Using Product Picker in UCE
Learn to use product picker to create an email using the Netcore CE dashboard.
Video Tutorial
Refer to the video below to understand how to use Product Picker in UCE on the Netcore CE dashboard.
Products can be directly added to email templates via the UCE using the Product Picker. Refer to this document to learn how to create Email templates with our Unified Content editor (Drag & Drop).
Add Products
Follow the steps given below:
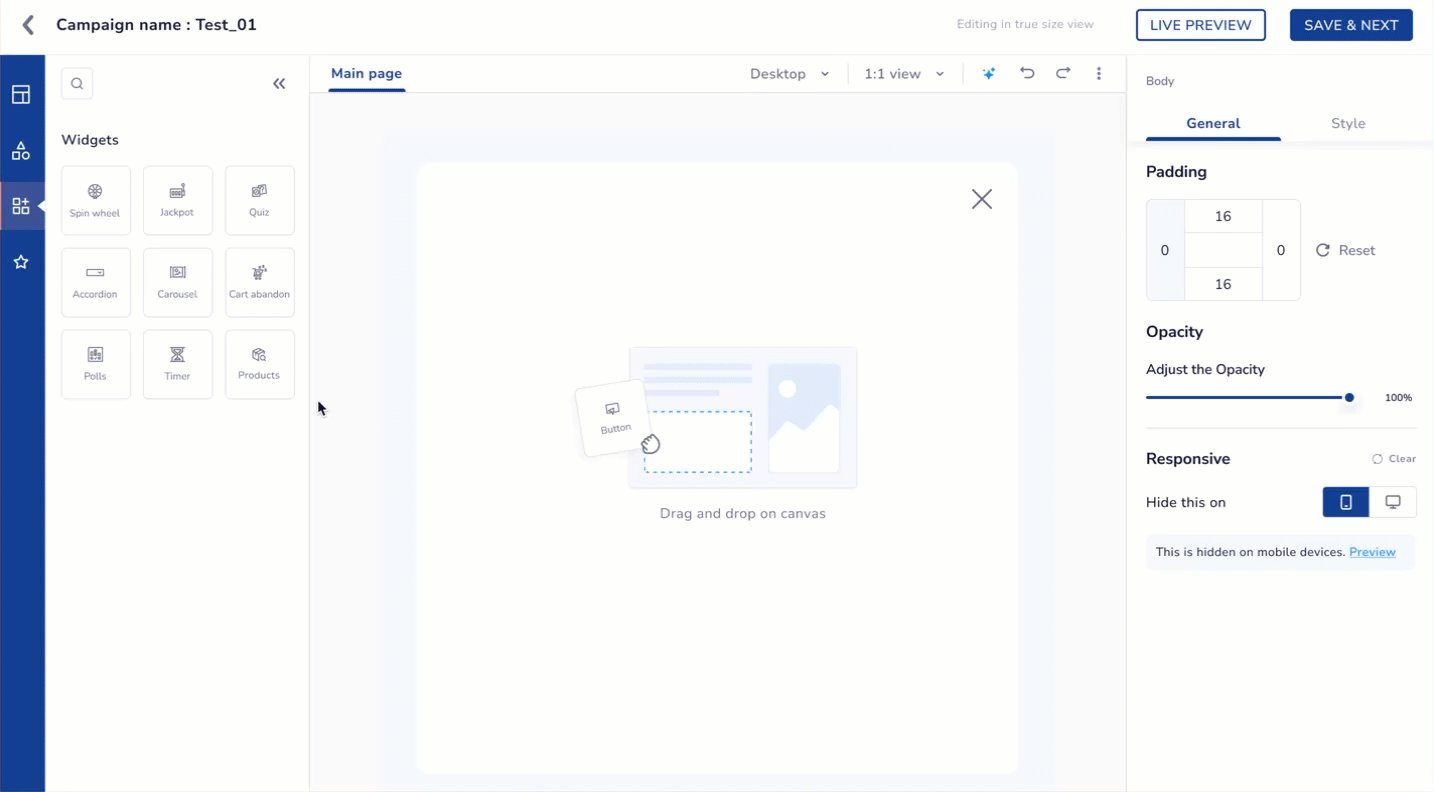
- Drag & drop or select the Products blocks on the canvas. The right pane has two sections: General and Style, each offering different options.

