Integrate iOS Application
Learn to integrate iOS application with the Netcore CE dashboard.
Our DIY flow for iOS application integration simplifies onboarding and easily integrates application features quickly and efficiently. This lets you integrate our application features quickly and validate their functioning simultaneously.
The integration flow is categorized into four parts as follows:
- Setup: Create your application with basic information here.
- Integrate: Integrate your base SDK, enabling in-app messages and system event tracking.
- Add device: Add test devices to validate the correct real-time integration of all the features.
- Features: Add and test all the available features for your application.
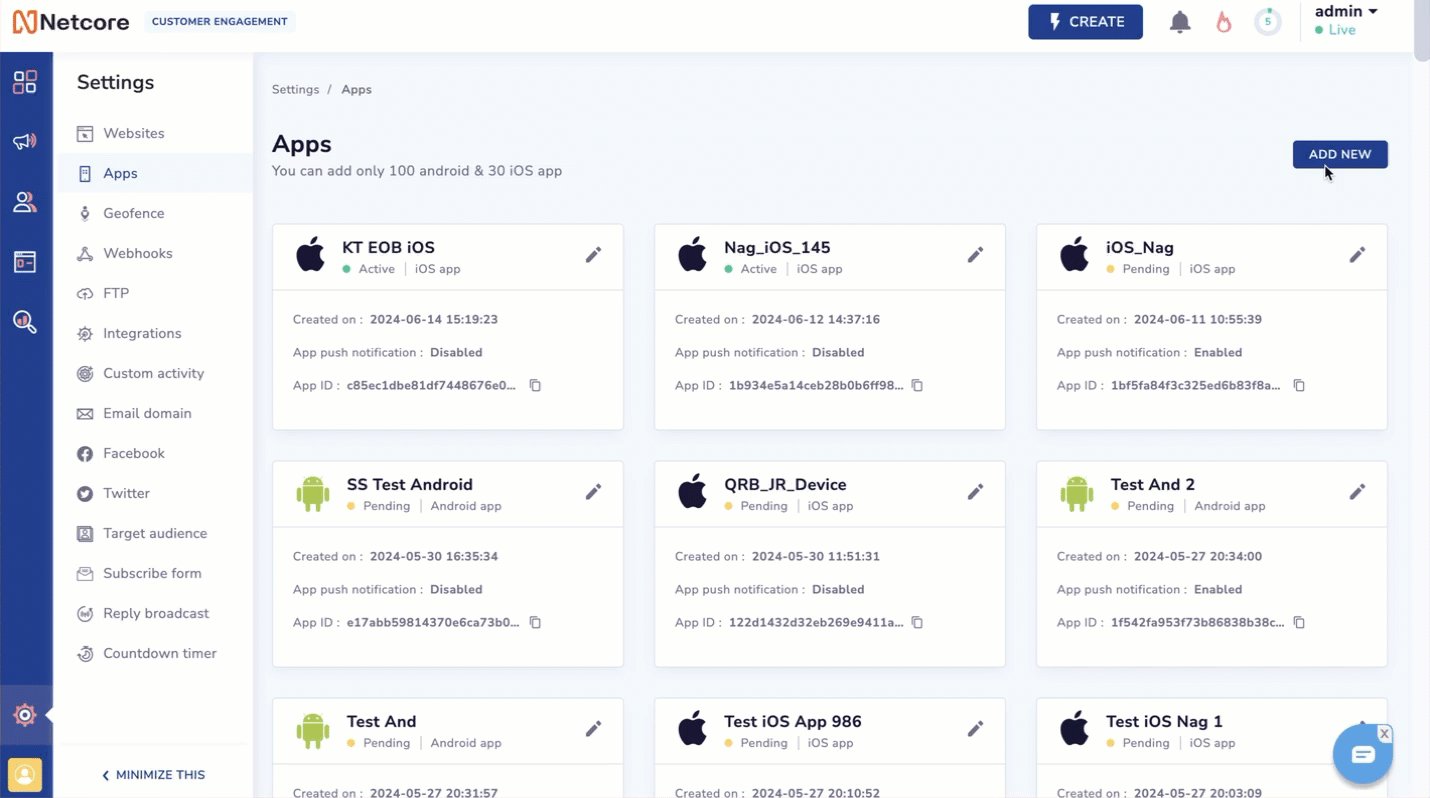
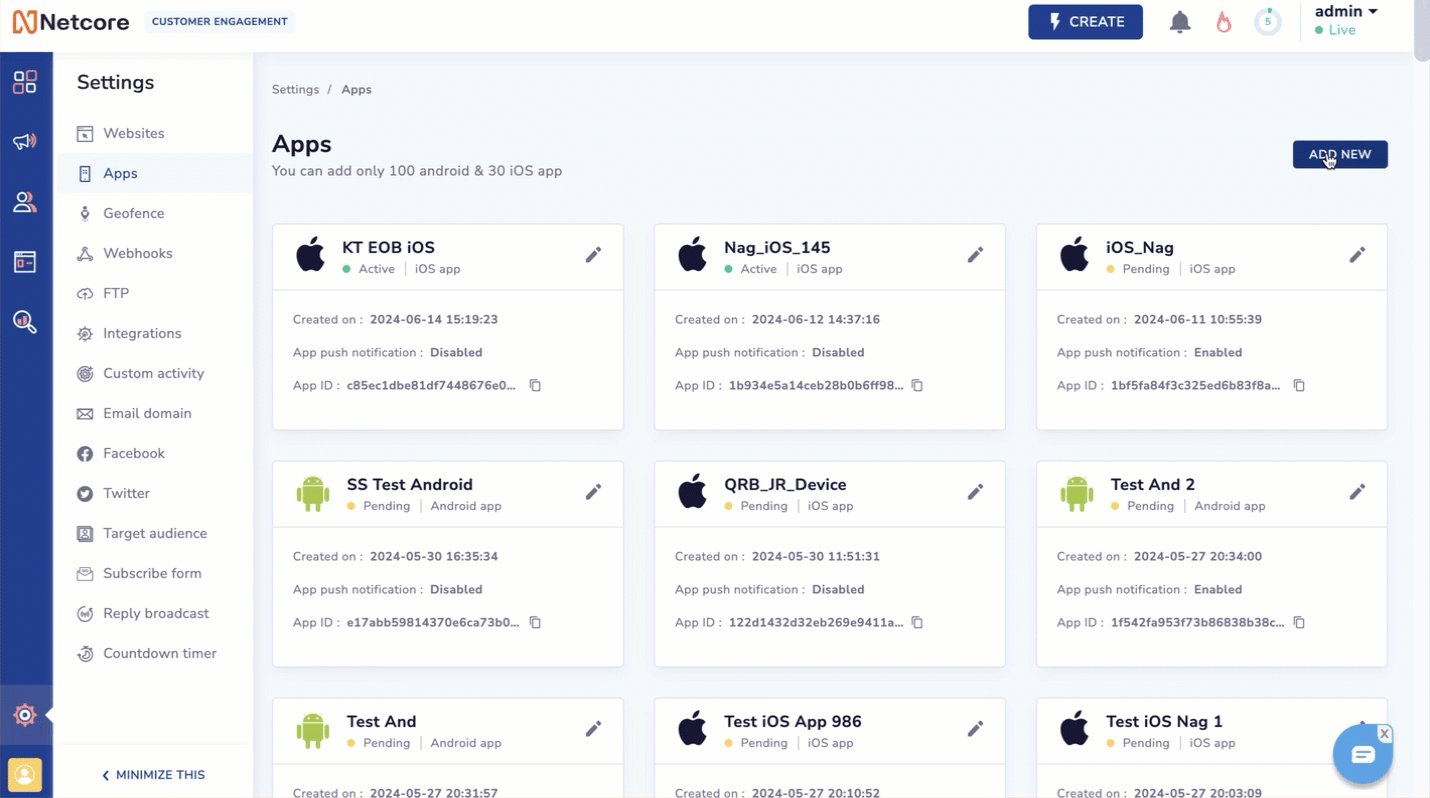
Log in to the Netcore CE dashboard. Navigate to Settings > Apps, the listing page for all your application assets.
Setup
Click the ADD NEW button to start integrating your application. A window opens, allowing you to select the target operating system for your application: Android or iOS.

