection name in the Connector Name section.
-
Paste the Regional End Point in the URL section.
-
Paste the Username and Password as provided in the Netcore CE dashboard and click Continue.
Note
In the Edit Column section make sure to choose
ncpartnerparameteras a property that you want to export. Also, select the other properties which have been already created in the Netcore CE dashboard.
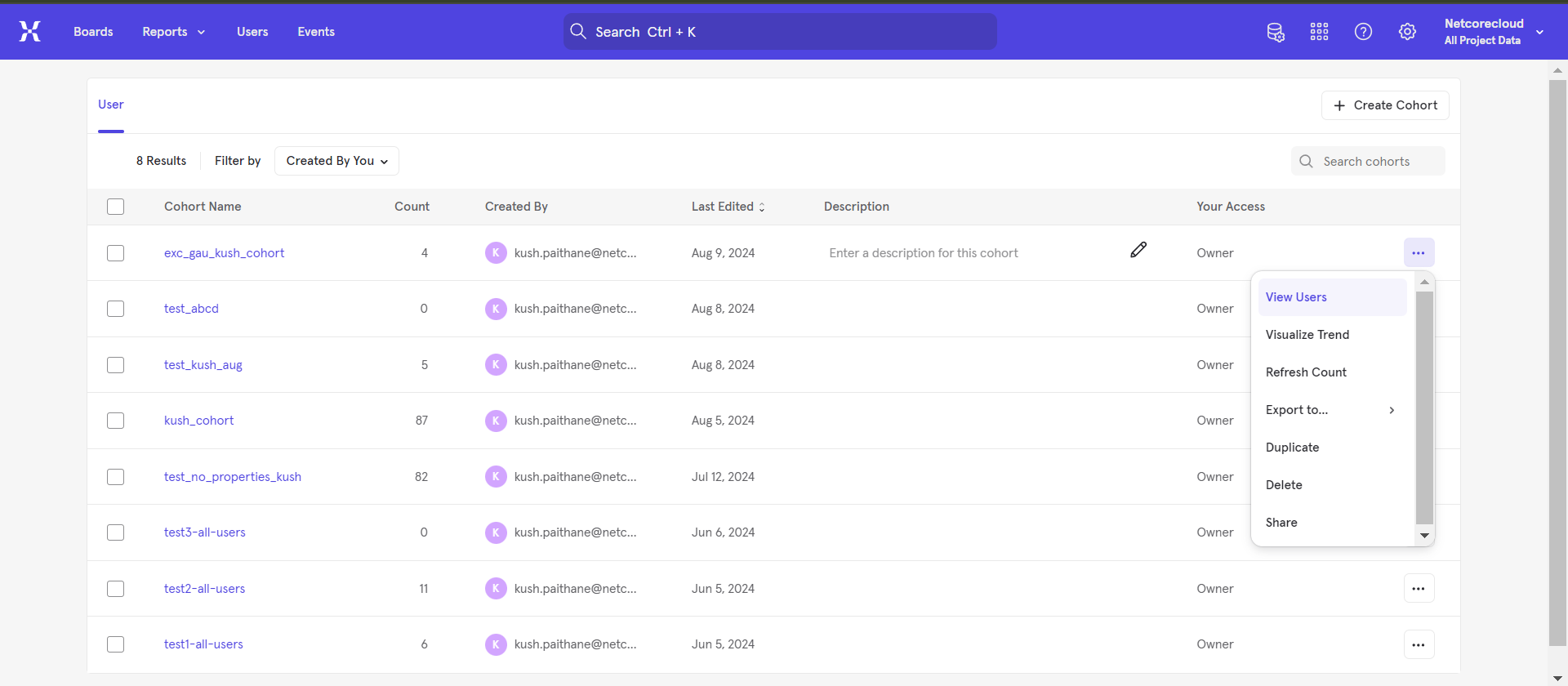
- After creating a custom webhook, navigate to the Cohorts section from the Data Management tab.

- Click on Export To and select the Connector Name of the webhook previously created. The options available here are: One-time Export and Recurring Sync
- Click on Begin Sync.
The export of all the users in the cohort will begin immediately.
Points to Remember
- The Regional Endpoint is always formatted as
\<CEE_REGIONAL_ENDPOINT>/mixpanel/\<APP_ID>.- During cohort sync setup in the Mixpanel dashboard, use basic authentication.
- The generated Username and Password are used for basic authentication with Netcore.
Import Cohorts
Follow these steps to import cohorts from Mixpanel. This gives you insights into your targeted campaigns and optimized user experiences.
- Navigate to Cohorts in the Mixpanel dashboard.
- Choose a cohort and click Export to > Netcore CE.
- Select one of the following sync types:
- One-time Export: This option imports the cohort data once. Mixpanel sends a single list of users belonging to the cohort at that specific moment to Netcore CE.
- Recurring Sync: This option automatically syncs the cohort with the Netcore CE dashboard every 30 minutes. The imported segment is updated regularly to reflect the latest list of users within the cohort.
- Click Begin Sync to start the data transfer.
- Access the imported data in the List tab of the Netcore CE dashboard with the _mix suffix.
Updated 8 months ago