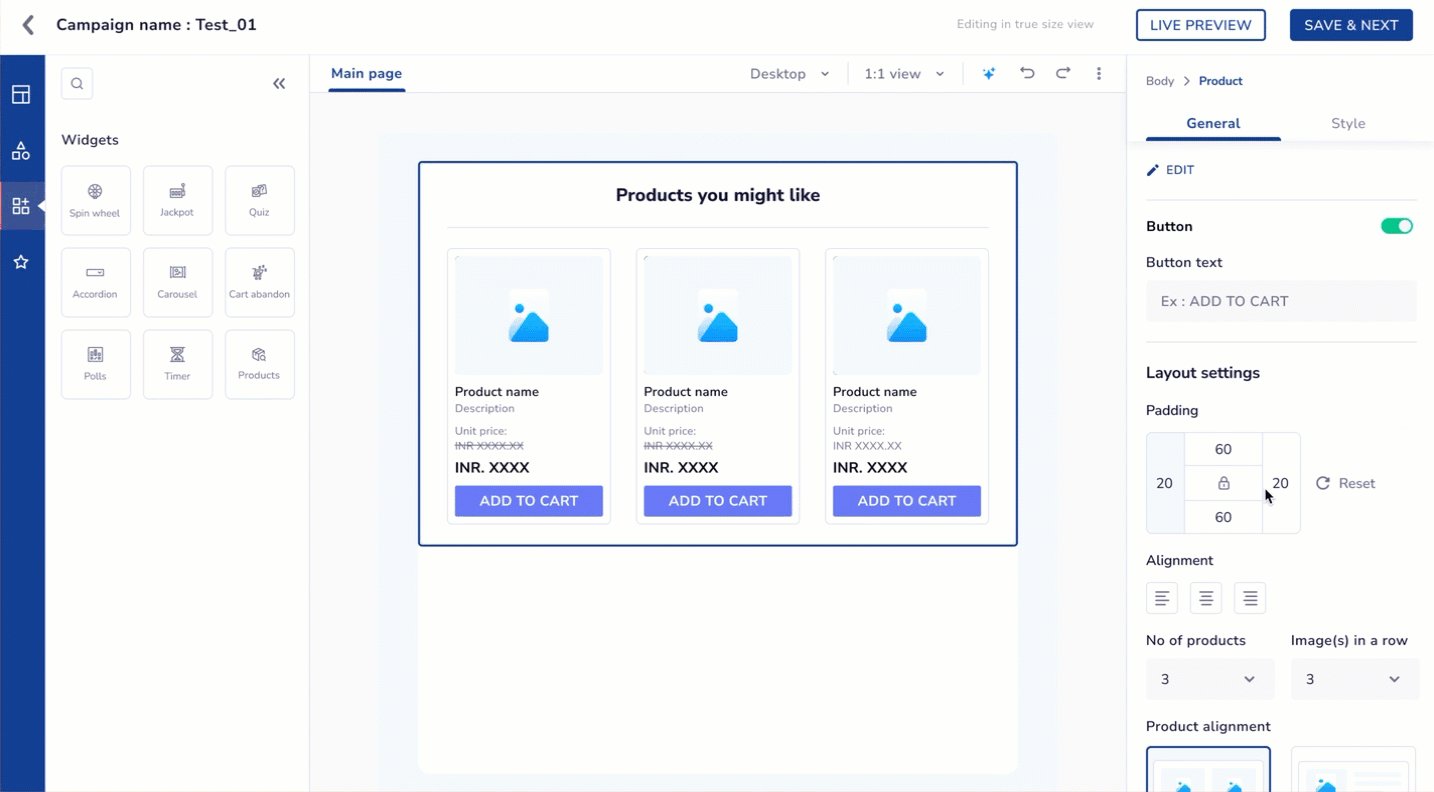
Use Product picker to add Products to your Email
Refer to the table below to learn more about General options.