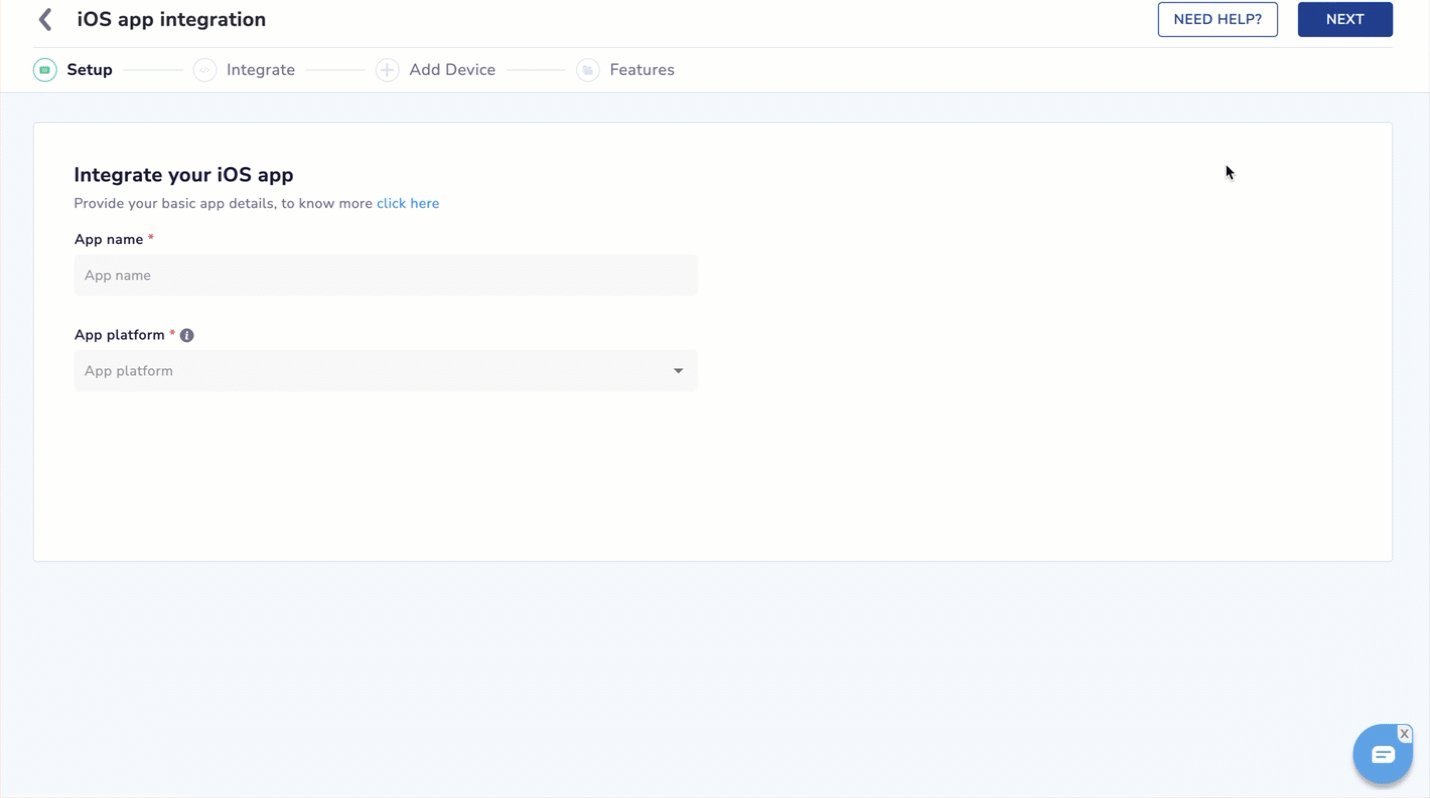
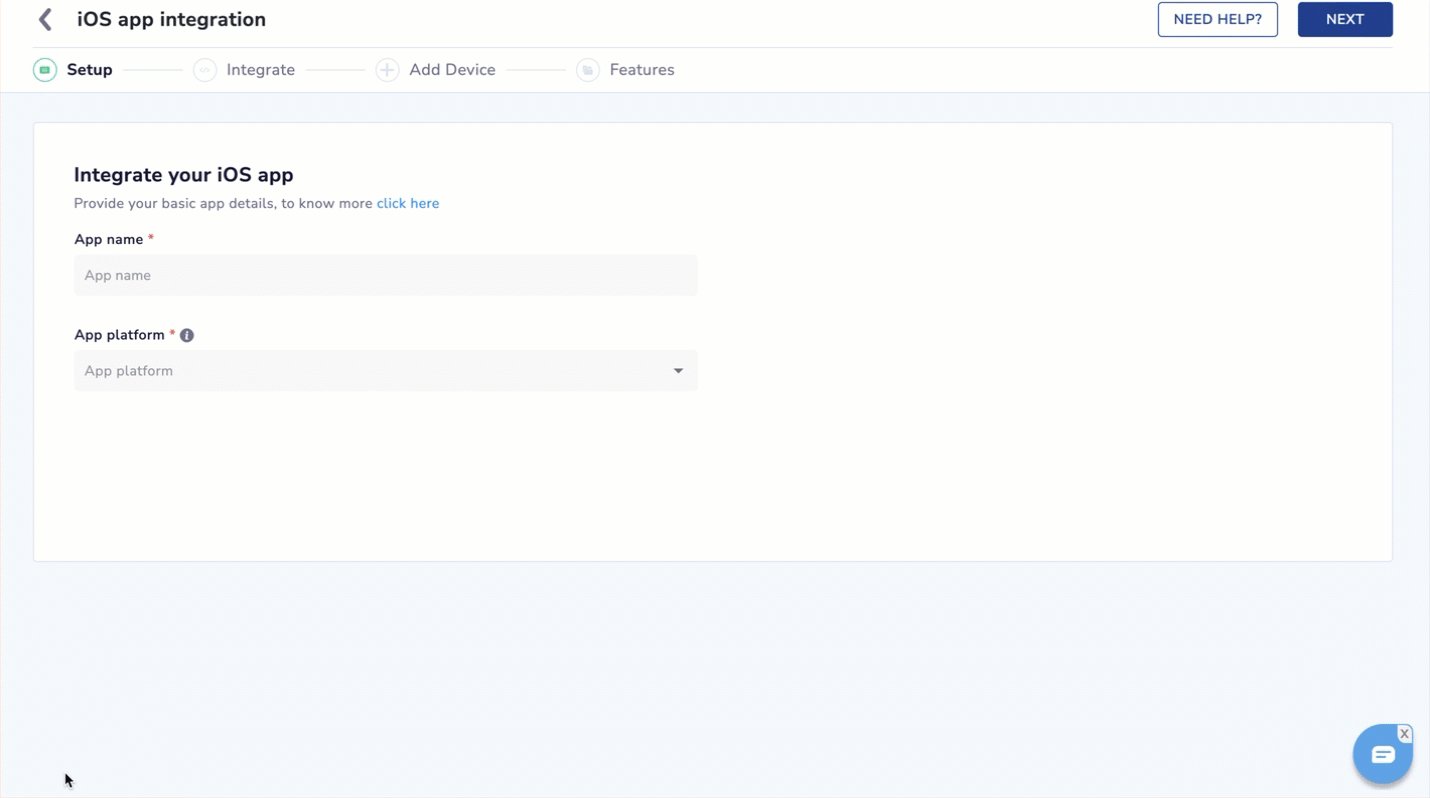
Navigate to iOS App Setup Section
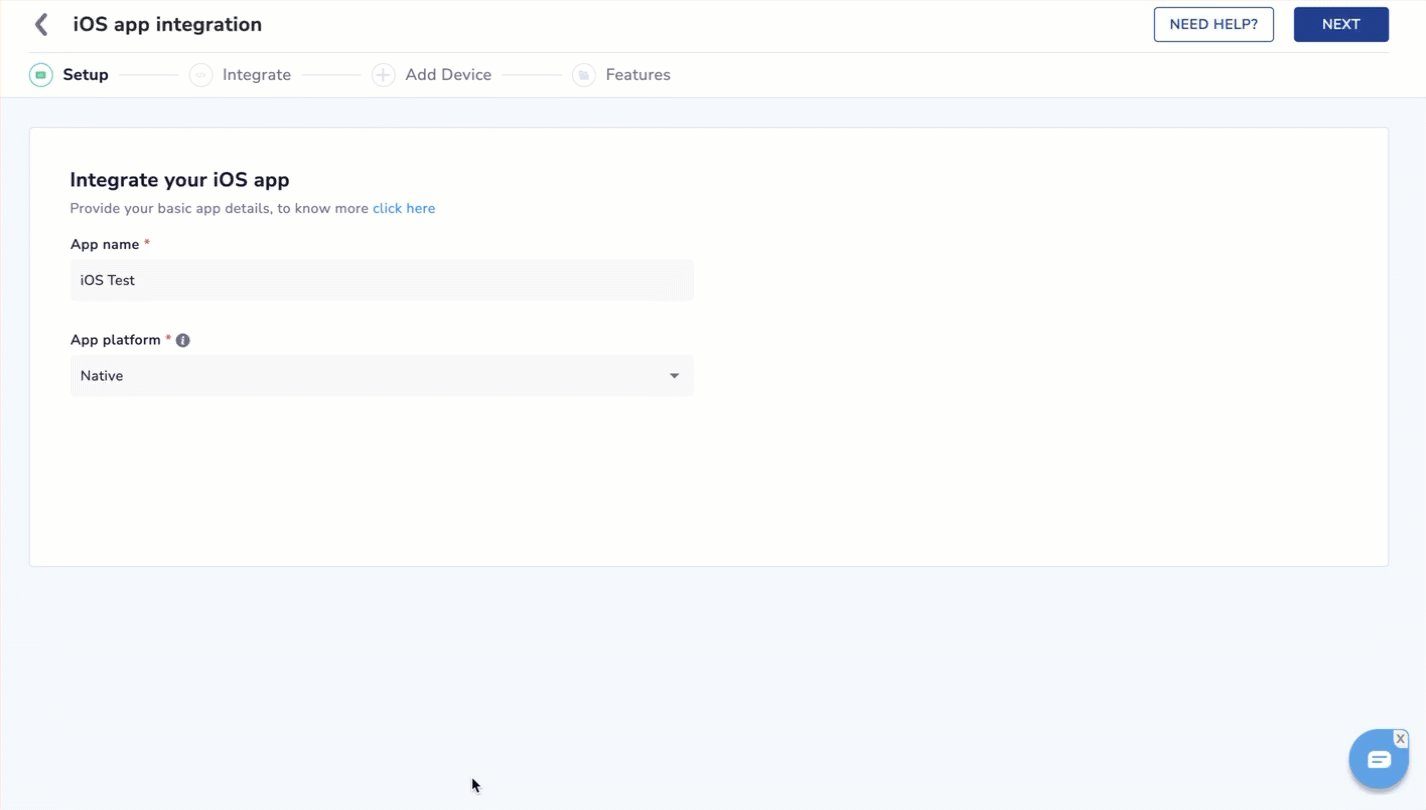
Provide the following information to set up the iOS application:
| Column Name | Description |
|---|---|
| App name | Provide a name for your application. |
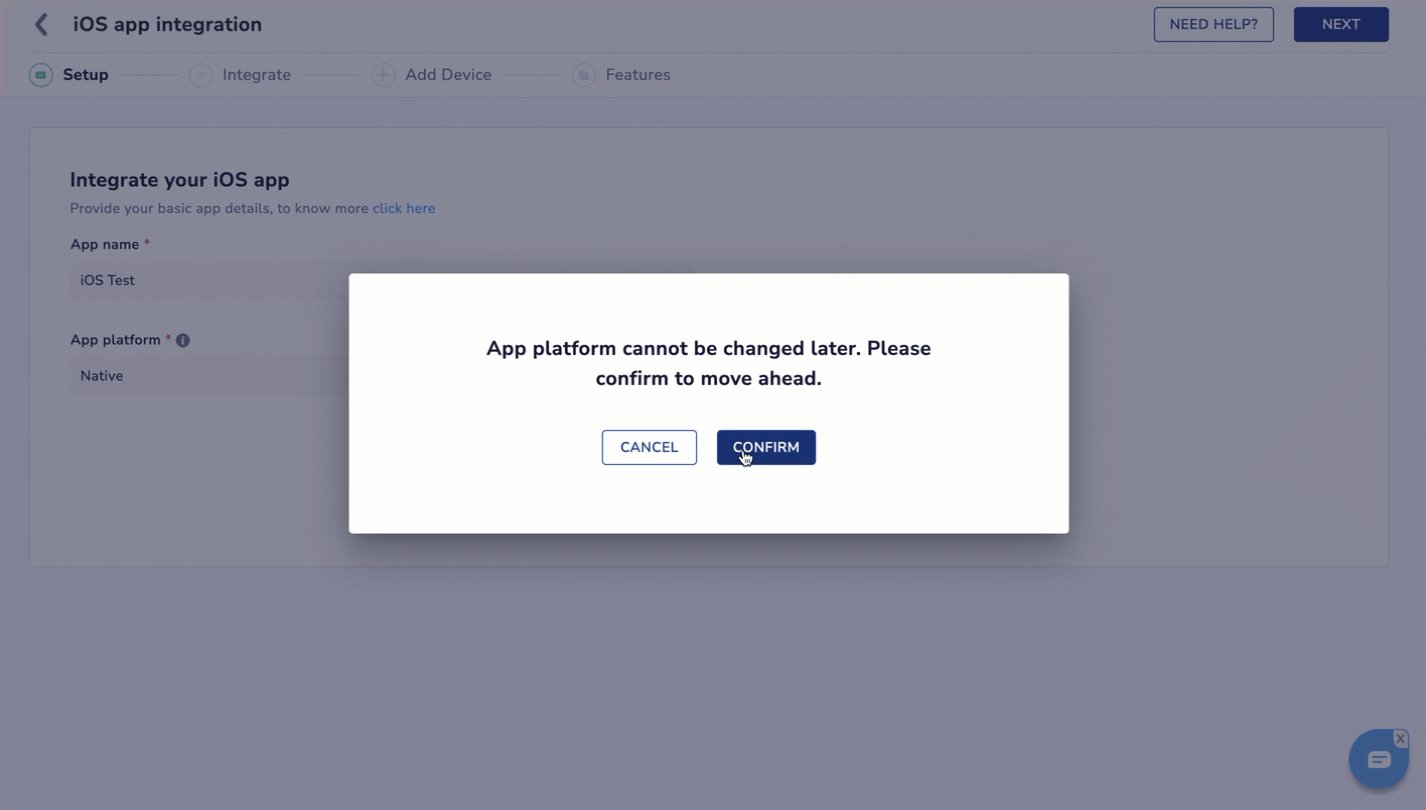
| App Platform | Choose the platform on which your application is