iOS SDK v3.1.x integration
To integrate your iOS project with Smartech iOS SDK, follow these steps
iOS Project Prerequisite:
- Support iOS version 10 and above
- Your project must have been integrated with CocoaPods. If you do not have Cocoapods installed already, follow these instructions on the Cocoapods website to install it.
Step 1: Adding SDK dependency - CocoaPods
- In the
Podfileadd theSmartech-iOS-SDKas a dependency.
pod 'Smartech-iOS-SDK', '~> 3.1.12'
- Run the following command to update the added pod in your
Podfile.
pod install
Once your installation is complete, you will have to open the workspace file (YOUR-PROJECT-NAME.xcworkspace) that is created.
Manually adding the SDK
Please follow the steps given here if you prefer to add SDK manually to your iOS project.
Step 2: Initialize Netcore CE SDK
- Import CEE SDK in AppDelegate class.
#import <Smartech/Smartech.h>
import Smartech
- Call a method to initialize CEE SDK in the didFinishLaunchingWithOptions method of the AppDelegate class
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//...
[[Smartech sharedInstance] initSDKWithDelegate:(id)self withLaunchOptions:launchOptions];
//...
return YES;
}
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions:[UIApplication.LaunchOptionsKey: Any]?) -> Bool {
//...
Smartech.sharedInstance().initSDK(with: self, withLaunchOptions: launchOptions)
//...
return true
}
- Configure Apps Info.plist with SmartechKeys
You need to add a key named SmartechKeys with type Dictionary. Add the following keys and values with their types to the SmartechKeys
| Key | Data type | Description |
|---|---|---|
| SmartechAppGroup | String | The app group that is selected in capabilities section. It is used to share data between App and Extensions. |
| SmartechAppId | String | The app id received from Smartech panel under assets section. To get Smartech App ID, click here |
| SmartechAutoFetchLocation | Boolean | This key decides whether you want to automatically send the location with all the events or not. Set value as true/false as per the requirement. |
| SmartechUseAdvId | Boolean | This key decides whether to use ADID (Advertising Id) or not. Set value as true/false as per the requirement. |
You can paste the following snippet in Info.plist of your app and set the appropriate values for the keys.
<!---For Smartech-->
<key>SmartechKeys</key>
<dict>
<key>SmartechAppGroup</key>
<string>group.com.CompanyName.ProductName</string>
<key>SmartechAppId</key>
<string>abcdef123456abcdef123456abcd1234</string>
<key>SmartechUseAdvId</key>
<true/>
<key>SmartechAutoFetchLocation</key>
<true/>
</dict>
<!--- -->
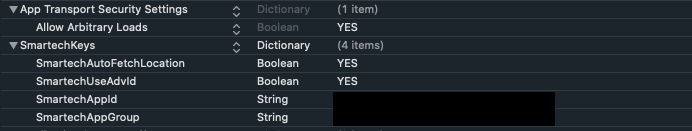
Following is the image representation of apps Info.plist for key SmartechKeys:

Step 3: Choose Features
Now that the basic setup is completed, you can choose to move to either of below features:
Updated over 1 year ago