| General Options | Description |
|---|---|
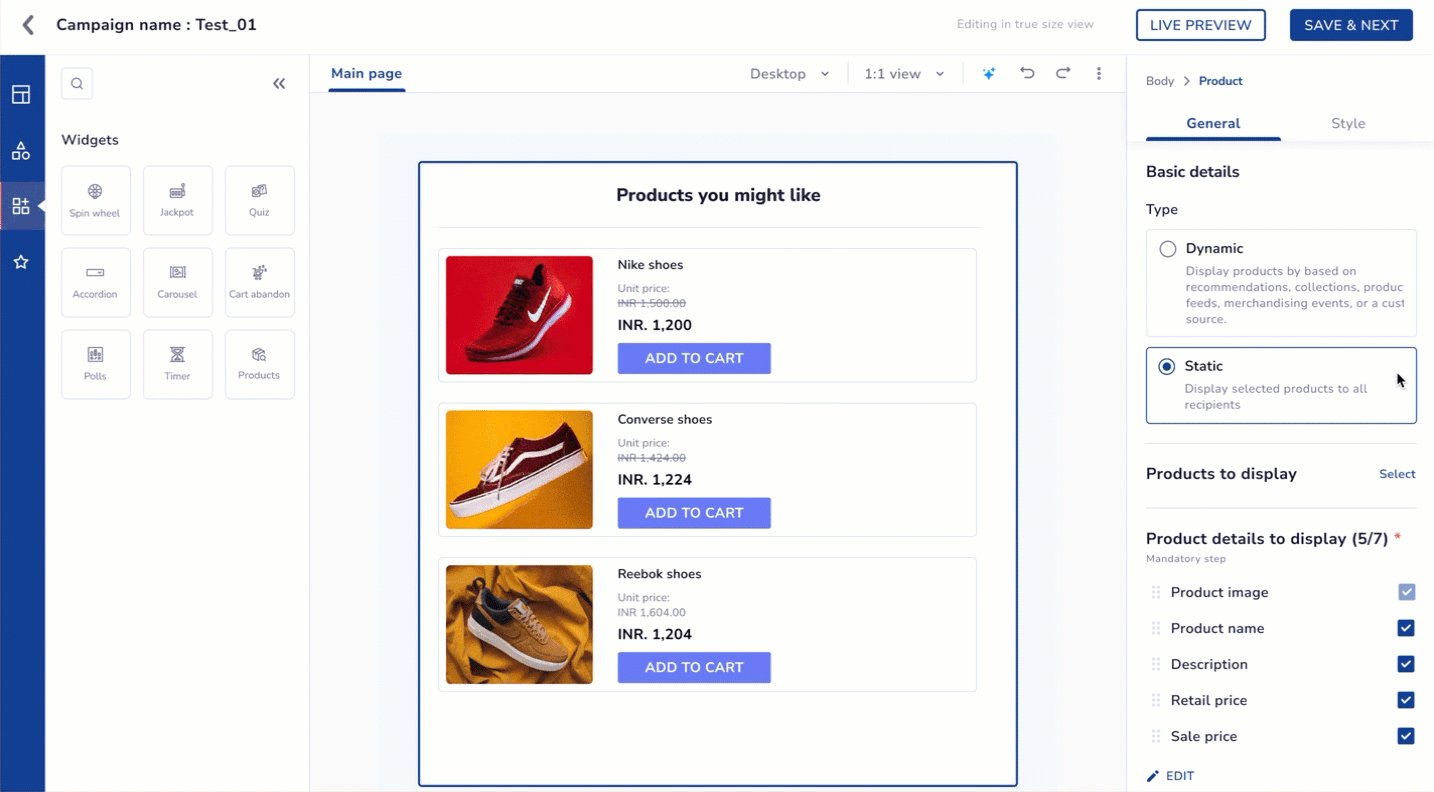
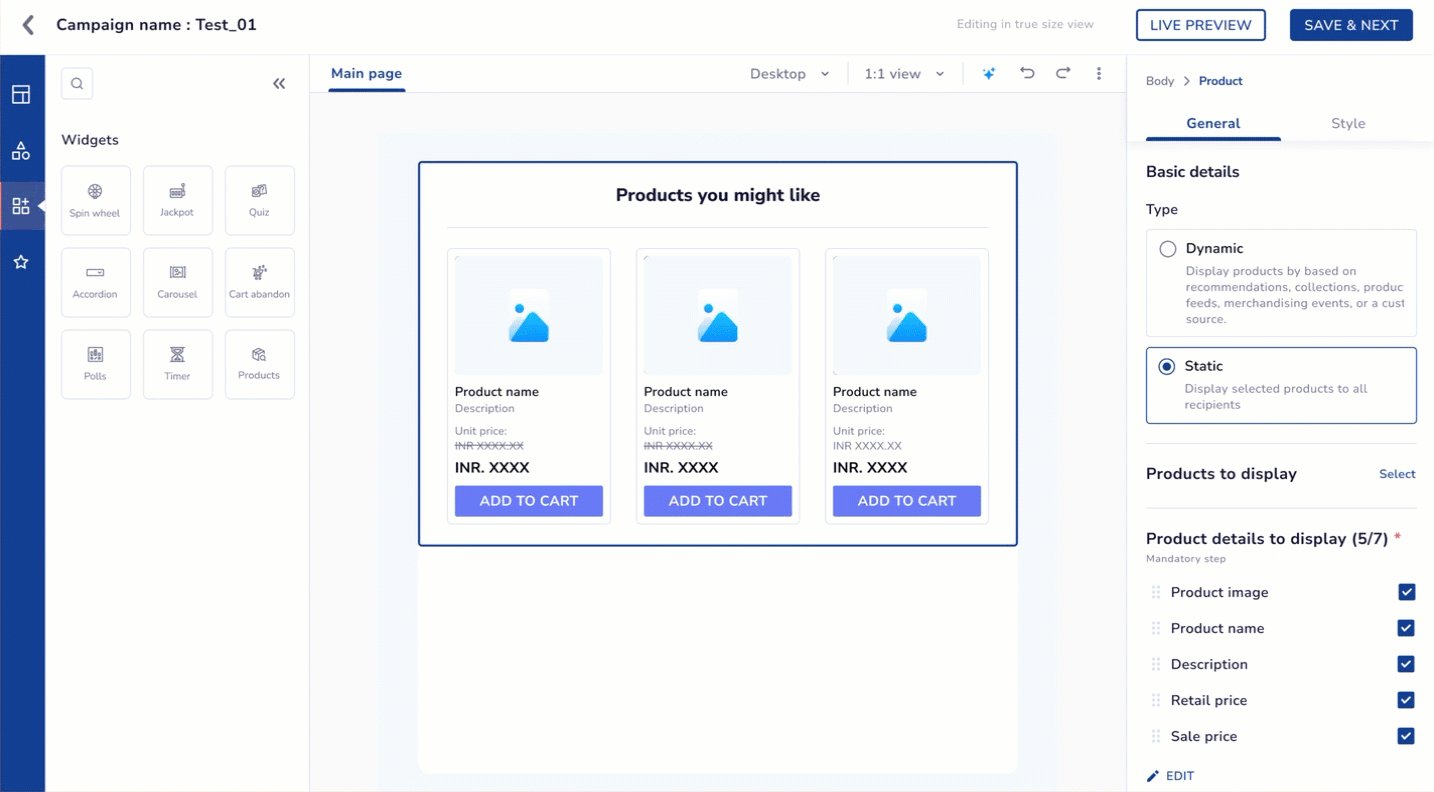
| Type | Select the method for displaying products in your email: Dynamic: This displays products that update automatically based on predefined rules or triggers. These rules can be based on:
Static: This displays a fixed selection of products selected manually by you. These products remain the same for all recipients, regardless of their preferences or behavior. |
| Products to display | Click SELECT to choose the specific products you want to add to the email. |
| Product details to display | This is a mandatory step to select the product details to include. You can choose up to seven details such as name, price, or description. Click Edit to select labels, map attributes, and redirection URLs, then click Save. |
| Button | Toggle On/Off to include a button for each product and add custom button text. For example, Buy now or Add to cart. |
| Padding | Adjust the spacing within the template. |
| Alignment | Align the selected element within the template. |
| No. of images in a row | Specify the number of product images to display per row in the email from a dropdown menu. |
| No. of products | Select the number of products to include in the email from a dropdown menu. |
| Image Alignment | Set the alignment of product images: Left or Right. |
| Product Alignment | Select how products are displayed in the email: Grid (products arranged in rows and columns) or List (products arranged vertically). |
| Responsive | Select whether you want to hide the element on mobile devices or a computer. |
Refer to the table below to learn more about Style options
| Style Options | Descriptions |
|---|---|
| Block Background | Allows you to set background colour or image. |