built (Android or iOS). Select iOS in this case. Note: Once you have saved the platform, it cannot be changed later. |
Integrate

Basic Integration for Netcore SDK
In this section, your unique APP ID is generated.
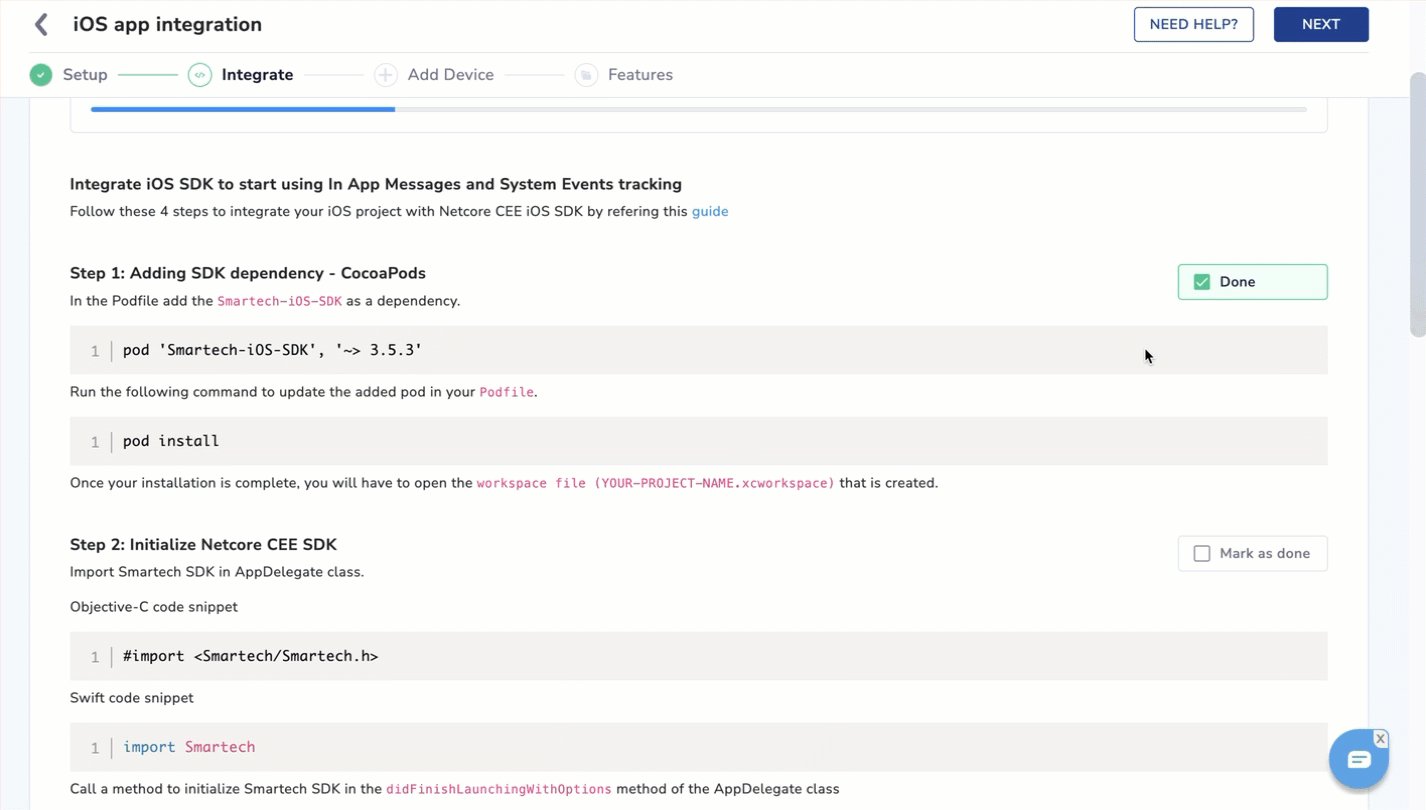
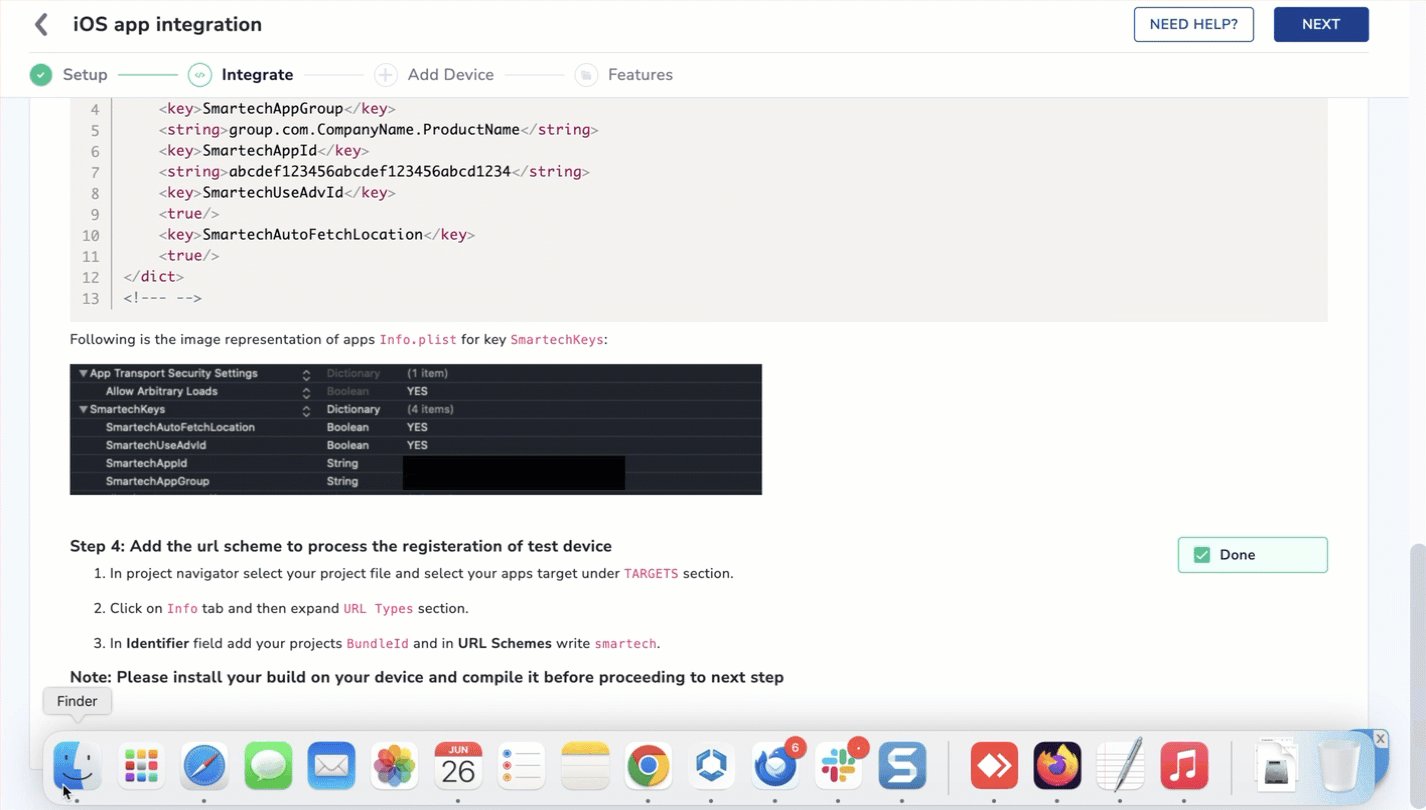
- Depending on the application platform selection, the steps to integrate the basic SDK are listed along with its code snippets.
