In-app: Custom HTML
Learn to create template content for your campaign using Code Editor.
You can use Custom HTML to create messages perfectly for your brand and engage your audience with In-app message campaigns.
The following functions are supported with HTML In-app messages.
- Use HTML templates for showing messages In-app.
- Support for Landscape and Portrait mode with in-app message campaigns.
- You can upload custom HTML templates as a code file or simply paste your HTML code while creating In-app message campaigns.
Important Points to Remember
- The HTML and CSS should be specified as per W3C standards.
- We recommend you to use system default fonts.
Create an In-app Message Campaign with Custom HTML
To create an In-app message campaign, follow these steps:
- Navigate to Content > In-app message templates to create or use existing templates.
- Choose any position under the Content section when you create your campaign.
| Position | Description |
|---|---|
| Sticky Header | A banner message that sticks to the top of the screen. |
| Sticky Footer | A banner message that sticks to the bottom of the screen. |
| Half Interstitial | A message that covers half of the screen, typically centered. |
| Interstitial | A full-screen message appears over the entire screen temporarily. |
| Cover | A message that fully covers the entire screen, requiring user interaction. |
- Select Customise HTML.
As you proceed, you see a Customise HTML screen. When creating your in-app message in the code editor, you'll find these options:
a. HTML file: Provide the code or upload HTML to create an in-app message.
b. URL: Provide the valid URL to host your custom HTML.
- Navigate to the Code editor section on the left pane and add your HTML code to the box.

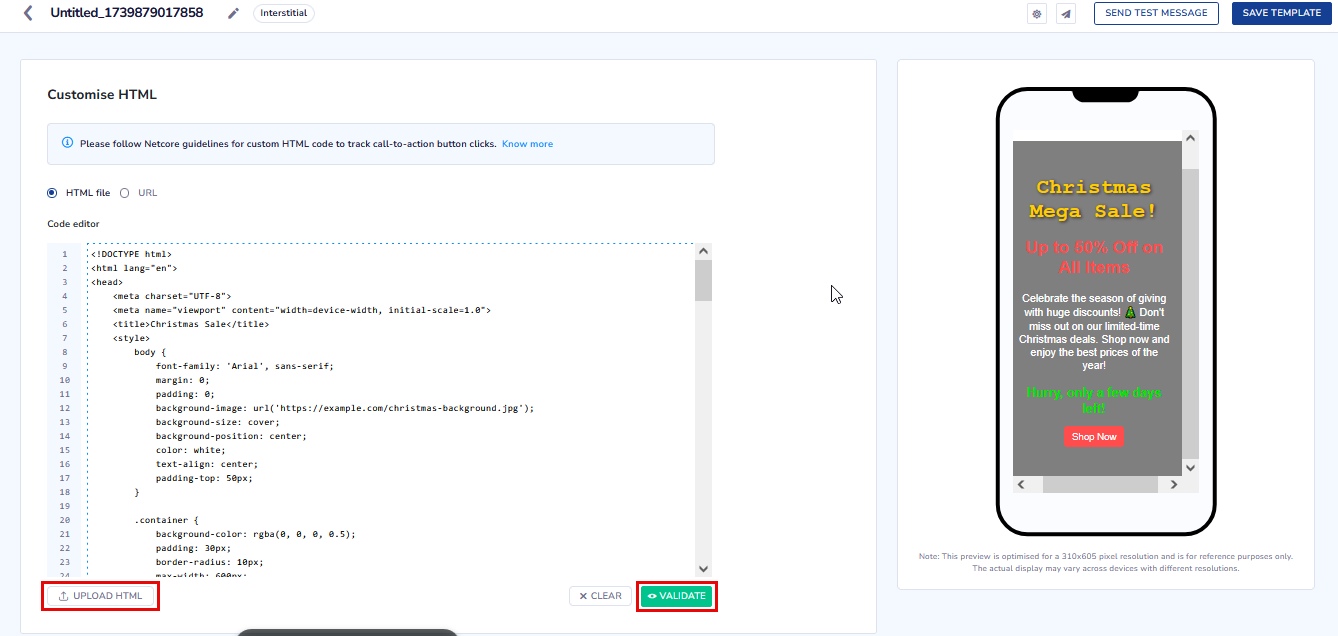
Customise HTML for In-App Campaign
- Click the CLEAR button to delete any existing code if needed. Our Code Editor also gives a VALIDATE option, which verifies the correctness of the code you've entered.
- Add a custom key value if required. Toggle the Custom key value button to add
Custom key-value: A custom key-value pair is a simple data structure that sends extra information with your in-app message. This lets you personalize the user experience and trigger specific actions within the app when the message is received. This data becomes available whenever an in-app message is clicked or dismissed.

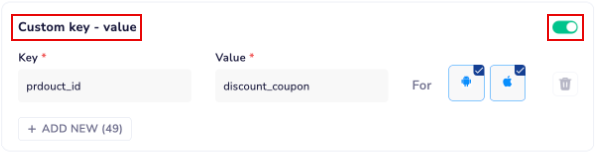
Add a custom key value
- Set custom key-value data for specific Android or iOS apps, or both.
- Add up to 50 custom key-value pairs.