| Block border | Allows you adjust border thickness, style, colour, and corner radius with Border Settings. Solid: Creates a continuous, solid line for the border. Dash: Generates a border with a series of short dashes. Dotted: Produces a border made up of evenly spaced dots. |
| Card style | Define how individual product cards are displayed. Image display options are Actual size, Fill space, Fit inside, and Stretch to fit. You can also edit the width, height, border color, thickness, style, and corner radius. |
| Image properties | Image display options: Actual size, Fill space, Fit inside, Stretch to fit You can also edit width, height, border color, thickness, style, corner radius |
| Button | Toggle the button on or off. Set the button text, font style, color, and alignment. |
| Product details style | Use the slider to set the spacing between details. Select font style, size, and color for the product name. |
| Gradient | Allows you to create gradual changes of colour within the template using the Gradient Type and Gradient Direction. Gradient type: It refers to the specific manner in which colors transition within a gradient. |
Dynamic Rule in Product Feeds
- If no products are fetched due to an out-of-stock catalog, the email will be suspended. The journey will continue, but the email will not be sent.
- If a dynamic rule is in a template and the product feed is deleted, the email will also be dropped, while the journey remains active.
- When your template is ready using your desired elements and settings, click the Live Preview button to see how it will appear on the website.
- Click the Save & Next button to send your email.
Important
If a template uses a product feed that gets deleted later, an error message will appear saying Feed used in this template has been deleted.
Updated 2 months ago