- As you finish each step, check the Mark as done box. This helps confirm that you have followed and completed all the steps correctly.
NOTE
Once you select Mark as done checkbox and moved to the next step, you cannot deselect them.
- Integrating basic SDK enables features such as in-app messages and system events to be tracked automatically.
Refer to the following to learn about the SDK integrations:
Click Next to save the changes for the integration section and move to the next step.
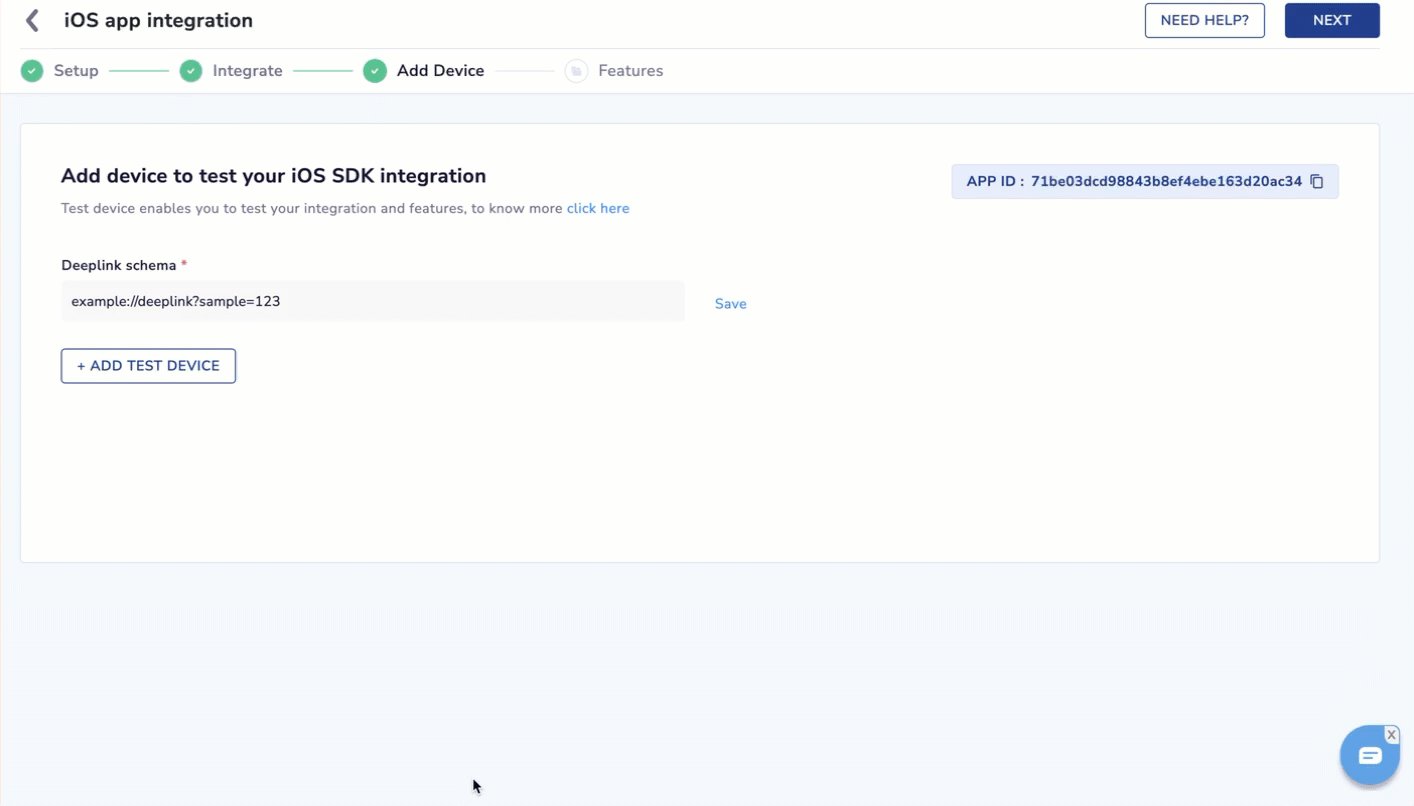
Add device
Adding a test device lets you confirm your basic integration and all other app features. Click the ADD TEST DEVICE button to add a test device.

Add a Test Device
In the Deeplink Schema section, provide a custom URL scheme for pairing your device as a test device. Follow the steps given below to configure a custom URL scheme.
Provide the following information to add a test device.