- Once enabled, you must add at least one key-value pair. Duplicate key names are not allowed.
- Only these characters are allowed: a-z, A-Z, 0-9, -, _, ., @, :, ', /, {, }.
- Only these characters are allowed: a-z, A-Z, 0-9, -, _, ., @, :, =, &, +, %, ?, #, ', /, {, }, [, ].
- On the right pane, view your in-app message based on the code you entered.
Refer here to Schedule and Save your message campaign.
Guidelines to Create Custom HTML
Enhance user experience with engaging in-app messages. Use custom HTML to add dynamic elements like gamification features and personalized messages. This guide shows you how to use HTML and JavaScript to create interactive in-app messages. When creating an in-app message in the HTML editor, follow these guidelines:
Essential Scripts: Include JavaScript in your HTML to enable custom functionalities. Use the following scripts:
| Javascript | Use |
|---|---|
| https://cdnt.netcoresmartech.com/smartech-app.js | To add interaction to your HTML creative and the Smartech SDK (in-app click and in-app close). |
| https://cdnt.netcoresmartech.com/smartech-iam-personalization.js | This script is required for any personalization of the HTML creative. |
| https://code.jquery.com/jquery-3.4.1.min.js | jQuery is needed to support the smartech-app.js |
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script src="https://cdnt.netcoresmartech.com/smartech-app.js"></script>
<script src="https://cdnt.netcoresmartech.com/smartech-iam-personalization.js"></script>
Adding Interaction to HTML
- Using Predefined Classes: Assign click events to buttons with predefined classes. Refer to the table to learn the class names and their functionalities.
| Class Name | Functionality |
|---|---|
.smt-click | Assign this class to enable the button's click event and let the Smartech SDK capture the In-App Message Click Event. |
.smt-close | Assign this class to enable the button's click event to close the In-App Message and capture the Close Event with the Smartech SDK. |
To enable interactive functionality with buttons, use the following HTML:
Assigning Click Event to Buttons
<button class="smt-click">Click Me</button>
Assigning Close Event to Buttons
<button class="smt-close">Close</button>
Using JavaScript Methods
In certain scenarios, you may need to interact with HTML programmatically.
| Class name | Functionality |
|---|---|
smartechTrackInAppMessage() | Triggers a Click interaction, sharing it with the app and capturing the In-App Message click event using the Smartech SDK. |
smartechCloseInAppMessage() | Triggers a Close interaction, closing the in-app message and capturing the in-app message close event with the Smartech SDK. |
Passing Data From In-App Message to the App
Using Attribute Data: Pass values back to the app using the following custom attributes.
| Class name | Functionality |
|---|---|
smt-click | Passes the deep link value back to your app. |
smt-data | Passes additional key-value pairs back to your app. |
<button smt-click="https://www.google.co.in" smt-data='{"name": "Netcore"}' class="button smt-click">Open Url</button>
When clicked, this button will open the URL https://www.google.co.in and pass the additional data.{"name": "Netcore"} to your app. Refer to the table to learn about some referencessmt-clicks.
| Action | smt-clicks |
|---|---|
| Send an SMS to a number. | <button smt-click="sms:9860130363&body=Hello" class="button smt-click">Send SMS</button> |
| Call a number. | <button smt-click="tel:9860130363" class="button smt-click">Call a number </button> |
| Send a Message via WhatsApp. | <button smt-click="whatsapp://send?text=hello everyone"class="button smt-click">Whatsapp message</button> |
| Send an email. | <button smt-click="mailto:[email protected]?subject=Hello&body=This is Email" class="button smt-click">Email</button> |
Using JavaScript Method
You can call smartechTrackInAppMessage() with a deep link value and custom key-value pair.
function openDeeplinkWithCustomDataLocalFunction(){
var deeplinkValue = "smartech://image";
var person = {
firstName : "John",
lastName : "Doe",
age : 50,
eyeColor : "blue"
};
var payloadValue = JSON.stringify(person);
smartechTrackInApp(deeplinkValue, payloadValue);
}
Refer to the table below for the sample values for smt-click or smt-c2a attribute.
| Attribute | Sample Value |
|---|---|
| Open URL | https://www.google.co.in |
| Send SMS | sms:9899999999&body=Hello |
| Call this number | tel:9899999999 |
| Deep link | www.google.co.in |
| whatsapp://send?text=hello everyone | |
| [email protected]?subject=Hello&body=This is Test Email |
Event-based Payload Personalization in Custom HTML
Personalization is supported in Android SDK version v3.2.30 onwards. Use the classes NC_RECO_SHOW and NC_RECO_HIDE accordingly.
This setup ensures that personalization based on event product_view and key company displays Apple as the default value if the company doesn't have a value.
Example:
[%__company$product_view$apple__%]
NC_RECO_SHOW: This class should be used for the personalization syntax element.
NC_RECO_HIDE: This class should be used in older SDK where personalization is not supported.
This means this personalization’s event name is product_view, and the key for personalization is company; if the company key does not contain any value, the default value will be displayed.
<span class="NC_RECO_SHOW" hidden=true>[%__company$product_view$apple__%]</span>
<span class="NC_RECO_HIDE">The message the older SDK/app users will see.</span>
Updated 11 months ago
