AMP Forms
Send survey forms through AMP email for customers to reply directly.
Overview
AMP Forms in the Netcore CE dashboard offer an interactive way to engage with your audience directly within the email. These forms allow users to fill out and submit information without leaving their email, enhancing user experience and increasing engagement rates. AMP Forms support simple and multi-step forms, making them versatile for various use cases such as surveys, feedback collection, and user data updates.
Access AMP Form
- Navigate to the content section when creating your email campaign.
- Locate the Form elements under Basic elements in the template editor.
- Drag and drop the Form elements into the desired position within your email template.
- Navigate to the Fallback section and select the checkbox for Load Fallback as AMP in browser. If not checked, manually add a URL for the fallback.
Important Notes
- Upgrade to the latest link tracking module (version V3) to access this feature.
- For assistance, contact your account manager or [email protected].
Form Setup
You can configure the form with Google Sheets, Zapier, Webhooks, and enrich user profiles within Netcore CE to store and organize user inputs. Follow these steps to set up Netcore CE as a destination and integrate other apps for form submissions:
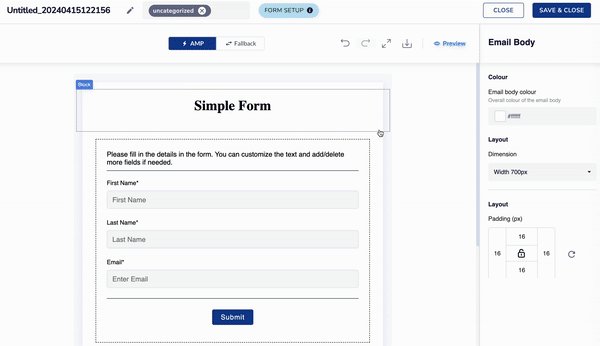
- Navigate to the Drag & drop editor and create a Form-Based AMP Template.
- Click Form Setup and navigate to SETUP in the Form Setup section.
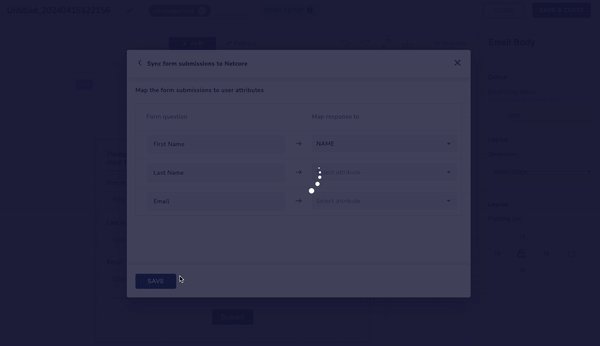
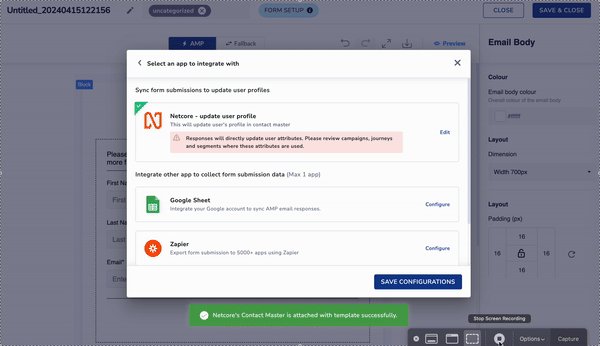
- Configure profile updates by mapping form questions to Netcore CE attributes in the Netcore - update user profile card.
- Select one app (Google Sheets, Zapier, or Webhooks) to collect form submission data.
- Click Configure > Save Configurations to finish the setup.

Sync Form Submissions
Points to Remember
- If you set up two destinations, selecting Netcore CE as one of them is mandatory, followed by any one of the other three.
- Integrate Google Sheets with an existing or a new sheet.
Refer to this sample JSON schema to set up a webhook for AMP forms.
{
“webhook_id”: “2", // webhook id will be passed by Netcore
“msg_id”: “2095", // campaign id will be passed by Netcore
“bc”: “1", // broadcast indicator id will be passed by Netcore
“clientid”: “81351", // client id will be passed by Netcore
“userid”: “2", // user id will be passed by Netcore
“channel”: “2", // channel id will be passed by Netcore
“custom_params”: {
“Date”: “08-01-2024”, // default parameter
“Email”: [email protected], // form field
“Firstname”: “Tushar”, // form field
“Lastname”: “Shinde”, // form field
“Submitted by”: [email protected], // default parameter
“Time (IST)“: “11:36:45” // default parameter
},
“attr_data”: {}, // journey automation attributes will be passed if required
“autoid”: “” // journey automation id field
}
Multi-Step Forms
Multi-Step Forms in AMP (Accelerated Mobile Pages) emails provide an enhanced and interactive user experience. Your users can complete forms within the email without opening a new browser window. This innovative feature is useful for gathering complex data or conducting detailed surveys, where a single-step form might be overwhelming.
Multi-Step Forms User Flow
- Form Initialization: The email user sees the initial form step within their email client.
- Step Navigation: Users can use the next and previous buttons to navigate the steps.
- Data Persistence: Input data from previous steps are retained, ensuring a seamless experience as users move back and forth.