| Section | Instruction | Note |
|---|---|---|
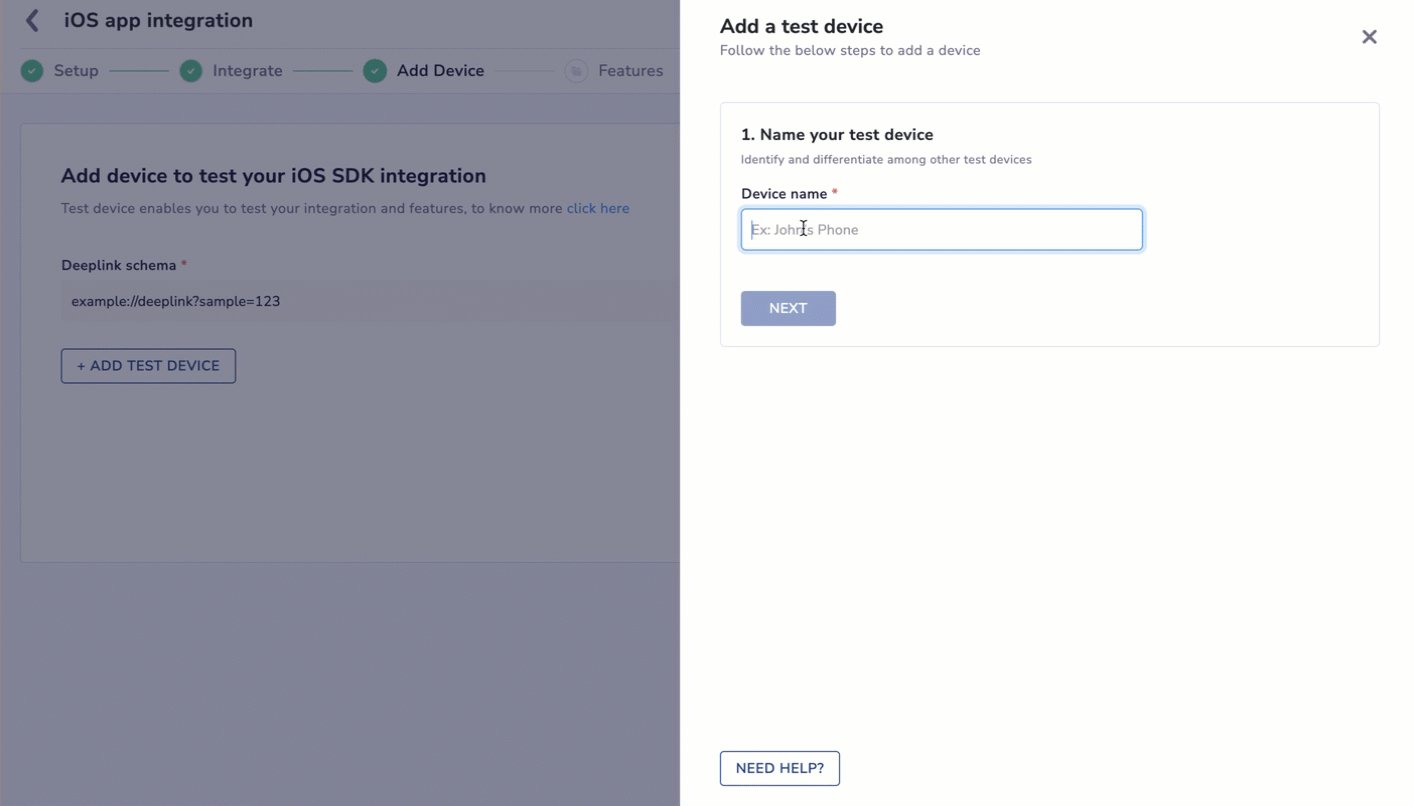
| Name your test device | Before proceeding, identify and differentiate your test device from other test devices by providing a name under Device Name. | |
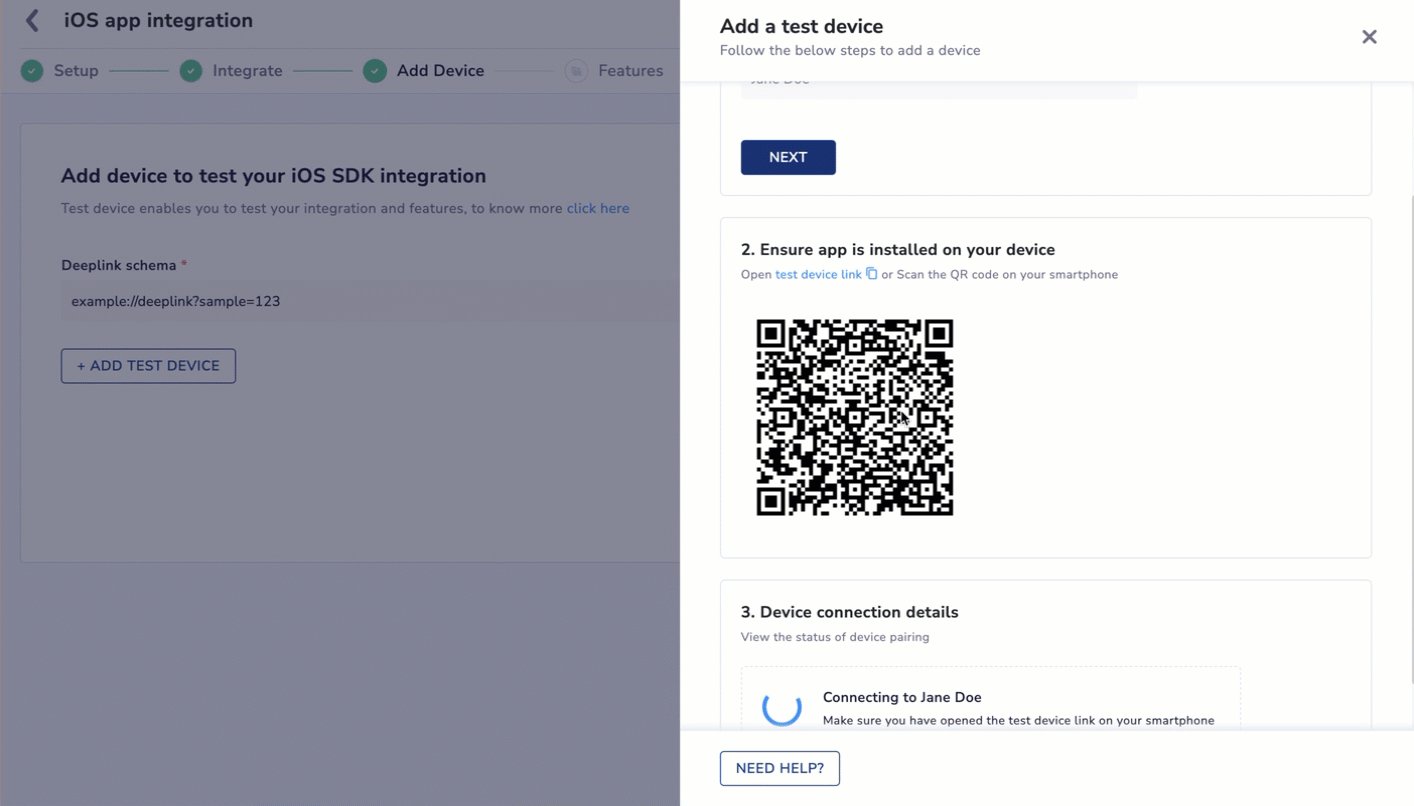
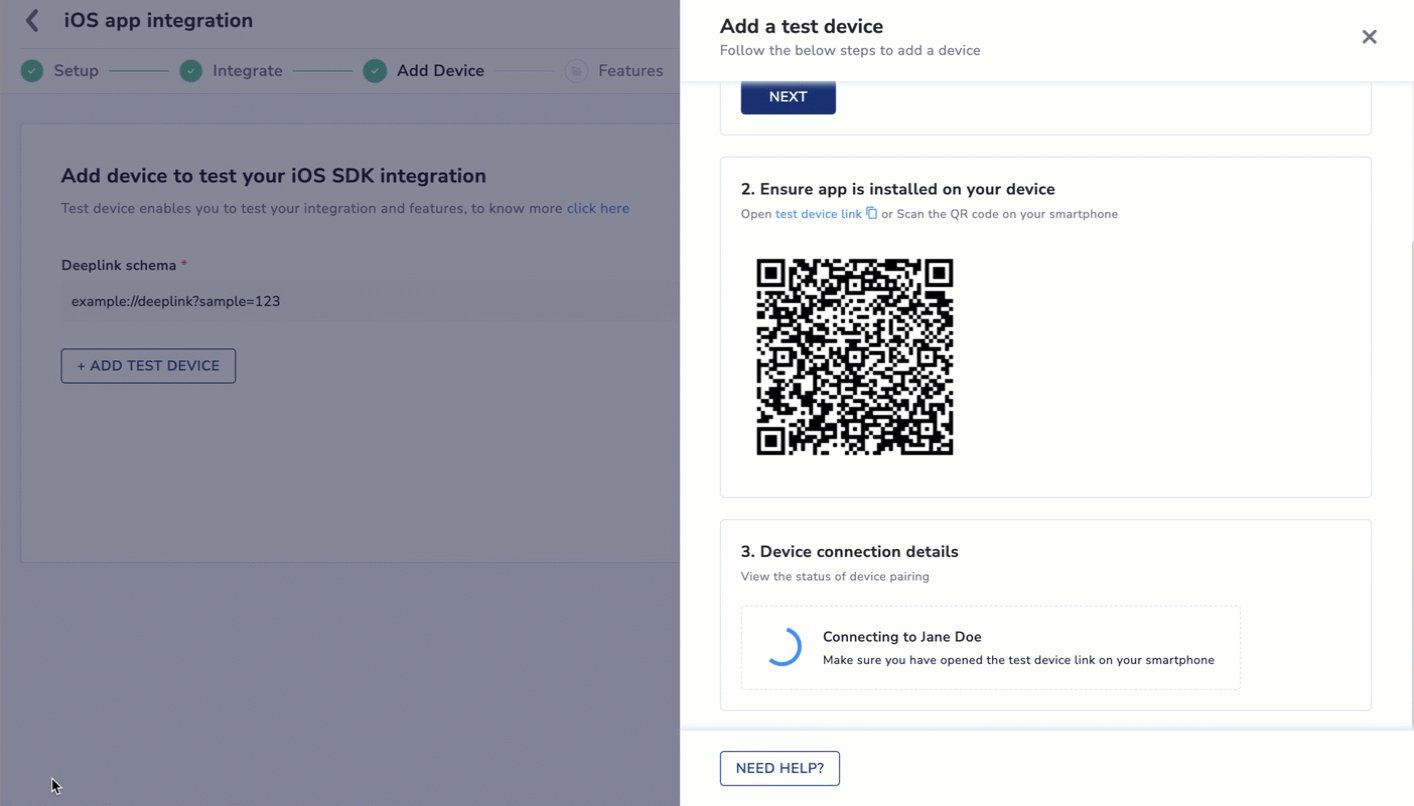
| Ensure app is installed on your device | Click NEXT to generate a QR code and link. After confirming that the app is installed, open the link on the device you wish to use as a test device. Scan the QR code to proceed. After scanning the code, close and re-launch your app. | A confirmation message is displayed on the dashboard and your device, indicating that the device has been added as a test device. The app and SDK version on the device will also be displayed. |
| Device connection details | View your test device status. | If you receive an error message, retry a few times. If the error persists, the basic SDK integration is not done correctly. Check the integration steps and try again to add a test device. |
Adding a test device is optional. You can skip this step and move directly to the Features section.
