WhatsApp Rich Media Template
Overview
Media templates are rich message formats used in WhatsApp communications that combine multimedia elements with text to create more engaging customer experiences. These templates can include an image, video, or document, structured text, and optional interactive components.
Key Features
Refer to the table below to understand the fields required to fill in the Media template.
| Section | Description |
|---|---|
| Configure media template | You can choose option between Static or Dynamic.
|
| Header | It is the first point of engagement for the recipient. It can be image, video, or a document introducing the main message. Only one header type can be used per template. The size limitation for the different media types: Image: 2 MB maxVideo: 16 MB max Document: 30 MB max |
| Body | Compose the main content of your message. Text can be formatted using bold, italics, strikethrough, and emojis. |
| Footer | Add a short text at the bottom of your message. |
| Button | dd interactive buttons to your message. You can include up to ten buttons. You can add two call-to-action or eight quick reply buttons. Customise your button action based on your requirement.
|
Use Case: Property Match Notification

Creating Rich Media Template
Log in to the Netcore CE dashboard and navigate to Content > WhatsApp. Click on Media template under Template gallery section.
- Choose between Static template or Dynamic template based on your requirement.
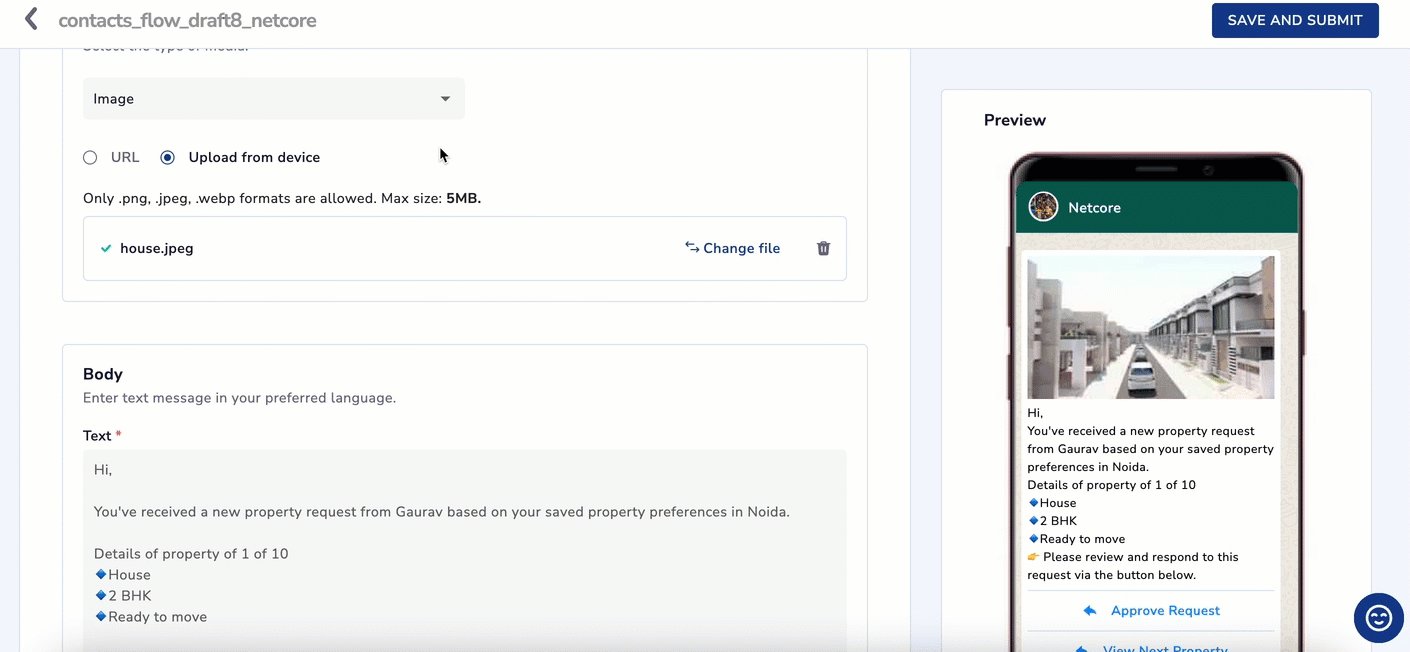
- Select the media type from the dropdown to emphasize important information and enhance visibility. Add a high-quality image of the matching property such as the housing complex or apartment exterior in the Header to visually engage the user.
- Add a message for the template in the Body section of the template, like:
Hi {{1}},
You've received a new property request from {{2}} based on your saved preferences in {{3}}.
Details of property {{4}} of {{5}}:
👉 Please review and respond to this request via the button below.
Ensure all variables are provided at the time of sending to avoid incomplete messages.
-
In the Footer section, add a brief supporting message or disclaimer like, Matching your preferences from saved filters.