- Submission: The form is submitted directly from the email after completing all the steps. Post submission, users receive a confirmation message.
Key Features
- Enhanced User Experience: Breaks down lengthy forms into manageable steps, reducing user fatigue and increasing completion rates.
- Seamless Interaction: Users can complete the entire form within the email without being redirected to a separate webpage.
- Real-Time Validation: Immediate feedback on each form field helps users correct errors as they progress through the steps.
- Personalization: Forms can adapt dynamically based on user inputs, providing a customized experience.
- Increased Engagement: Interactive elements within emails tend to have higher engagement rates compared to static content.
Configure Multi-Step Forms
To create a multi-step form, group fields using matching data-multistep attribute values for each step. Forms with the same values are grouped together, while different values create separate mapping objects. Recognize steps in multi-step forms by including additional data attributes such as ''data - curstep = 1'' (indicating the step number) and ''data - totalsteps = 3'' (indicating the total number of steps).
Example: A brand sends an NPS Survey AMP email. If the end-user selects a score of 5 or less, indicating dissatisfaction, the subsequent questions could ask for suggestions on improvements or details on what went wrong. Conversely, if the user selects a score of 6 or above, indicating satisfaction, the following questions could ask for positive feedback.
Tracking and No-Tracking
If you do not want to track a form (multi-step or normal), add data-no_tracking=true to the form tag to exclude it from tracking.
Updating User Profile in Netcore CE
AMP Forms enable you to directly update user attributes in the Customer Engagement (CE) platform based on responses received from the AMP emails.
Notes on Conditions
- If a question is not received per the conditions, the response sheet shows a blank cell.
- The first condition takes priority in case of conflicting conditions for a step.
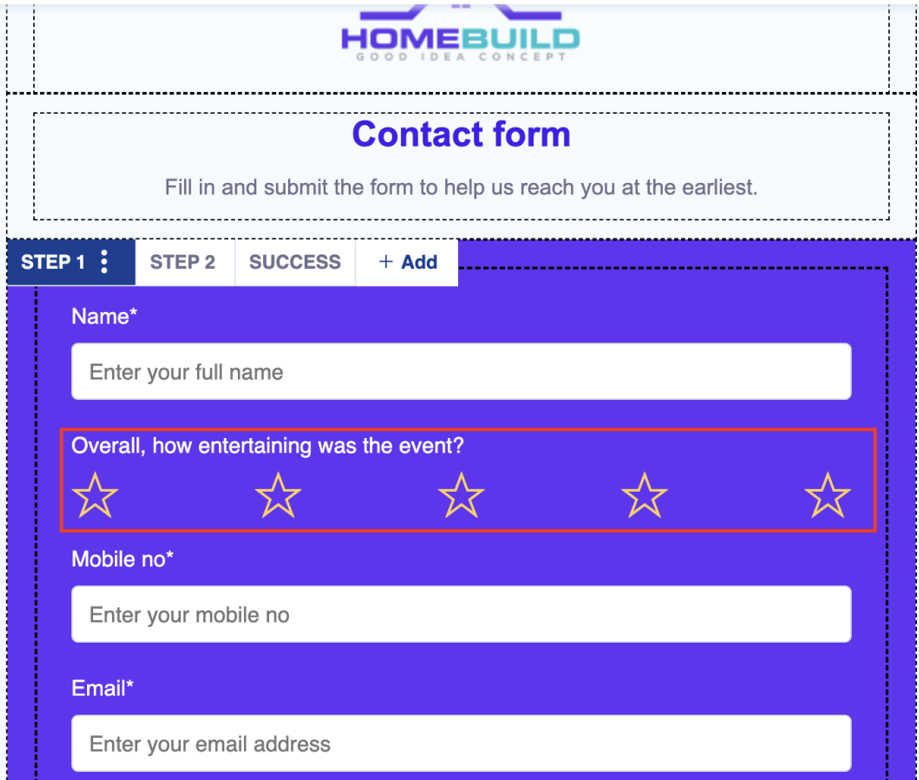
Star Rating
The Star Rating feature in AMP form enhances user interaction by enabling respondents to provide quick and intuitive ratings across various scenarios. Whether gathering feedback on products, events, or services, this feature simplifies the feedback process while offering robust customization options.
Locate the Form elements under Basic elements in the template editor. Drag and drop the Star Rating block into the desired position within your email template.
Benefits
- Enhanced User Engagement: Simplifies feedback collection with a familiar and easy-to-use rating system.
- Customization: Tailor the number of stars and colour scheme to align with brand aesthetics or form design.

Add Star Rating to AMP Form
Use Cases
- Product Reviews: Allow customers to rate and review products, providing valuable insights for potential buyers.
- Event Feedback: Gather attendee opinions post-event to improve future event planning and attendee satisfaction.
- Restaurant Reviews: Collect customer feedback on dining experiences, aiding in service enhancement and menu improvements.
Linking Google Account with Forms
- When you link a Google account and set up a form using a Google Sheet, the template sends responses only while this account is connected to Netcore CE.
- If you change the Google account, the template stops sending responses to the new account, making it unusable. To avoid issues, do not switch Google accounts in the AMP editor.
Updated over 1 year ago
