Events and Payloads - Debugging
1. Page Browse
If you refresh the page, the page browse event should appear in the console.
2. Product View
Keep debug mode on in console and click on any product from the home page or the listing page to be redirected to the product details page.
The details url should be products/productname, and opening products/productname.js should provide product details in json format, for example,
product url is -
and its corresponding json url is -
3. Product Search
The ability to search for products is usually found in the header section. Look for the search form and the action it takes. The action of the search form should be /search, and the search keyword should be supplied in the q parameter.
4. Add To Cart & Remove from cart
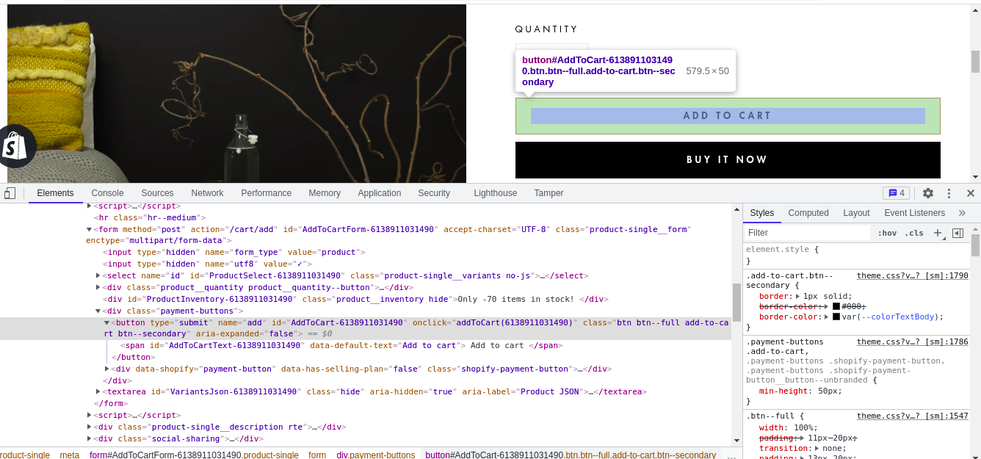
The add to cart button is usually found on the product detail page, although on a few websites, it can also be found on the listing page.
when you click on Add to cart button it should be seen on browser console.
For debugging add to cart event in case its not getting triggered, inspect the Add to cart button on chrome browser developer tool
- Add to cart button has to be inside form and its action on submit should be /cart/add.
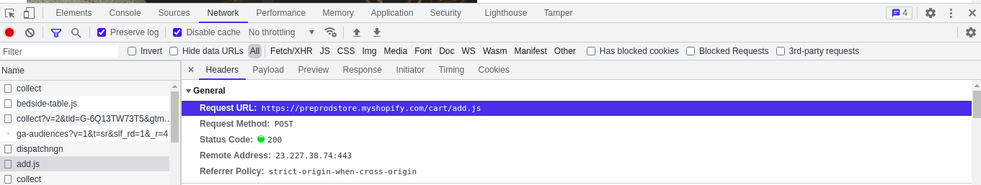
- To trigger add to cart or remove from cart from +, - sign, cart/add.js and /cart/change.js respectively should load in network.

In a few circumstances, If an add to cart action is completed but the payload details are not captured, for debugging this issue when add to cart operation is done, cart/add.js gets called in the network tab.