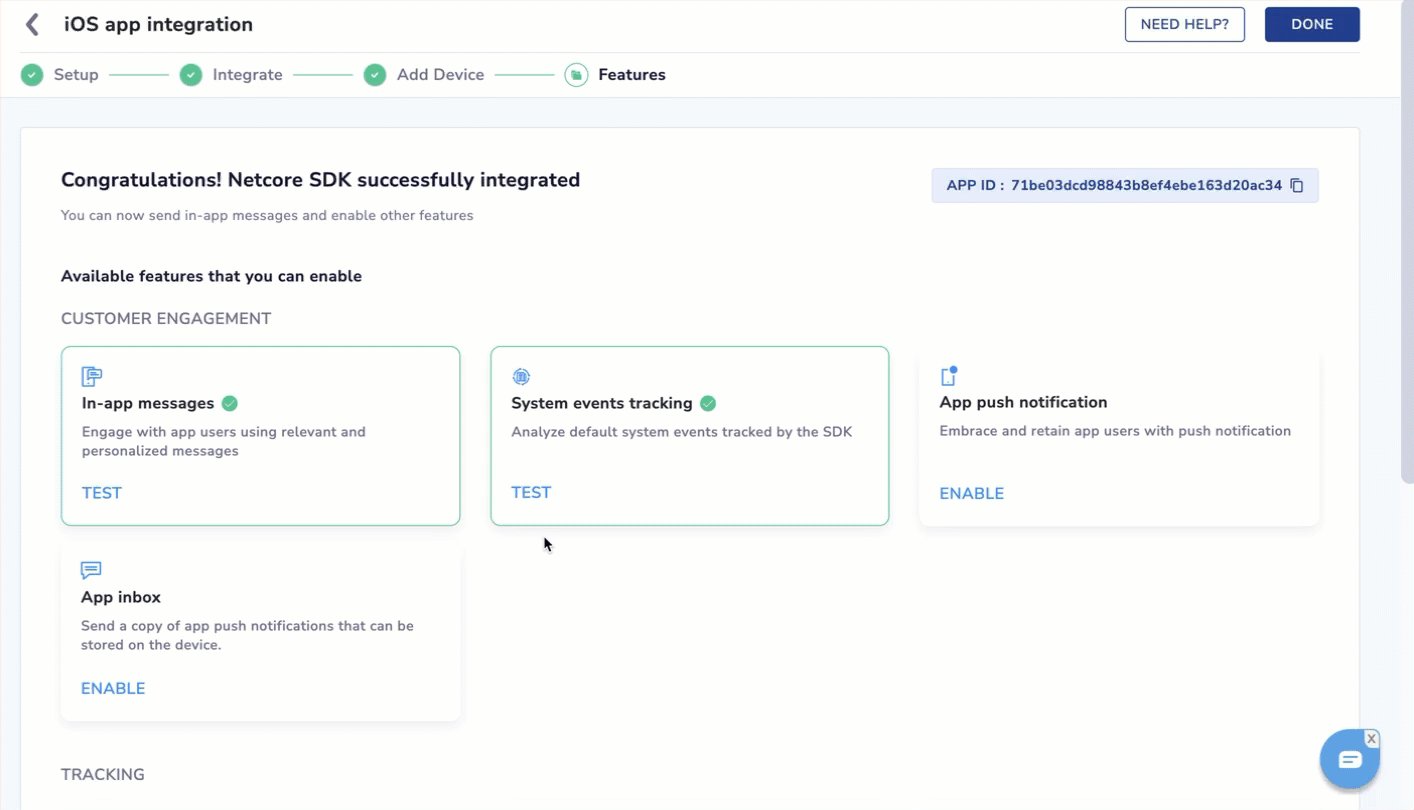
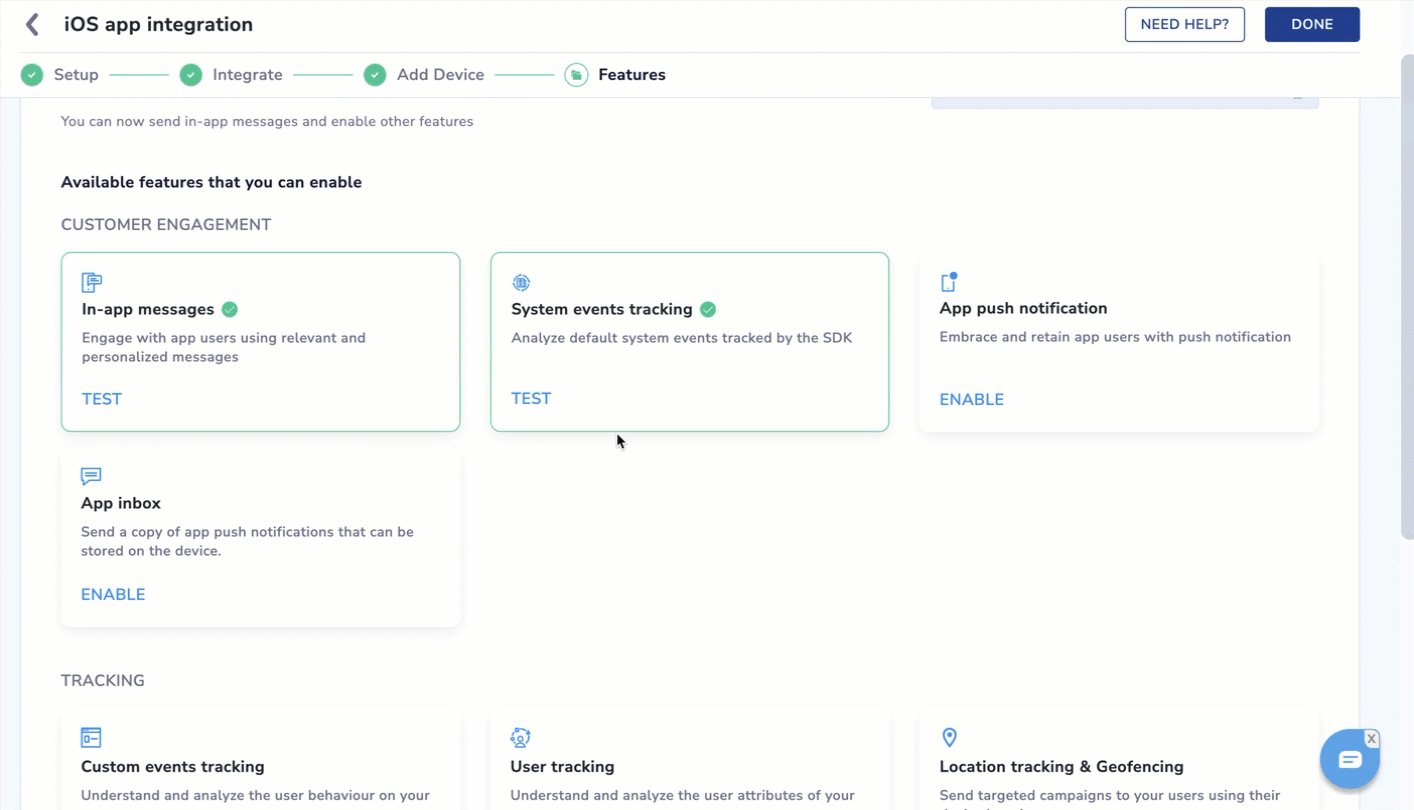
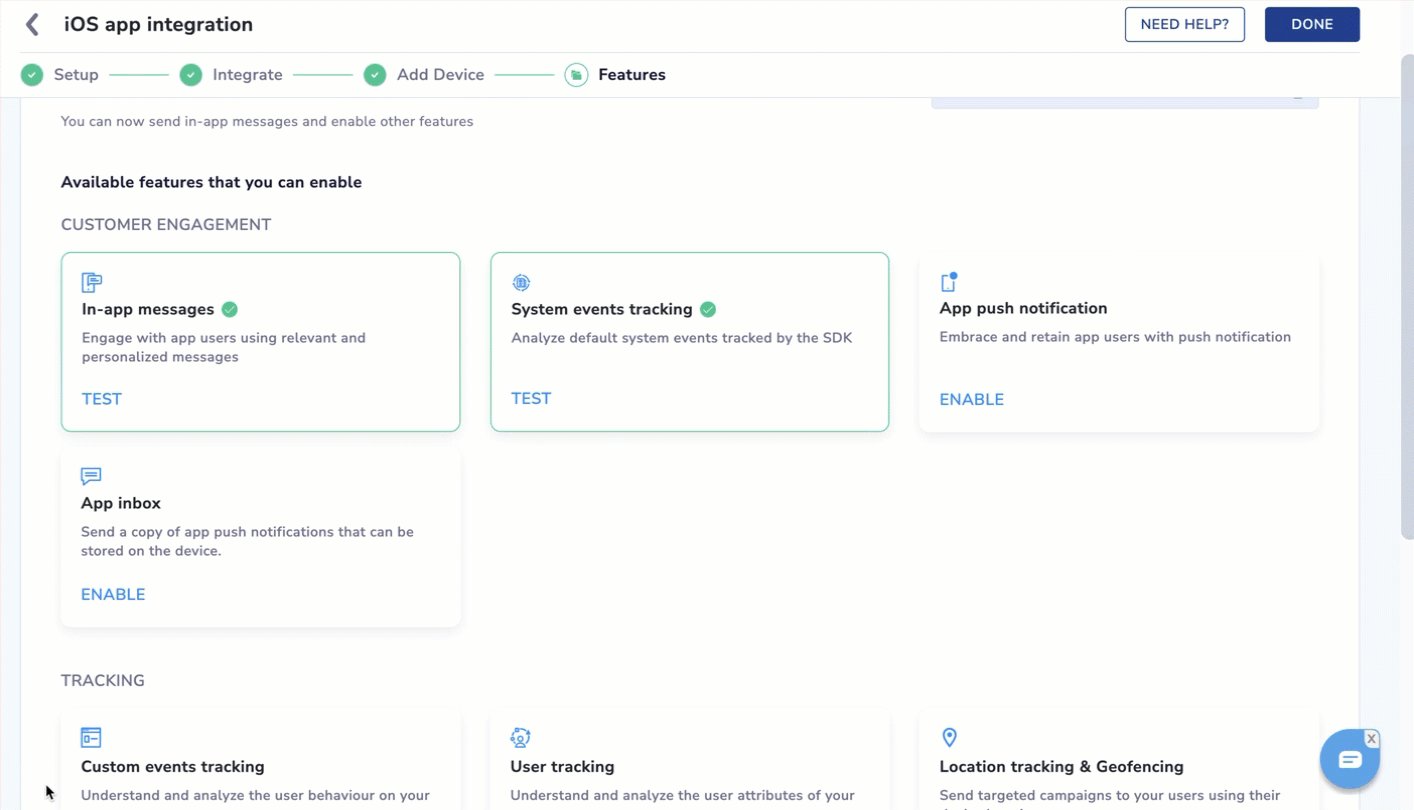
Features

Available Features to Enable
In this section, you can see all the available features for your application.