-
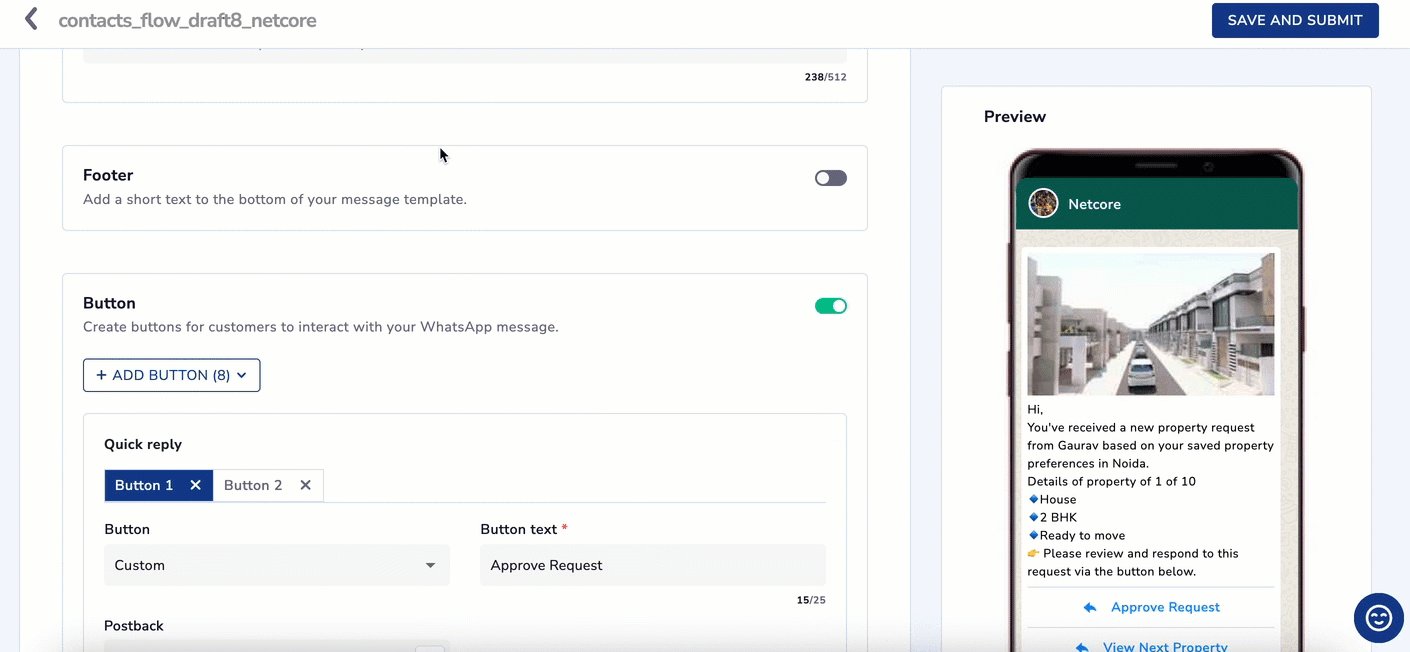
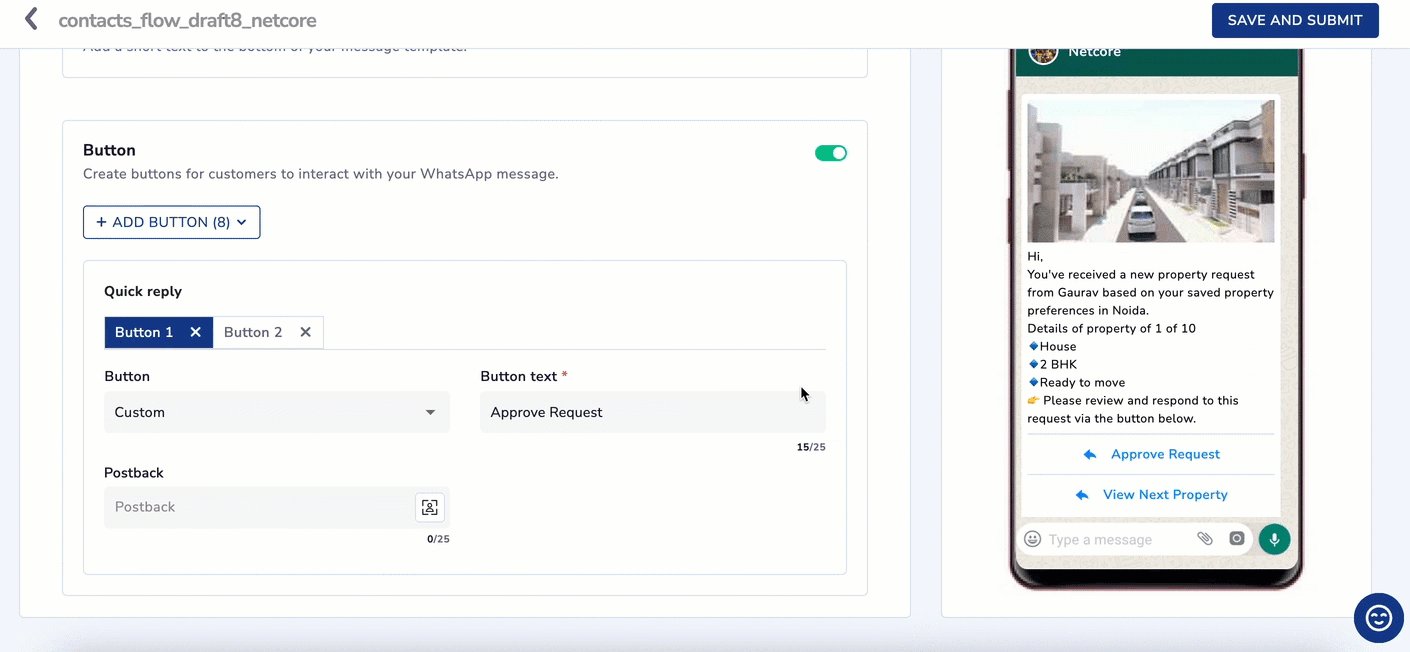
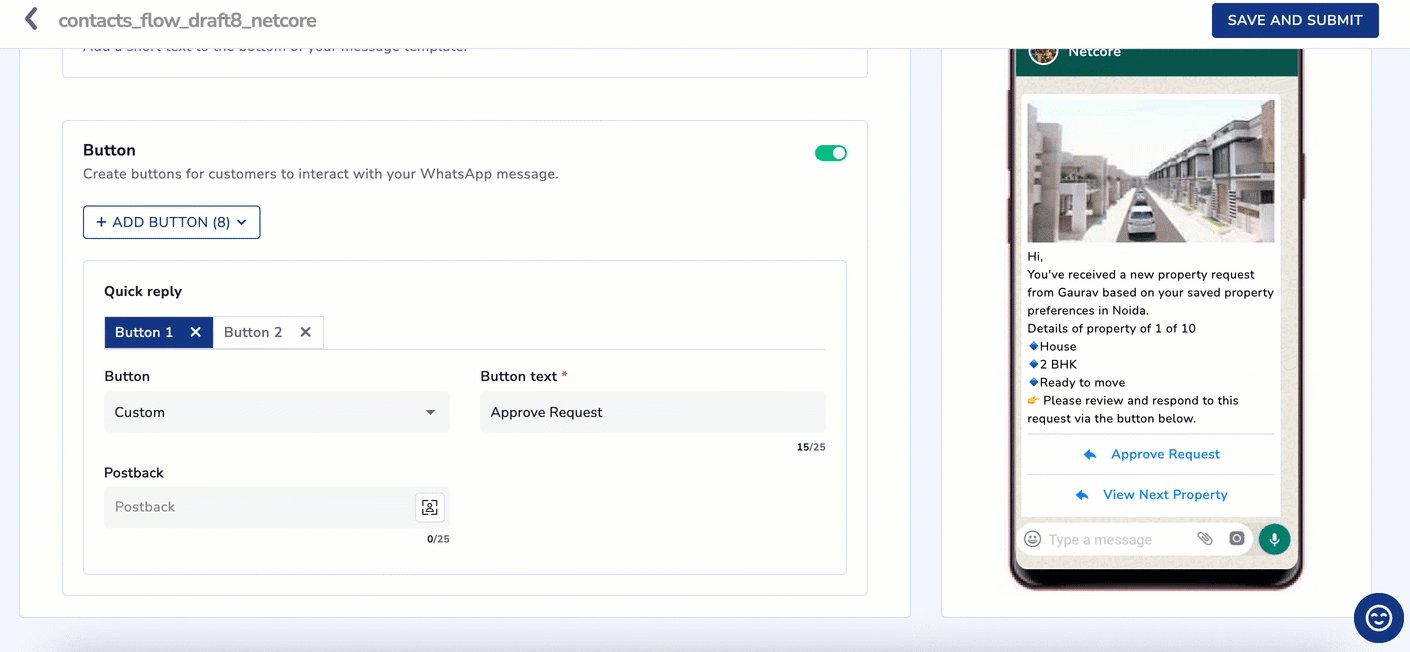
Finally, add Buttons to make your message interactive.
Type Label Action Quick Reply Approve Request Confirms interest Quick Reply View Next Property Loads the next matching listing
Once the template is created, click on SAVE AS DRAFT to save it and use it later, or click on SAVE AND SUBMIT to send it for Meta Approval.
Updated about 1 month ago