It must be in either array or object format.
Array format
items:[
{
"id": 39521007337556,
"properties": null,
"quantity": 1,
"variant_id": 39521007337556,
"key": "39521007337556:b3695e5c1f3fc268a0a72d8eb1ff3add",
"title": "Garlic Adobo Peanut (100g Resealable Pack) - Ilocos Best - December 11 delivery - 100g"
}
]
Object format
{
"id": 41013127970996,
"properties": null,
"quantity": 1,
"variant_id": 41013127970996
}
To trigger add to cart or remove from cart from +, - sign, cart/add.js and /cart/change.js respectively should load in network.
5. Customer Register
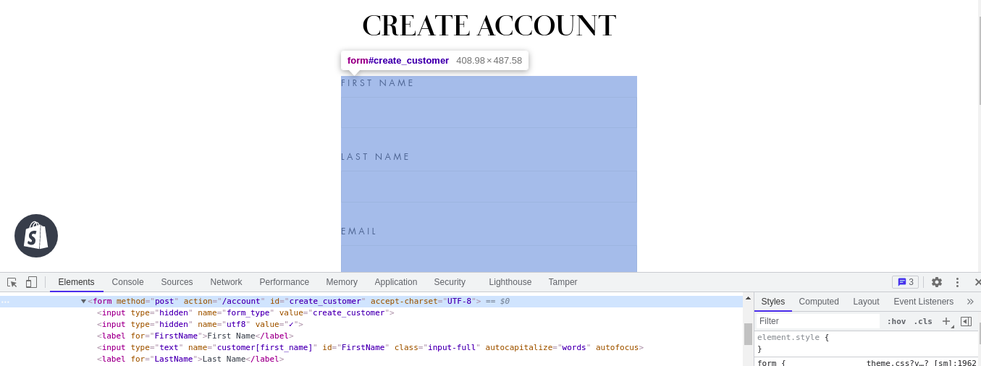
To check consumer register event, we need to look at the website's signup form.
When you submit the form, there are two things we need to look at,
a) In the browser console, the customer registration event should be visible.
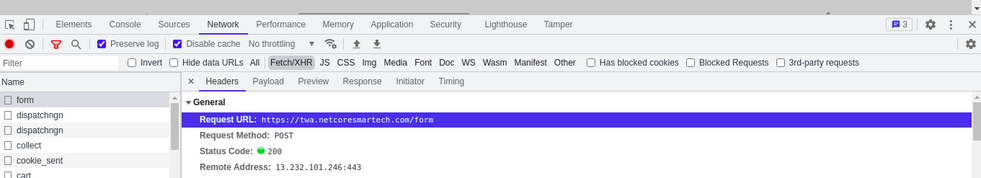
b) Form call should be sent, in the network xhr tab
If the Customer Register event does not occur, please follow the instructions below.
a) The signup form must have the primary key field of the panel (e.g., email/mobile)
b) The signup form action must be /account

The signup form action can be verified by analyzing the element with the browser's developer tool.

6. Checkout
In most cases, you can check out from the shopping cart page.
After adding things to your cart, only a few websites direct you to the shopping cart page, and only a few include a shortcut in the header.
When you're on the shopping cart page, click the checkout button to start the checkout process, when the checkout button is pressed, the checkout event should appear in the developer tool's console.
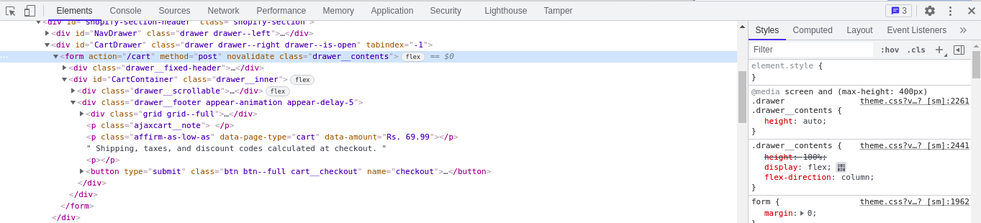
Inspect the checkout button on the Chrome browser if it is not being triggered. The checkout button must be inside a form with the action /cart.

7. Product Purchase
Product Purchases are recorded using a hook that is triggered when someone places an order. This event can be found on the customer's timeline.
8. Cart abandoned
The cart abandoned event is collected using a hook that is triggered whenever someone adds things to their cart but does not complete the purchase.
Please note that the cart abandoned event will only appear on the user's timeline if he has logged in or completed the signup process before clicking the checkout button.
Because the cart abandonment event is handled through the backend scheduler, it takes 15-20 minutes to reflect on the timeline.
Updated about 2 years ago