In-app messages and System events tracking are in TEST mode, as they are enabled automatically along with the base SDK integration. If you have added a test device in the previous section, you can now directly test these two features here.
In-app Messages
To send an in-app test message to your device, click TEST on the in-app messages card.
If you have already integrated your test device, it will appear in the drop-down list in the Select test device section. Select the devices you want to send the in-app message to, then click the SEND TEST MESSAGE button. You must close and relaunch your app to receive the test in-app message. A success or failure message will be shown on the panel.
Refer here to know more about in-app messages.
System Events Tracking
This section allows you to interact with your application, perform different system events, and validate them.
Select the test device from the drop-down list in the Select test device section. All system events performed from that device would be listed here, along with the payloads under the event value column. You can validate the date, time, and events performed here to check if they are tracked correctly. Under the Check dropped events section, view the dropped events (if any).
Note
Events performed by test devices would be stored in the panel for only upto two days from the performed date.
App Push Notification
To enable this feature, integrate the SmartPush SDK. Click the ENABLE button to view the steps for integration.

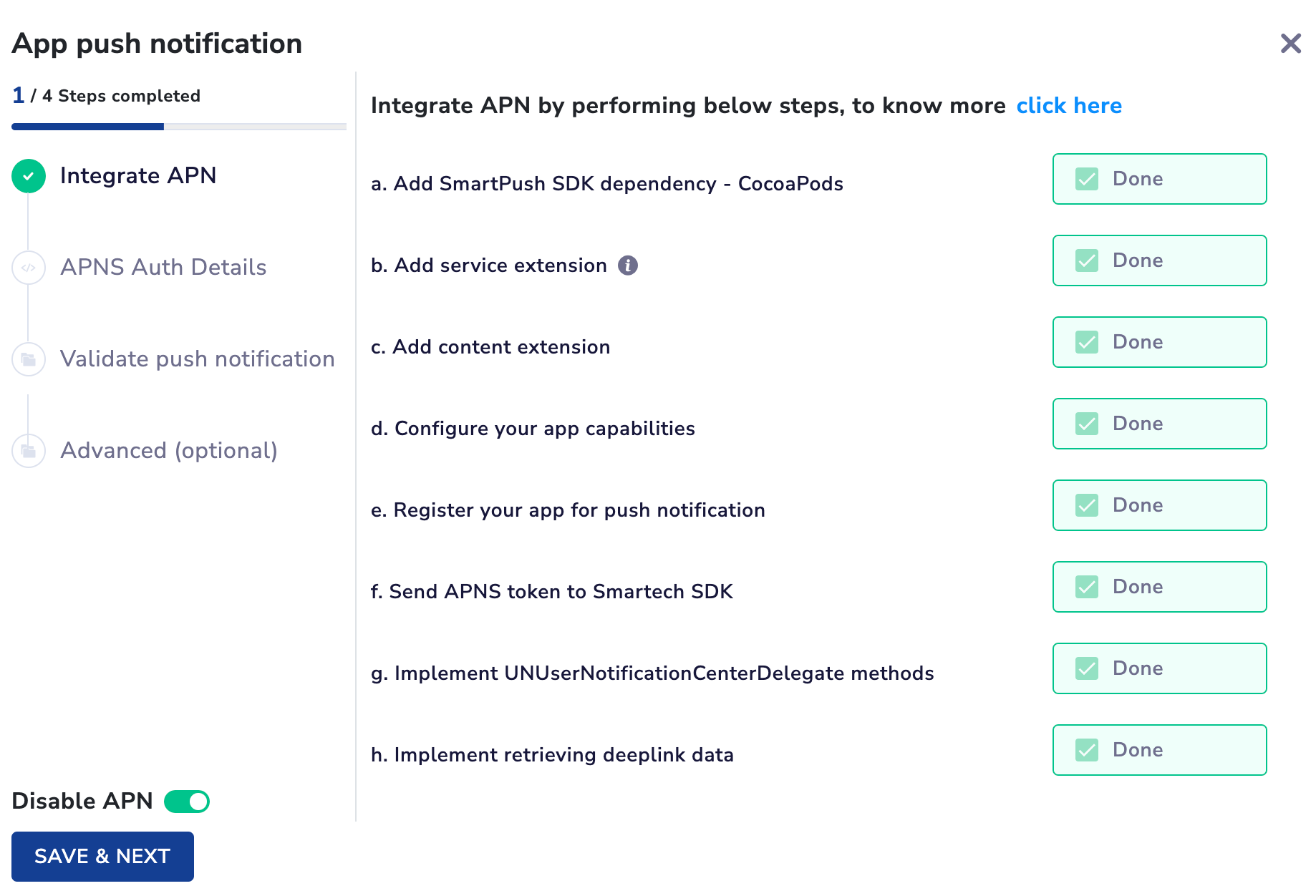
App Push Notification
| Section | Description |
|---|---|
| Integrate APN | This step requires six sub-steps to integrate the SmartPush SDK. Refer to this document for more about the steps to integrate APN. Once you have completed all these steps, you must check them as Mark as done to proceed to the next step. |
| Update APNS auth details | In this step, update APNS auth details. Select your preferred mode.
|
| Validate push notification | Test the integration now. If you have followed all the steps error-free, you should be able to send a test push notification to your test devices. Select the devices from the drop-down menu and click on SEND TEST NOTIFICATION. You should receive an app push notification on your test device and a success message on the dashboard. |
| Advanced (optional) | This section includes advanced features such as custom sound and the steps to enable it. |
| Disable APN | Switching on this toggle will disable the APN SDK. Do not use this toggle unless absolutely necessary. |
Refer here to know more about App push notifications
App Inbox
You can enable the App Inbox feature from here. However, contact your Account manager, onboarding manager, or Customer Service manager for this feature or email our support team from the dashboard. Refer to this document to create a support ticket.
Refer here to learn more about the app inbox.
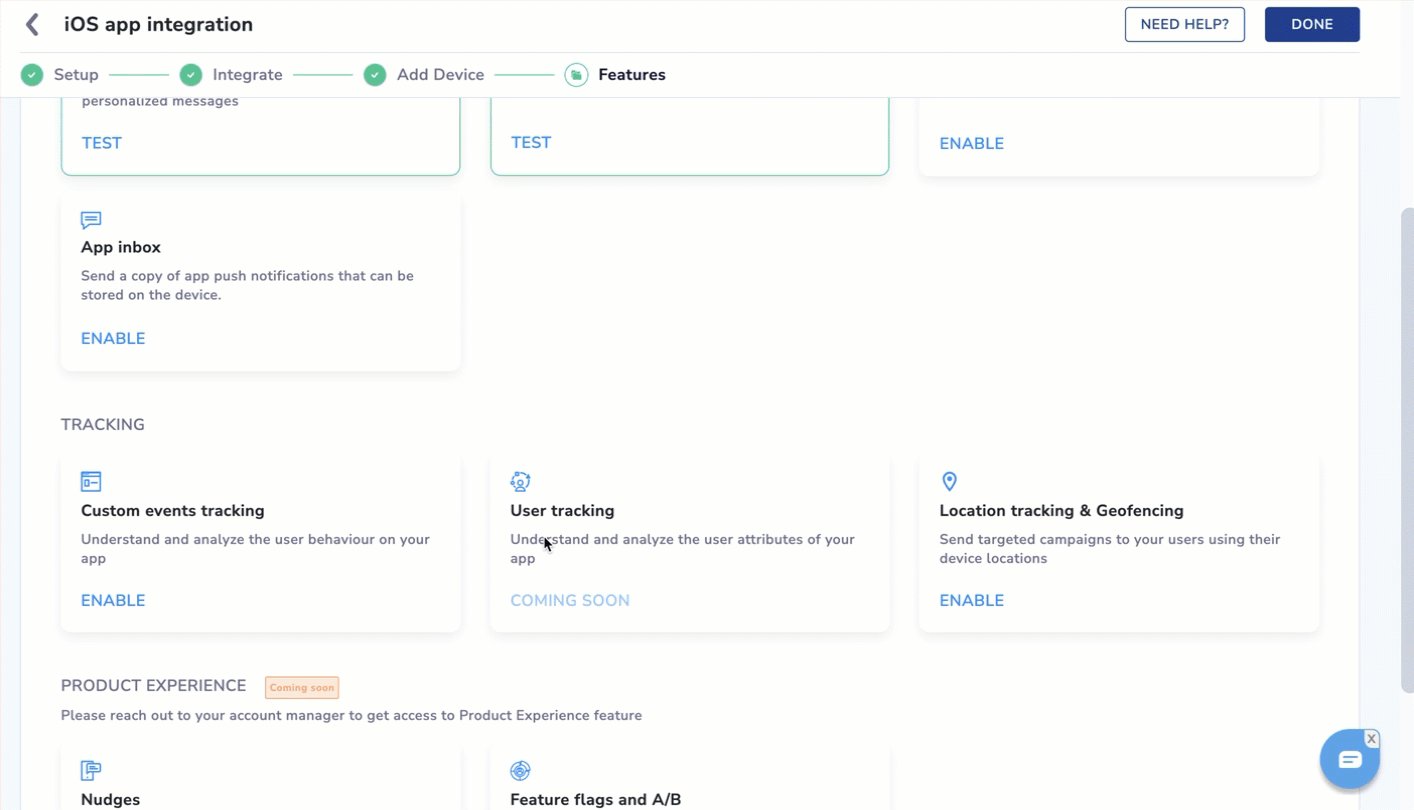
Custom events tracking
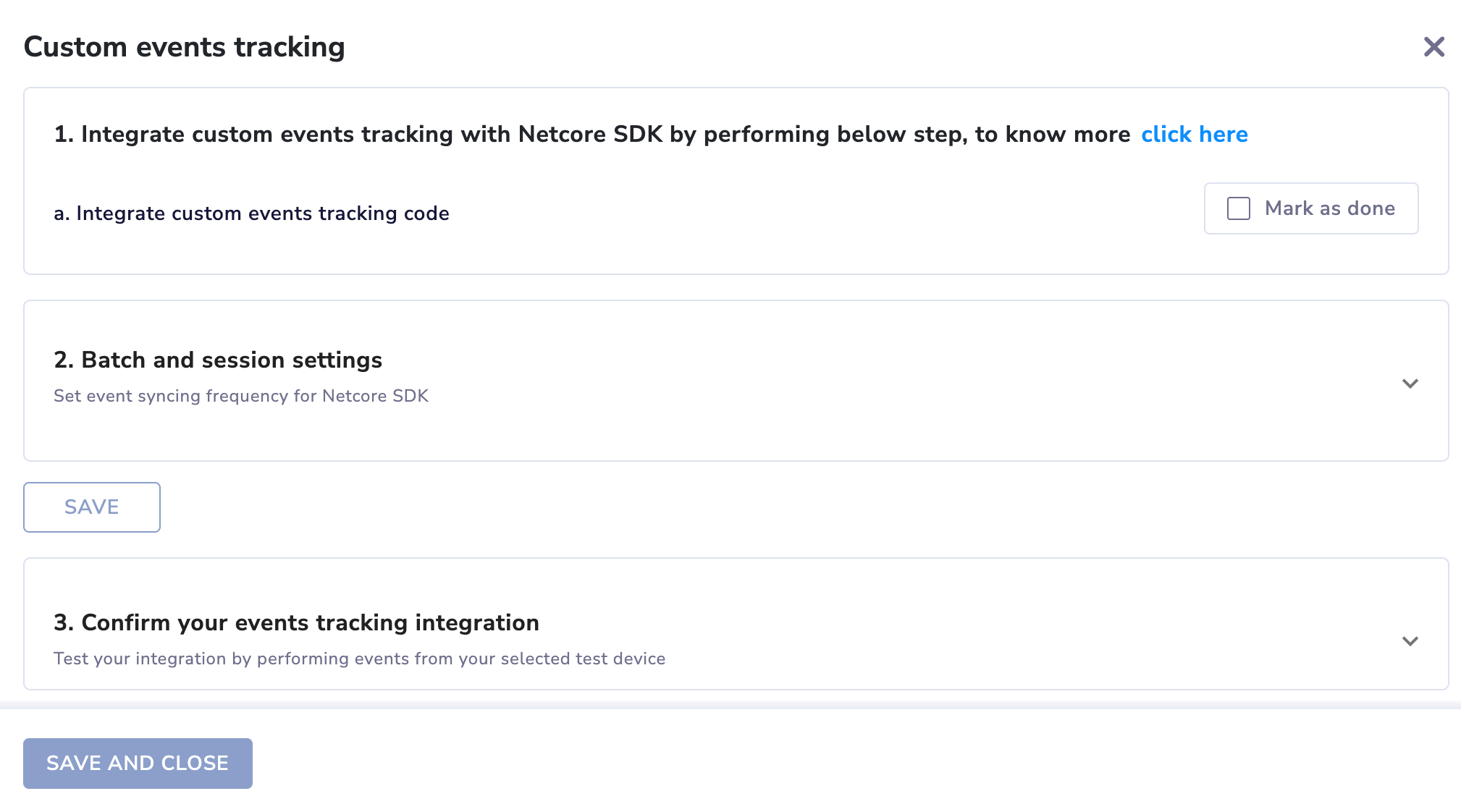
This section allows you to interact with your application, perform custom events, and validate them.
Refer to Sample Events Sheet by business vertical.
Select the test device from the drop-down list in the Select test device section. All custom events performed from that device would be listed here, along with the payloads under the event value column. You can validate the date, time, and events performed here to check if they are tracked correctly. Under the Check dropped events section, view the dropped events (if any).

Custom Event Tracking
User tracking
Refer here for user tracking implementation steps.
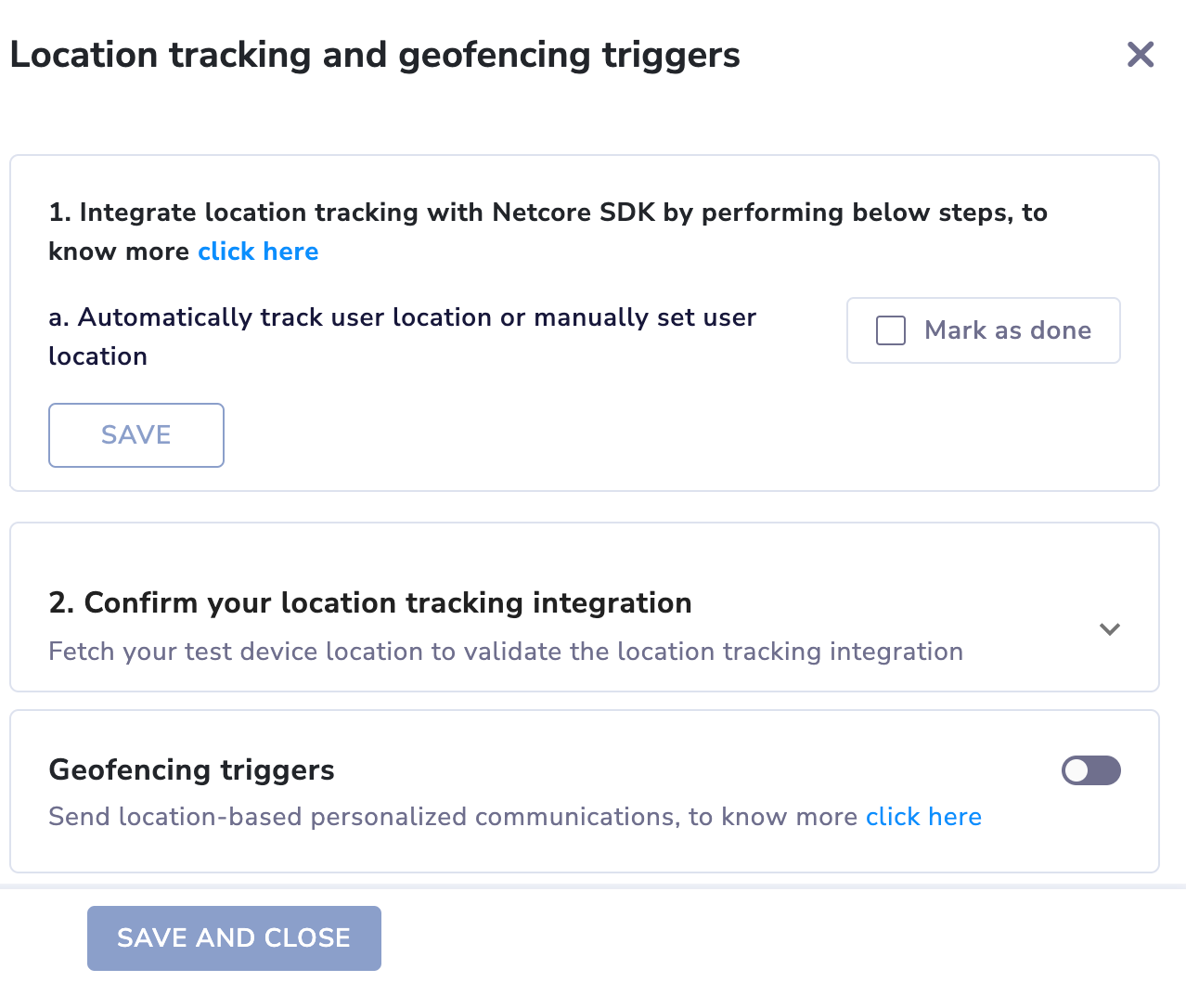
Location tracking and Geofencing
Follow these steps to enable location tracking and the geofence feature for your app. Like all other features, you can also test their functioning using your test device. If the integration is done correctly, it will show the actual location of your test device.

Location Tracking and Geofencing
Refer here for Location tracking implementation.
Refer here to know more about Geofences.
Product Experience
Coming soon
Reach out to your account manager to get access to the Product Experience feature.
Updated 8 months ago
